调取百度地图问题总结

实现多点标注效果

可以看到,天安门所在地是整个地图的中心(坐标点为天安门),代码如下:
<script type="text/javascript">
var map = new BMap.Map("container");//创建地图
var point = new BMap.Point(116.404,39.915);//创建地图坐标点,一般首次创建的这个点为地图的中心坐标点
map.centerAndZoom(point,15);//初始化地图,设置中心坐标点和地图级数
</script>
但是,地图的展示是需要提前做好准备工作的:
1、首先你要拥有自己的ak,这个ak就相当于你使用百度地图API的通行证,没有他你是是用不了的,当然用别人的也是可以的,但是你所在的网址要在别人的白名单内;
2、需要在<head>标签内引入以下几行代码:
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的ak"></script>
</head>
<body>
<div id="container"></div>
</body>
如果是移动端开发的话,你是需要引入前两个<meta/>标签的,但如果是PC端开发的话,只引入<meta charset="utf-8" />就好,<body>中的<div>标签是地图显示的容器,在创建地图的时候用到,所有的地图效果都是在准备工作做好的前提下完成的,
以第一个效果为例,但是现在的中心坐标点是不明确的,可以给他加上一个东西,是他变得一眼就能看到,于是就有了“标注”之说,添加标注后的效果如下:

现在天安门上有一个红色的点,是不是变得明显了许多,代码如下:
<script type="text/javascript">
var map = new BMap.Map("container");//创建地图
var point = new BMap.Point(116.404,39.915);//创建地图坐标点,一般首次创建的这个点为地图的中心坐标点
map.centerAndZoom(point,15);//初始化地图,设置中心坐标点和地图级数
var marker = new BMap.Marker(point);//创建标注
map.addOverlay(marker);//方法addOverlay() 向地图中添加覆盖物
</script>
该效果只比第一个效果多了两行代码,一个是创建标注,一个是添加标注,其中用到了一个方法,就是addOverlay(),该方法的作用就是把标注添加到地图中,具体标注添加到哪,要看添加的是那个点,注意该点是你已经创建的点,但是这样的效果已经不能
满足我们了,因为我们不能与之进行一些简单的交互,但是别担心,一切尽在书中,百度地图的开发文档已经给你全部封装好了,添加控件后的效果如下(整体背景效果图):

其中,1是定位控件;2是标尺控件;3是缩略图控件;4是缩放控件;5是地图类型控件,点击1可以定位你当前所在的位置,点击5可以看不同类型的地图,点击3可以放大和缩小地图(就是地图级数),缩略图是可以隐藏和显示的,代码如下:
<script type="text/javascript">
var map = new BMap.Map("container");
var point = new BMap.Point(116.404,39.915);//创建点坐标,不一定是点坐标,要看设置
var opts = {
// anchor: BMAP_ANCHOR_TOP_LEFT,
// offset: new BMap.Size(150,5)
}
map.centerAndZoom(point,11);//设置中心点(确定中心点坐标)
map.setCurrentCity("北京");//在设置好地图中心点的前提下显示背景的整体图
map.enableScrollWheelZoom(true);//在PC端可以通过滚轮放大缩小地图,移动端关闭该功能
map.addControl(new BMap.NavigationControl(opts));//addControl()向地图添加控件 平移和缩放控件 PC端默认左上角 移动端默认右下角且只有缩放功能
map.addControl(new BMap.ScaleControl(opts));//比例尺控件 默认左下角
map.addControl(new BMap.OverviewMapControl(opts));//缩略图控件 默认右下角且呈可折叠状态(点击隐藏和显示)
map.addControl(new BMap.MapTypeControl());//地图类型控件 默认右上角可切换地图/卫星/三维三种状态
map.addControl(new BMap.GeolocationControl(opts));//定位控件 默认左下角
</script>
所有的控件他都是有默认显示的位置的,但是可以人为改变,左上角、右上角、右下角、左下角,而且缩放控件在PC端和移动端是显示两种不同的样式的,具体改变控件位置的方法我就不一一赘述了,可参考API文档,里面有详细说明,好,到了这里,算是
把百度地图的基本功能和效果都搞明白了,剩下的就是坐等丰收和往更高级的方面发展了,...有点偏题了,多个标注显示的效果如下:

上面的五个点就是我遍历出来的要显示的点,为了观看方便,我把地图级数控制在了9等级,代码如下:
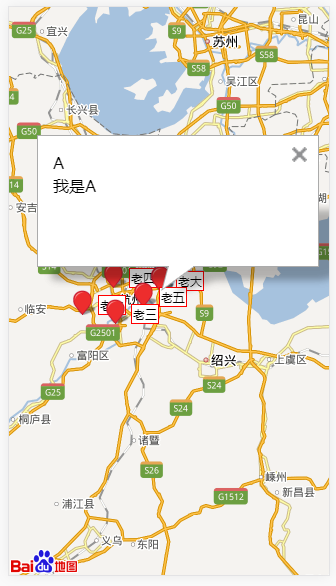
好,到此为止,多个标注同一显示的效果已经做好了,但是我想要看看他们对应的点的详细信息怎么办,话不多说上干货:
<script type="text/javascript">
var map = new BMap.Map("container");
var point = new BMap.Point(120.382029,30.312903);
map.centerAndZoom(point,9);
var marker = new BMap.Marker(point);
var mapPoints = [
{x:30.312903,y:120.382029,title:"A",con:"我是A",branch:"老大"},
{x:30.215855,y:120.024568,title:"B",con:"我是B",branch:"老二"},
{x:30.18015,y:120.174968,title:"C",con:"我是C",branch:"老三"},
{x:30.324994,y:120.164399,title:"D",con:"我是D",branch:"老四"},
{x:30.24884,y:120.305074,title:"E",con:"我是E",branch:"老五"}
];
var i = 0;
map.addOverlay(marker);
map.enableScrollWheelZoom(true);
// 函数 创建多个标注
function markerFun (points,label,infoWindows) {
var markers = new BMap.Marker(points);
map.addOverlay(markers);
markers.setLabel(label);
markers.addEventListener("click",function (event) {
console.log("0001");
map.openInfoWindow(infoWindows,points);//参数:窗口、点 根据点击的点出现对应的窗口
});
}
for (;i<mapPoints.length;i++) {
var points = new BMap.Point(mapPoints[i].y,mapPoints[i].x);//创建坐标点
var opts = {
width:250,
height: 100,
title:mapPoints[i].title
};
var label = new BMap.Label(mapPoints[i].branch,{
offset:new BMap.Size(25,5)
});
var infoWindows = new BMap.InfoWindow(mapPoints[i].con,opts);
markerFun(points,label,infoWindows);
}
</script>

其中new BMap.Label()方法就是创建我们看到的“老大、老二、...”文本标注,就是在红点旁边显示文本框,new BMap.InfoWindow()方法就是我们考到的“我是A”的文本框,又叫“信息窗口”,opts为控制信息窗口显示的大小和title,好了,至此要实现的效果


