css3 box-reflect 制作倒影
学习网 笔记网:https://www.w3cplus.com/css3/css3-box-reflect.html




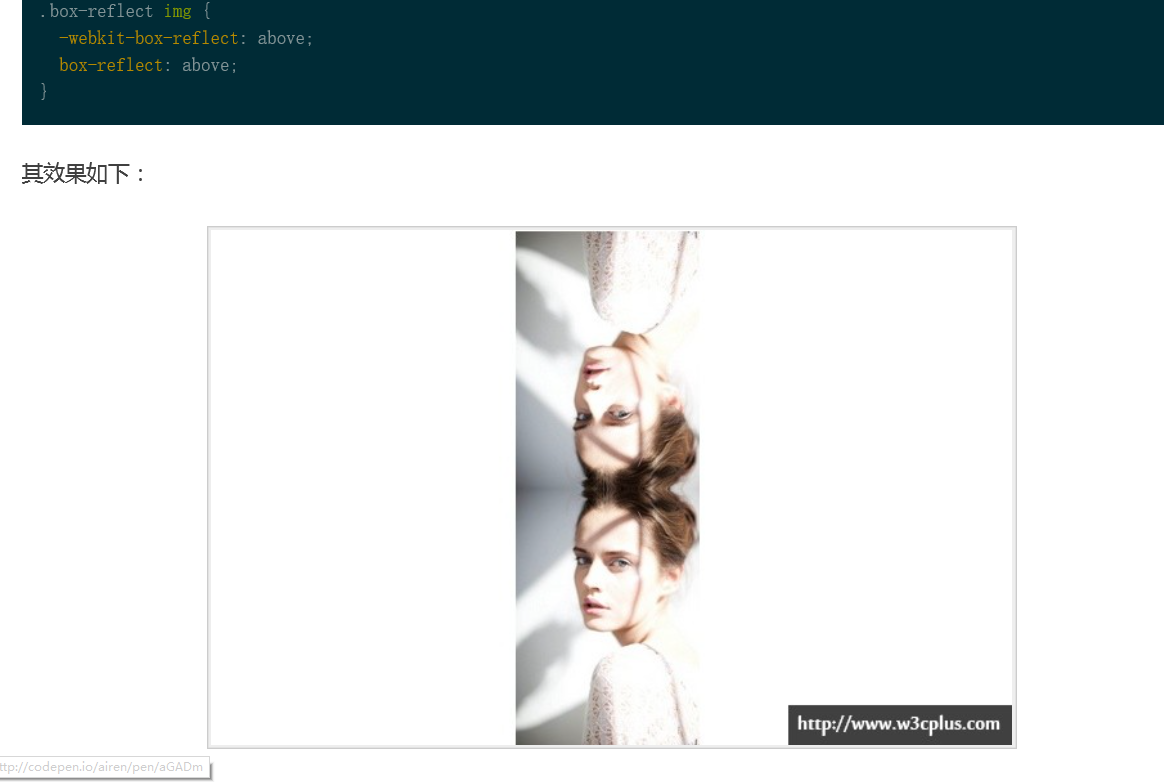
特别提示:在此示例中,我们为倒影提供了一个空白区,如果没有提供空白区,将没有任何效果显示。在上面的示例基础上做一下修改,我把.box-reflect的margin做一下修改:著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/css3/css3-box-reflect.html © w3cplus.com
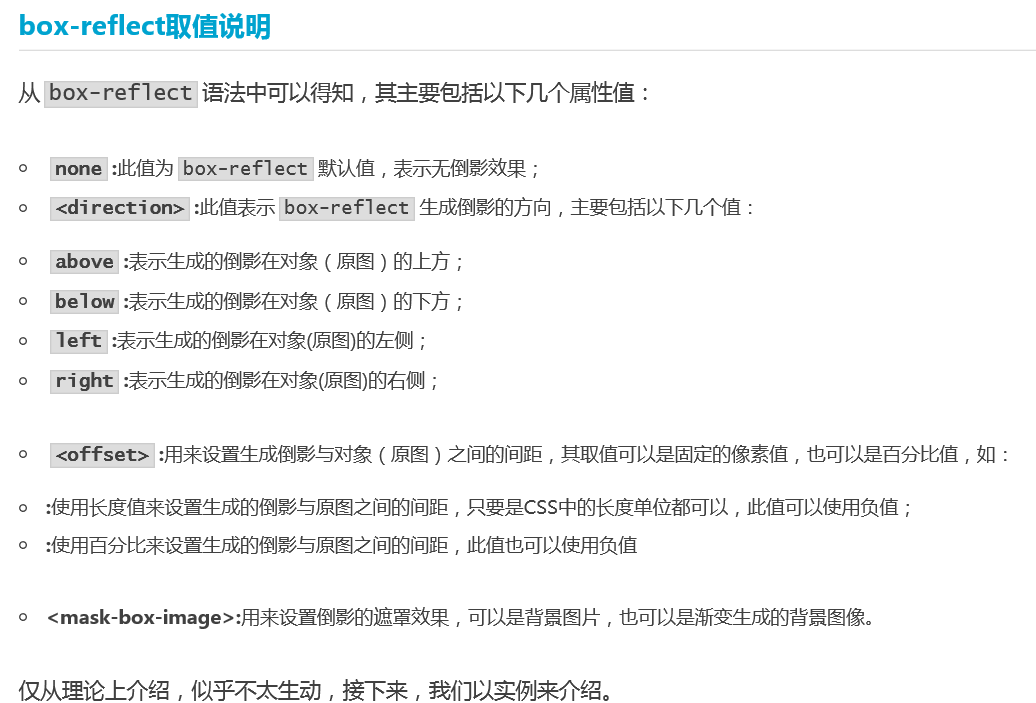
在属性说明一节中也说过,<offset>取值可以是长度值(px、em或rem)也可以是百分比(%)值。而且还可以取负值,我们不仿来看一个演示图:著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/css3/css3-box-reflect.html © w3cplus.com

使用背景图片给倒影添加遮罩效果
用于遮罩的图片必须是png格式图片

结论
本文详细介绍了CSS3中的box-reflect属性的应用与使用场景。主要使用box-reflect生成倒影效果,由于此属性目前仅在webkit内核的浏览得到支持,但借助CSS3的伪类和变形transform等属性可以模拟出box-reflect效果
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/css3/css3-box-reflect.html © w3cplus.com



