React 组件
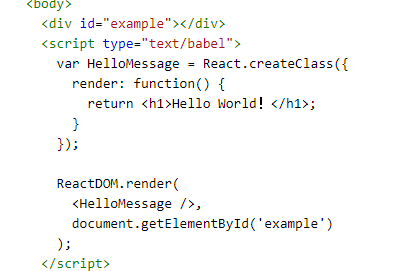
基本用法封装一个hello world!的组件用到React.creactClass
注意,
原生 HTML 元素名以小写字母开头,而自定义的 React 类名以大写字母开头,比如 HelloMessage 不能写成 helloMessage。除此之外还需要注意组件类只能包含一个顶层标签,否则也会报错。

像组件中传递参数 用:this.props来调用

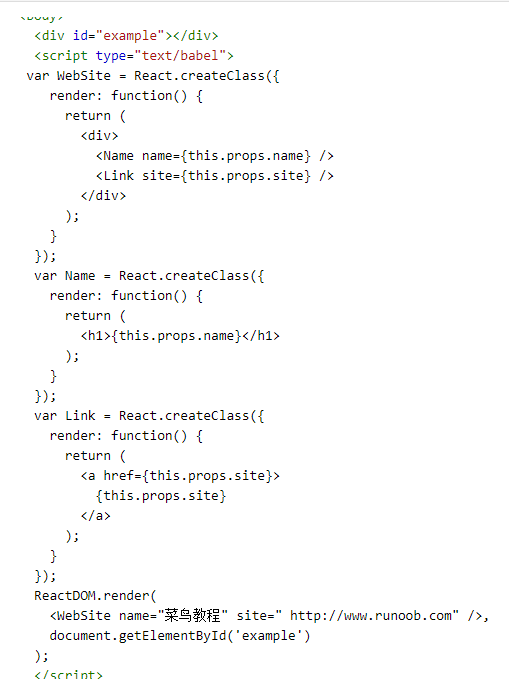
复合组件
<div id="fuhe"></div>
<script type="text/babel">
/*创建组件 引用子组件里面的内容
*/
var Box=React.createClass({
render:function(){
/*Box 组件使用了 Name 和 Link 组件来输出对应的信息*/
return (
<div>
<Name name={this.props.name}/>
<Link site={this.props.site}/>
</div>
)
}
})
/* 创建子组件 */
var Name=React.createClass({
render:function(){
return (
/*引用Box name里面的值*/
<h1 name="你好">{this.props.name}</h1>
)
}
})
var Link=React.createClass({
render:function(){
return (
/* 引用Box site里面的值*/
<a href={this.props.site}>{this.props.site}</a>
)
}
})
ReactDOM.render(
<Box name="赵莉是女王" site="http://www.runoob.com"/>,
document.getElementById("fuhe")
)
</script>