第六节:静态文件中间件
1. 静态文件
MVC中默认开启静态文件中间件(在Configure方法中 app.UseStaticFiles()),即wwwroot目录(即根目录)下的文件均可以访问,eg: http://localhost:5000/img/001.png,其他目录下的静态文件不能访问(eg:MyStaticFiles),如果注释掉app.UseStaticFiles,wwwroot目录下的文件也不能直接访问了。

2. wwwroot目录外的静态文件的访问
在项目目录下新建一个文件夹(MyStaticFiles),里面存放图片等静态文件,这个时候是没法访问的,需要进行一些配置才能访问。
app.UseStaticFiles()中传入StaticFileOptions类,两个参数配置,FileProvider定位到目录,RequestPath设置相对路径,比如设置个"/AAA", 则可以通过: http://localhost:5000/AAA/img/002.png, 建议和前面定位的目录名称一样,eg“/MyStaticFiles”,则通过: http://localhost:5000/MyStaticFiles/img/002.png

1 app.UseStaticFiles(new StaticFileOptions 2 { 3 FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "MyStaticFiles")), 4 //配置相对路径(建议和前面的名起个一样的,当然也可以起别的,注意前面要有/) 5 RequestPath = "/MyStaticFiles" 6 });
再比如:
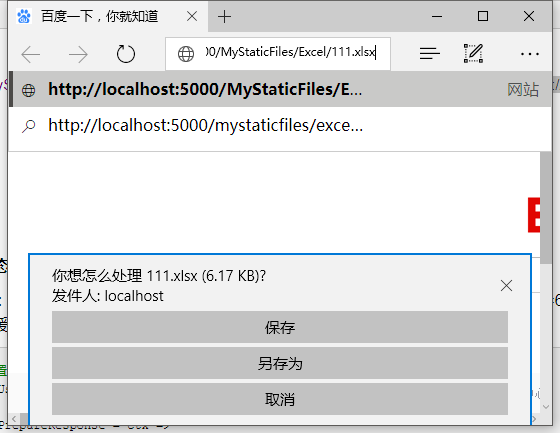
在MyStaticFiles文件夹下新建一个Excel文件夹,里面放一个111.xlsx文件,访问路径 http://localhost:5000/MyStaticFiles/Excel/111.xlsx 可以下载该excel文件。


注意:如果发布的时候没有这个MyStaticFiles文件夹,则会报错,所以我们这里判断一下是否存在,不存在则创建,完整代码如下:
//补充自带创建文件夹,因为如果发布的时候没有这个MyStaticFiles文件夹,则会报错哦 { //创建下载文件夹 var downloadRoot = Path.Combine(Directory.GetCurrentDirectory(), "MyStaticFiles"); //判断路径是否存在 if (!Directory.Exists(downloadRoot)) { //不存在,则创建新路径 Directory.CreateDirectory(downloadRoot); } app.UseStaticFiles(new StaticFileOptions { FileProvider = new PhysicalFileProvider(downloadRoot), //配置相对路径(建议和前面的名起个一样的,当然也可以起别的,注意前面要有/) RequestPath = "/MyStaticFiles" }); }
3. 设置静态文件缓存
通过:ctx.Context.Response.Headers.Append("Cache-Control", $"public, max-age=600");进行设置为600秒,通过测试,访问页面 http://localhost:5000/Second, 第一次有图片加载,这个时候去把图片删了,刷新页面,还有图片,说明缓存起了作用。
1 //设置静态文件缓存为600秒,即10分钟 2 app.UseStaticFiles(new StaticFileOptions 3 { 4 OnPrepareResponse = ctx => 5 { 6 ctx.Context.Response.Headers.Append("Cache-Control", $"public, max-age=600"); 7 } 8 });
1 <div> 2 <img src="~/MyStaticFiles/img/002.png" /> 3 </div>
4. 静态文件授权
静态文件中间件不提供授权检查。 可公开访问由静态文件中间件提供的任何文件,包括 wwwroot 下的文件。 根据授权提供文件:
①:将文件存储在 wwwroot 和静态文件中间件可访问的任何目录之外。
②:通过有授权的操作方法提供文件,返回 FileResult 对象。
1 [Authorize] 2 public IActionResult BannerImage() 3 { 4 var file = Path.Combine(Directory.GetCurrentDirectory(), 5 "MyStaticFiles", "images", "banner1.svg"); 6 7 return PhysicalFile(file, "image/svg+xml"); 8 }
5. 启用目录浏览
在ConfigureServices中注册服务:services.AddDirectoryBrowser(); 然后在Configure中对wwwroot下的img文件夹启用目录浏览,相对路径设置为"/img",那么则可以通过 http://localhost:5000/img/ 进行目录的浏览,并打开文件。
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.Configure<CookiePolicyOptions>(options => 4 { 5 // This lambda determines whether user consent for non-essential cookies is needed for a given request. 6 options.CheckConsentNeeded = context => true; 7 options.MinimumSameSitePolicy = SameSiteMode.None; 8 }); 9 services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); 10 //启用目录浏览 11 services.AddDirectoryBrowser(); 12 } 13 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 14 { 15 //启用目录浏览 16 app.UseDirectoryBrowser(new DirectoryBrowserOptions 17 { 18 FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "img")), 19 RequestPath = "/img" 20 }); 21 }
6. 启用默认文件
要提供默认文件,必须在 UseStaticFiles 前调用 UseDefaultFiles。 UseDefaultFiles 实际上用于重写 URL,不提供文件,需通过 UseStaticFiles 启用静态文件中间件来提供文件。
默认文件的访问顺序为:default.htm→default.html→index.htm→index.html,且必须放在wwwroot目录下
如何设置指定名称的默认文件? 比如:myDefault.html
答:通过DefaultFilesOptions类来实现
1 //启用默认文件(默认命名) 2 //app.UseDefaultFiles(); 3 4 //启用默认文件(指定命名) 5 DefaultFilesOptions options = new DefaultFilesOptions(); 6 options.DefaultFileNames.Clear(); 7 options.DefaultFileNames.Add("myDefault.html"); 8 app.UseDefaultFiles(options); 9 10 //作用于wwwroot目录,即根目录 11 app.UseStaticFiles();

运行结果:

7. UseFileServer:启用静态文件、默认文件、目录浏览
1 //提供静态文件和默认文件,未启用目录浏览。 2 app.UseFileServer(); 3 4 //通过启用目录浏览基于无参数重载进行构建 5 //app.UseFileServer(enableDirectoryBrowsing: true); 6 7 //启用静态文件、默认文件和及 MyStaticFiles 的目录浏览 8 //app.UseStaticFiles(); 9 //app.UseFileServer(new FileServerOptions 10 //{ 11 // FileProvider = new PhysicalFileProvider( 12 // Path.Combine(Directory.GetCurrentDirectory(), "MyStaticFiles")), 13 // RequestPath = "/MyStaticFiles", 14 // EnableDirectoryBrowsing = true 15 //});
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 本人才疏学浅,用郭德纲的话说“我是一个小学生”,如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?