React props
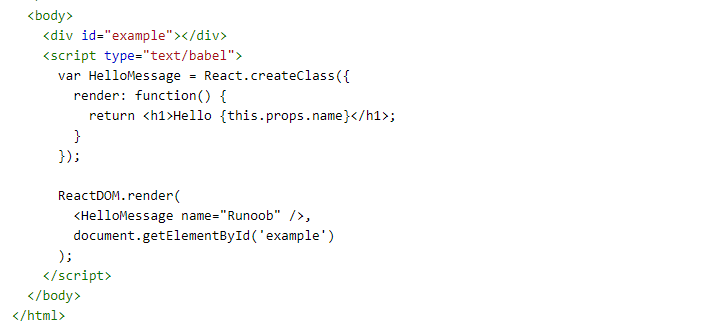
props的基本用法 实例中 name 属性通过 this.props.name 来获取。

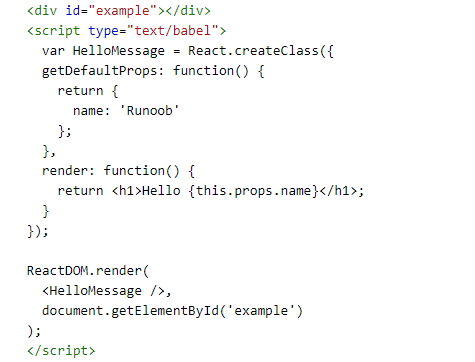
通过 getDefaultProps() 方法为 props 设置默认值

总结:如果给props设置了默认值 又在React.render调用标签的时候 写上name=Runoob1 那么将优先执行后者 即name=Runoob1 没有设置值的时候才会执行默认值
需注意两点:
1.return 返回值要写在大括号里{}
2.render:function(){}方法中的返回值要指定标签 即把大括号写在标签里面



