angular js起步


凡是写在ng-init就为model层
ng-app如果不写整个body将没有任何效果

凡是用ng-modal绑定的数据一定是用户可以动态在网页中修改的l例如input textarea select
双向数据绑定:
M--V
1.model数据改变了 ,视层图灰跟着变化 例如
- 下面body标签里useName的值发生变化 里面的各种试图层里的标签里面的东西都会跟着变
2. 视图层中双向数据绑定的数据显示发生变化,model会跟着变化 例如
-在网页中改变在input 中用ng-model绑定的双向数据绑定的值发生变化 其他的视图层以及model层都会发生变化

ng-value 绑定有属性值的控件
ng-repeat 循环数组控件
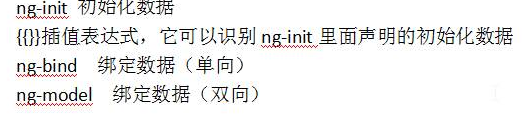
ng-init 指令创建一个model层
angular 起步
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="../angular-1.5.5/angular.min.js"></script>
</head>
<body ng-app="" ng-init="useName='小花猫'">
<input type="text" ng-model="useName"/>
<p>欢迎,<span ng-bind="useName"></span></p>
</body>
</html>



