<body>
<canvas id="canvas" width="800" height="800" style="border:1px solid red">
不支持Canvas
</canvas>
<script>
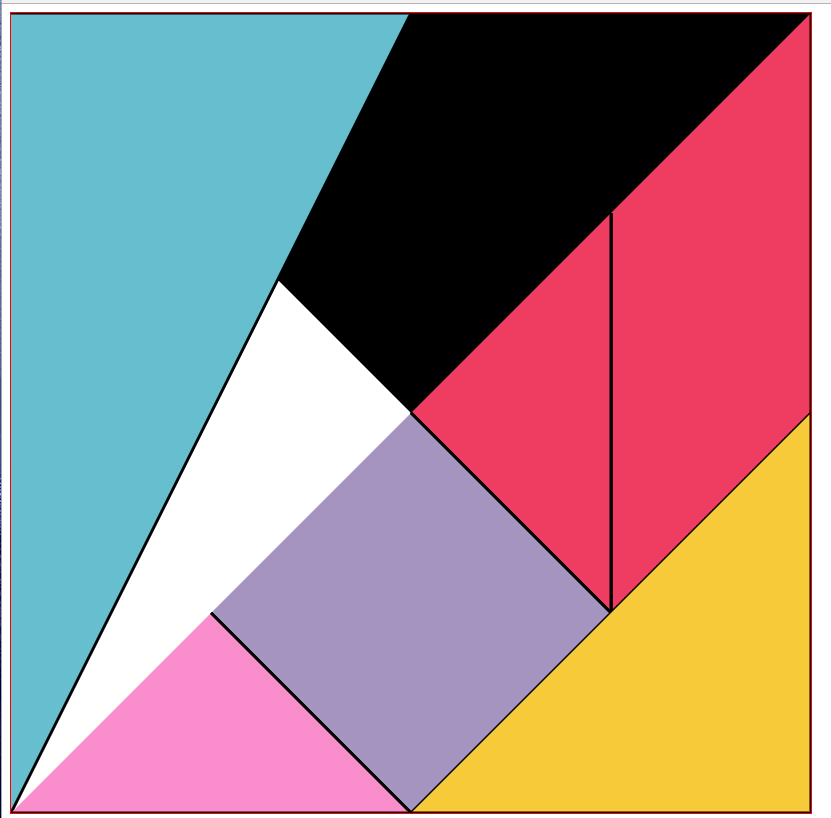
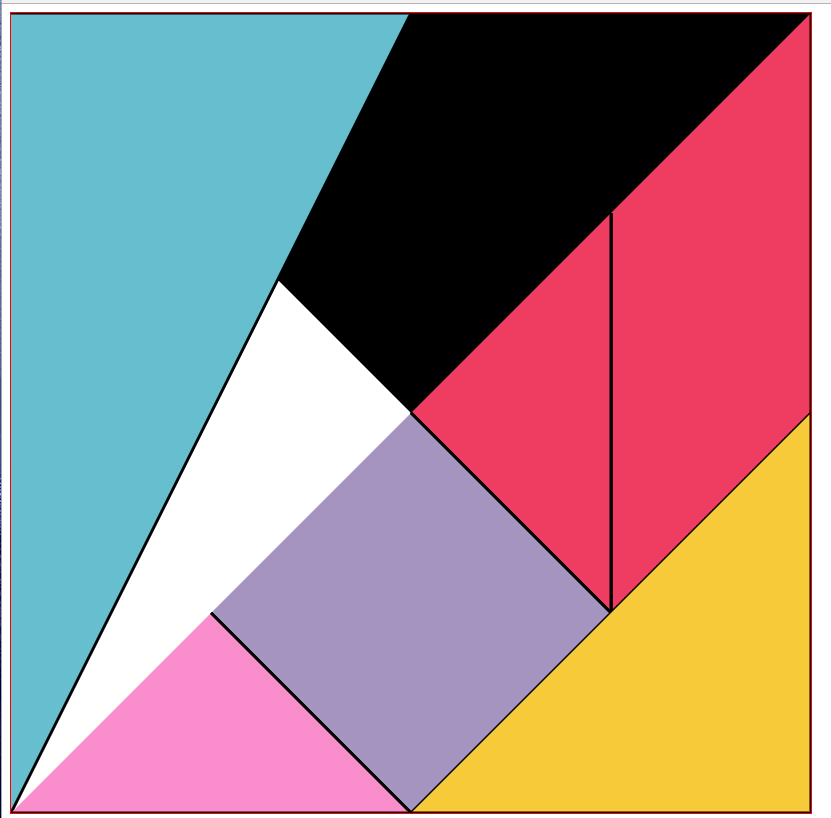
var tan=[
{p:[{x:0,y:0},{x:800,y:0},{x:400,y:400}],color:'#caff667'},
{p:[{x:0,y:0},{x:400,y:0},{x:0,y:800}],color:'#67becf'},
{p:[{x:800,y:0},{x:800,y:400},{x:600,y:600},{x:600,y:200}],color:'#ef3d61'},
{p:[{x:600,y:200},{x:600,y:600},{x:400,y:400}],color:'#f9f5la'},
{p:[{x:400,y:400},{x:600,y:600},{x:400,y:800},{x:200,y:600}],color:'#a594c0'},
{p:[{x:200,y:600},{x:400,y:800},{x:0,y:800}],color:'#fa8ecc'},
{p:[{x:800,y:400},{x:800,y:800},{x:400,y:800}],color:'#f6ca39'}
];
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
for(var i=0;i<tan.length; i++){
draw(tan[i],context);
//console.log(tan[i]+context)
};
function draw(piece,cxt){
cxt.beginPath();
cxt.moveTo(piece.p[0].x,piece.p[0].y);
for(var i=1; i<piece.p.length; i++){
console.log(piece.p[i].x);
cxt.lineTo(piece.p[i].x,piece.p[i].y);
/* cxt.closePath();*/ /*closePath()加了效果就显示不出来了疑问*/
cxt.fillStyle=piece.color;
cxt.fill()
cxt.strokeStyle="black";
cxt.lineWidth=3;
cxt.stroke()
}}
}
</script>
</body>