第四节:跨域请求的解决方案和WebApi特有的处理方式
一. 简介
前言: 跨域问题发生在Javascript发起Ajax调用,其根本原因是因为浏览器对于这种请求,所给予的权限是较低的,通常只允许调用本域中的资源, 除非目标服务器明确地告知它允许跨域调用。假设我们页面或者应用已在 http://www.test1.com 上了,而我们打算从 http://www.test2.com 请求提取数据。 一般情况下,如果我们直接使用 Ajax 来请求将会失败,浏览器也会返回“源不匹配”的错误,"跨域"也就以此由来。
本节将结合MVC和WebApi两套框架介绍通用的跨域请求的解决方案、WebApi特有的解决方案、几种JSONP模式、以及如何让WebApi也支持JSONP的改造方案。
下面列举几种跨域的情况:

二. Mvc和WebApi通用的模式
该模式是MVC和WebApi通用的一种处理模式,简单便捷,不需要额外添加多余的程序集,只需要在WebConfig中进行配置一下即可。
同时缺点也比较明显,那就是只能全局配置,配置完后,所有的控制器下的方法都支持跨域了。
1. 代码配置如下,在 <system.webServer></system.webServer>节点的 最顶 添加如下代码:
PS:分析下面代码
A. Access-Control-Allow-Origin :代表请求地址,如:" http://localhost:2131, http://localhost:2133" 多个地址之间用逗号隔开,* 代表运行所有
B. Access-Control-Allow-headers: 代表表头
C. Access-Control-Allow-method: 代表请求方法。如:"GET,PUT,POST,DELETE"
<system.webServer> <!--允许跨域请求的配置 WebApi和MVC通用--> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="Access-Control-Allow-Origin, AppKey, Authorization" /> <add name="Access-Control-Allow-Methods" value="GET, POST, OPTIONS" /> <add name="Access-Control-Request-Methods" value="GET, POST, OPTIONS" /> </customHeaders> </httpProtocol> <!--允许跨域请求的配置 WebApi和MVC通用 至此结束--> <modules> <remove name="TelemetryCorrelationHttpModule" /> <add name="TelemetryCorrelationHttpModule" type="Microsoft.AspNet.TelemetryCorrelation.TelemetryCorrelationHttpModule, Microsoft.AspNet.TelemetryCorrelation" preCondition="integratedMode,managedHandler" /> <remove name="ApplicationInsightsWebTracking" /> <add name="ApplicationInsightsWebTracking" type="Microsoft.ApplicationInsights.Web.ApplicationInsightsHttpModule, Microsoft.AI.Web" preCondition="managedHandler" /> </modules> <validation validateIntegratedModeConfiguration="false" /> <handlers> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <remove name="OPTIONSVerbHandler" /> <remove name="TRACEVerbHandler" /> <add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" /> </handlers> </system.webServer>
2. 分别在MVC和WebApi下的FifthController和CorsController中新建GetUserName方法,代码如下:
1 /// <summary> 2 /// 方案一的测试接口 3 /// http://localhost:2131/api/Fifth/GetUserName?userName=admin 4 /// </summary> 5 /// <param name="userName"></param> 6 /// <returns></returns> 7 [HttpGet] 8 public string GetUserName(string userName) 9 { 10 return $"WebApi:userName的值为{userName}"; 11 } 12 /// <summary> 13 /// 方案一的测试接口 14 /// http://localhost:1912/CorsTest/GetUserName 15 /// </summary> 16 /// <param name="userName"></param> 17 /// <returns></returns> 18 [HttpGet] 19 public string GetUserName(string userName) 20 { 21 return $"MVC:userName的值为{userName}"; 22 }
3. 在一个新项目中进行跨域调用:
1 //1. WebApi 2 $.get("http://localhost:2131/api/Fifth/GetUserName", { userName: "admin" }, function (data) { 3 console.log(data); 4 }); 5 //2. MVC 6 $.get("http://localhost:1912/CorsTest/GetUserName", { userName: "admin" }, function (data) { 7 console.log(data); 8 });
注释掉webconfig中的代码配置结果如下:

配置后的结果如下:

三. WebApi特有的处理方式
该模式和上述通用的模式相比较, 最大的好处就是比较灵活,既可以作用于全局,也可以特性的形式作用于Controller,或者直接作用于Action。
该方案的前提:先通过Nuget添加【Microsoft.AspNet.WebApi.Cors】程序集。
核心方法:EnableCorsAttribute(string origins, string headers, string methods)
* 代表允许所有。
A.origins代表请求地址:" http://localhost:2131, http://localhost:2133" 多个地址之间用逗号隔开
B.headers代表表头:
C.method代表请求方法:"GET,PUT,POST,DELETE"
1. 作用于全局
在WebApiConfig类中的Register方法中添加:config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
2. 作用于Controller
(1). 在WebApiConfig类中的Register方法中添加:config.EnableCors();
(2). 在FifthController控制器上添加特性:[EnableCors("*", "*", "*")]
3. 作用于Action
(1). 在WebApiConfig类中的Register方法中添加:config.EnableCors();
(2). 在GetUserName2方法上添加特性:[EnableCors("*", "*", "*")]
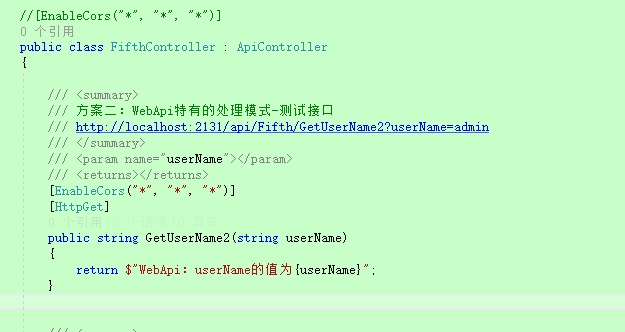
部分代码如下图:

代码测试:分别进行上面1,2,3的代码配置,测试三次,结果如下,均实现了跨域。
1 $.get("http://localhost:2131/api/Fifth/GetUserName2", { userName: "admin" }, function (data) { 2 console.log(data); 3 });
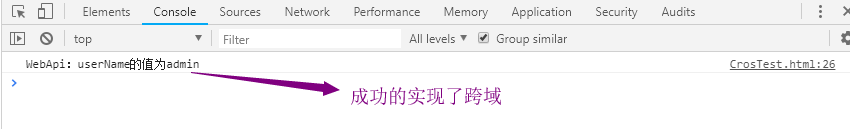
结果:

四. MVC下JSONP的几种写法
1. JSON和JSONP的区别
① json格式:
{
"id":123,
"name":"ypf"
}
② jsonp格式:在json外面包了一层
callback({
"id":123,
"name":"ypf"
})
其中callback取决于url传到后台是什么,他就叫什么
2. 利用Jquery实现JSONP
注意前端的两个参数: dataType: "jsonp", jsonp: "myCallBack", 其中myCallBack需要和服务端回掉方法中的参数名相对应,注释掉这句话默认传的名称叫callback
后台要有一个参数来接受这个包裹的名称,然后用它把最后的返回值包裹起来以string的形式返回给客户端,注:数据要进行序列化。
这种方式有个明显缺点:假设有一天这个接口不需要跨域,要改会普通请求的普通返回形式, 则需要改代码,就哭了,而且每个接口都要这么对应去写跨域的写法,侵入性太强。
服务器端代码分享:
1 /// <summary> 2 /// 方案三:MVC默认支持JSONP 3 /// 但需要服务器端有类似callback参数接受的,然后对返回值进行拼接 4 /// </summary> 5 /// <param name="callBack"></param> 6 /// <param name="userName"></param> 7 /// <returns></returns> 8 [HttpGet] 9 public dynamic GetInfor(string myCallBack, string userName) 10 { 11 var data = new 12 { 13 id = userName + "001", 14 userName = userName 15 }; 16 JavaScriptSerializer js = new JavaScriptSerializer(); 17 string xjs = js.Serialize(data); 18 return Content($"{myCallBack}({xjs})"); 19 20 //或者直接返回字符串 21 //return $"{myCallBack}({xjs})"; 22 }
JS调用代码分享:
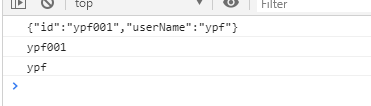
1 $.ajax({ 2 url: 'http://localhost:1912/CorsTest/GetInfor', 3 type: "get", 4 dataType: "jsonp", 5 //需要和服务端回掉方法中的参数名相对应 6 //注释掉这句话默认传的名称叫callback 7 jsonp: "myCallBack", 8 cache: false, 9 data: { userName: "ypf" }, 10 success: function (data) { 11 console.log(data); 12 console.log(data.id); 13 console.log(data.userName); 14 } 15 });
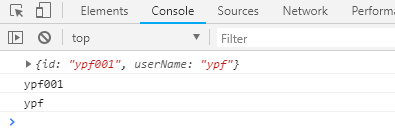
结果:

3. 思考:MVC下能否也面向切面的形式实现跨域?
效果:①方法依然常规写法不需要特意的用跨域的写法 ②哪个方法想支持跨域,哪个方法不想支持能灵活的控制,不要去改方法内部的代码。③跨域调用和非跨域调用都能调用
思路1:利用过滤器以特性的形式进行作用,同时过滤器内实现方案一中的代码,详见MvcCors过滤器和GetInfor2方法
过滤器代码
1 public class MvcCors:ActionFilterAttribute 2 { 3 /// <summary> 4 /// 方法执行后执行 5 /// </summary> 6 /// <param name="filterContext"></param> 7 public override void OnActionExecuted(ActionExecutedContext filterContext) 8 { 9 HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Origin", "*"); 10 HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Headers", "x-requested-with,content-type,requesttype,Token"); 11 HttpContext.Current.Response.Headers.Add("Access-Control-Allow-Methods", "POST,GET"); 12 } 13 }
GetInfor2方法
1 /// <summary> 2 /// 方案三:自己利用方案一中的原理进行改造 3 /// 让方法灵活的支持跨域 4 /// </summary> 5 /// <param name="userName"></param> 6 /// <returns></returns> 7 [MvcCors] 8 [HttpGet] 9 public string GetInfor2(string userName) 10 { 11 return $"MVC:userName的值为{userName}"; 12 }
JS代码
1 $.get("http://localhost:1912/CorsTest/GetInfor2", { userName: "admin" }, function (data) { 2 console.log(data); 3 });
调用结果

思路2:利用过滤器以特性的形式进行作用,同时过滤器中进行判断该调用是否属于跨域,属于的话就对返回值进行跨域的包裹返回,不属于的话,原样返回。(MVC版暂未实现,WebApi版详见下面)
继续思考:重写ContentResult,在重写里面判断,如果属于跨域请求,返回值进行跨域的返回,如果不是跨域请求,正常返回 (暂未实现)
五. WebApi下JSONP的改造
前言:WebApi默认不支持JSONP, 这里我们需要对其进行改造
测试不支持的代码

1 /// <summary> 2 /// 原始的JSONP模式,返现不支持 3 /// </summary> 4 /// <param name="callBack"></param> 5 /// <param name="userName"></param> 6 /// <returns></returns> 7 [HttpGet] 8 9 public dynamic GetInfor(string myCallBack, string userName) 10 { 11 var data = new 12 { 13 id = userName + "001", 14 userName = userName 15 }; 16 JavaScriptSerializer js = new JavaScriptSerializer(); 17 string xjs = js.Serialize(data); 18 19 return $"{myCallBack}({xjs})"; 20 }

1 $.ajax({ 2 url: 'http://localhost:1912/CorsTest/GetInfor3', 3 type: "get", 4 dataType: "jsonp", 5 //需要和服务端回掉方法中的参数名相对应 6 //注释掉这句话默认传的名称叫callback 7 jsonp: "myCallBack", 8 cache: false, 9 data: { userName: "ypf" }, 10 success: function (data) { 11 console.log(data); 12 console.log(data.id); 13 console.log(data.userName); 14 } 15 });
改造一:
a. 通过Nuget安装程序集:WebApiContrib.Formatting.Jsonp.
b. 在Global文件中进行配置
//允许JSON的配置(注意前端传过来的名字必须要为myCallBack)
GlobalConfiguration.Configuration.AddJsonpFormatter(GlobalConfiguration.Configuration.Formatters.JsonFormatter, "myCallBack");
服务器端代码:
1 /// <summary> 2 /// 方案四:利用WebApiContrib.Formatting.Jsonp程序集改造支持跨域 3 /// </summary> 4 /// <param name="callBack"></param> 5 /// <param name="userName"></param> 6 /// <returns></returns> 7 [HttpGet] 8 9 public dynamic GetInfor2(string userName) 10 { 11 var data = new 12 { 13 id = userName + "001", 14 userName = userName 15 }; 16 JavaScriptSerializer js = new JavaScriptSerializer(); 17 string xjs = js.Serialize(data); 18 return $"{xjs}"; 19 }
前端JS代码:
$.ajax({ url: 'http://localhost:2131/api/Fifth/GetInfor2', type: "get", dataType: "jsonp", //需要和服务端回掉方法中的参数名相对应 //注释掉这句话默认传的名称叫callback jsonp: "myCallBack", cache: false, data: { userName: "ypf" }, success: function (data) { console.log(data); var jdata = JSON.parse(data); console.log(jdata.id); console.log(jdata.userName); } });
测试结果:

改造二:
利用上述MVC中的思路:利用过滤器以特性的形式进行作用,同时过滤器中进行判断该调用是否属于跨域,属于的话就对返回值进行跨域的包裹返回,不属于的话,原样返回。
过滤器代码:
1 public class JsonCallbackAttribute:ActionFilterAttribute 2 { 3 private const string CallbackQueryParameter = "myCallBack"; 4 public override void OnActionExecuted(HttpActionExecutedContext context) 5 { 6 var callback = string.Empty; 7 if (IsJsonp(out callback)) 8 { 9 var jsonBuilder = new StringBuilder(callback); 10 //将数据包裹jsonp的形式进行返回 11 jsonBuilder.AppendFormat("({0})", context.Response.Content.ReadAsStringAsync().Result); 12 context.Response.Content = new StringContent(jsonBuilder.ToString()); 13 } 14 15 base.OnActionExecuted(context); 16 } 17 18 private bool IsJsonp(out string callback) 19 { 20 callback = HttpContext.Current.Request.QueryString[CallbackQueryParameter]; 21 return !string.IsNullOrEmpty(callback); 22 } 23 }
服务端代码:
1 /// <summary> 2 /// 方案四(改造二):利用过滤器以特性的形式进行作用,同时过滤器中进行判断该调用是否属于跨域, 3 /// 属于的话就对返回值进行跨域的包裹返回,不属于的话,原样返回。 4 /// </summary> 5 /// <param name="callBack"></param> 6 /// <param name="userName"></param> 7 /// <returns></returns> 8 [HttpGet] 9 [JsonCallback] 10 11 public dynamic GetInfor3(string userName) 12 { 13 var data = new 14 { 15 id = userName + "001", 16 userName = userName 17 }; 18 JavaScriptSerializer js = new JavaScriptSerializer(); 19 string xjs = js.Serialize(data); 20 return $"{xjs}"; 21 }
js调用代码:
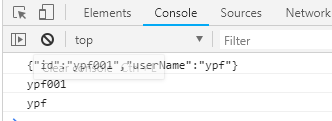
1 $.ajax({ 2 url: 'http://localhost:2131/api/Fifth/GetInfor3', 3 type: "get", 4 dataType: "jsonp", 5 //需要和服务端回掉方法中的参数名相对应 6 //注释掉这句话默认传的名称叫callback 7 jsonp: "myCallBack", 8 cache: false, 9 data: { userName: "ypf" }, 10 success: function (data) { 11 console.log(data); 12 var jdata = JSON.parse(data); 13 console.log(jdata.id); 14 console.log(jdata.userName); 15 } 16 });
结果返回:

六. 其它
webSocket 和signalr也是一种跨域方式,mvc下可以利用script标签实现跨域。
分享MVC下利用Script标签实现跨域
服务器端代码
1 // <summary> 2 /// 扩展: 3 /// 利用script标签实现JSONP的跨域 4 /// 但需要服务器端有类似callback参数接受的,然后对返回值进行拼接 5 /// </summary> 6 /// <param name="callBack"></param> 7 /// <param name="userName"></param> 8 /// <returns></returns> 9 public ActionResult GetInfor4(string callBack, string userName) 10 { 11 var data = new 12 { 13 id = userName + "001", 14 userName = userName 15 }; 16 JavaScriptSerializer js = new JavaScriptSerializer(); 17 string xjs = js.Serialize(data); 18 return Content($"{callBack}({xjs})"); 19 20 //或者直接返回字符串 21 //return $"{callback}({xjs})"; 22 }
前端js代码
1 //1. 原始写法 2 $('<script/>').attr('src', 'http://localhost:1912/CorsTest/GetInfor4?callBack=myCallBack&userName=ypf').appendTo("body") 3 //2. 封装写法 4 CrossData('http://localhost:1912/CorsTest/GetInfor4', { userName: "ypf" }, 'myCallBack'); 5 6 7 //回调方法 8 function myCallBack(data) { 9 console.log(data); 10 console.log(data.id); 11 console.log(data.userName); 12 } 13 //封装跨域方法 14 function CrossData(url, data, callBackMethord) { 15 var queryStr = '?'; 16 for (var key in data) { 17 queryStr += key + '=' + data[key] + '&' 18 } 19 var newUrl = url + queryStr + 'callBack=' + callBackMethord; 20 $('<script/>').attr('src', newUrl).appendTo("body"); 21 }
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 本人才疏学浅,用郭德纲的话说“我是一个小学生”,如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。




