原型链和原型对象-2 (prototype)
1.JavaScript中每一个对象都继承自另一个对象,父级对象就叫原型(prototype)对象
2.null除外,null没有原型对象
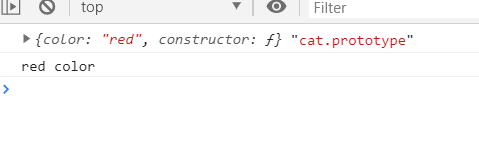
3.原型对象(父对象)的所有属性和方法,都能被派生对象(子对象)继承共享。


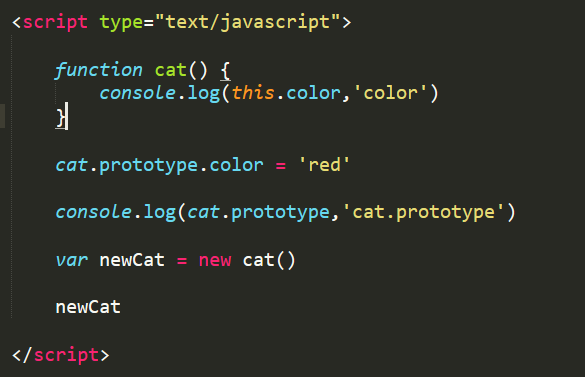
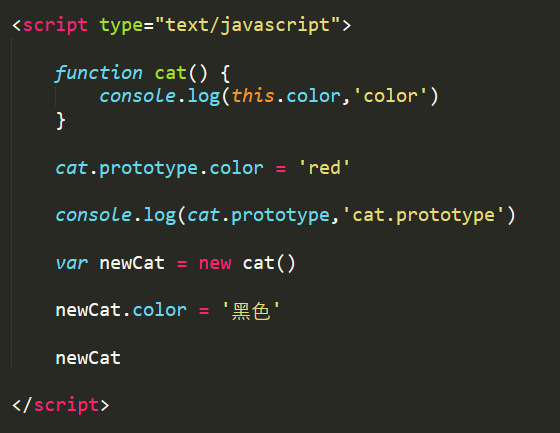
即: 构造函数.prototype.xxx = 'xxx' 这个属性(原型对象,父对象)会被派生对象共享
为什么是 构造函数.prototype 呢? 看第五点
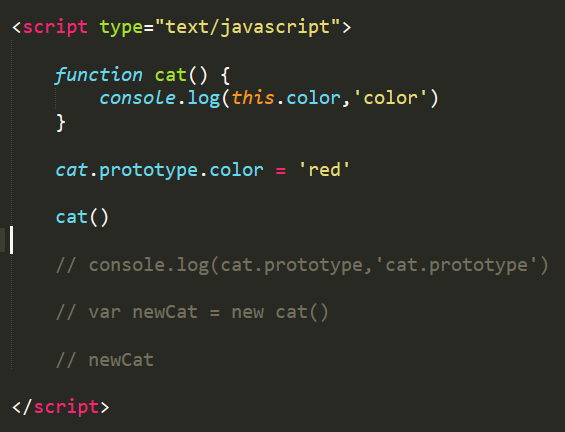
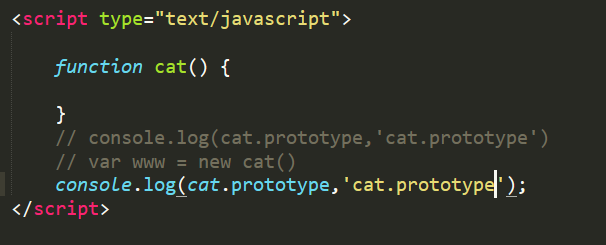
3.1 如果我们直接调用cat呢?


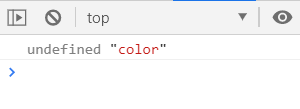
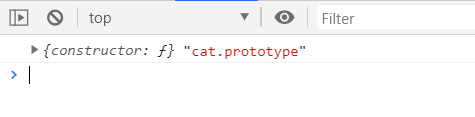
为什么是undefined呢,因为没有派生对象(子对象),派生对象才会共享原型对象的属性
4.通过构造函数生成实例对象,会为实例对象自动分配原型对象
5.每一个构造函数都有prototype属性。这个属性就是实例对象的原型对象。


即:构造函数.prototype 就是 实例对象的 原型对象 这有什么用呢?看第三点
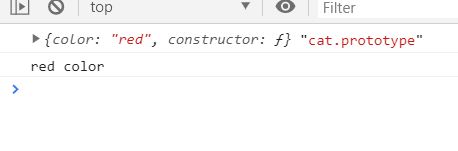
构造函数的属性是原型对象
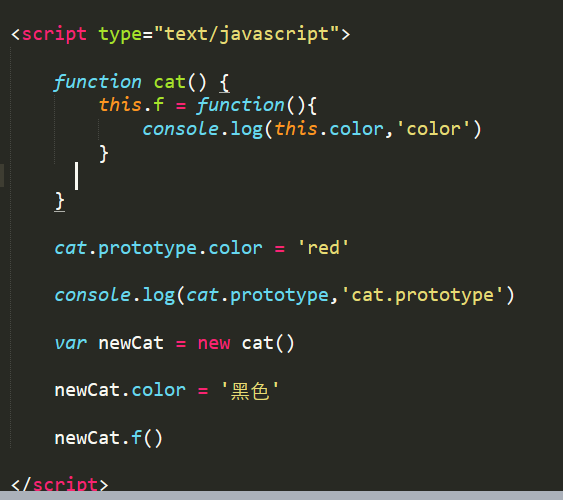
6.原型对象的属性不是实例对象的属性
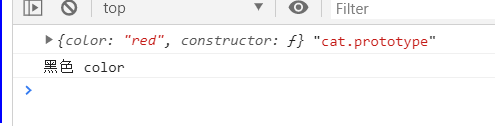
但原型对象上属性一旦修改,实例对象也会随之变动
如果实例对象已经有该属性,那么原型对象的属性和方法就失效


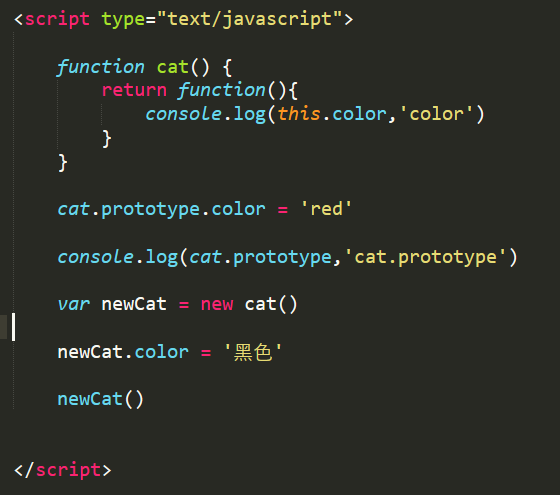
注意到这里:我在构造函数内部加入了一个新的函数。
如果不加呢?


实例对象的属性不变。why?
或者我直接把一个function返回呢?


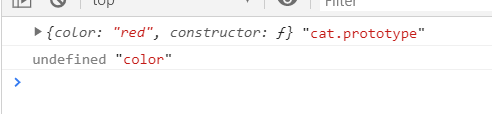
这样会是undefined
岂可休!!!
有大牛可以回复下。感激不尽



 浙公网安备 33010602011771号
浙公网安备 33010602011771号