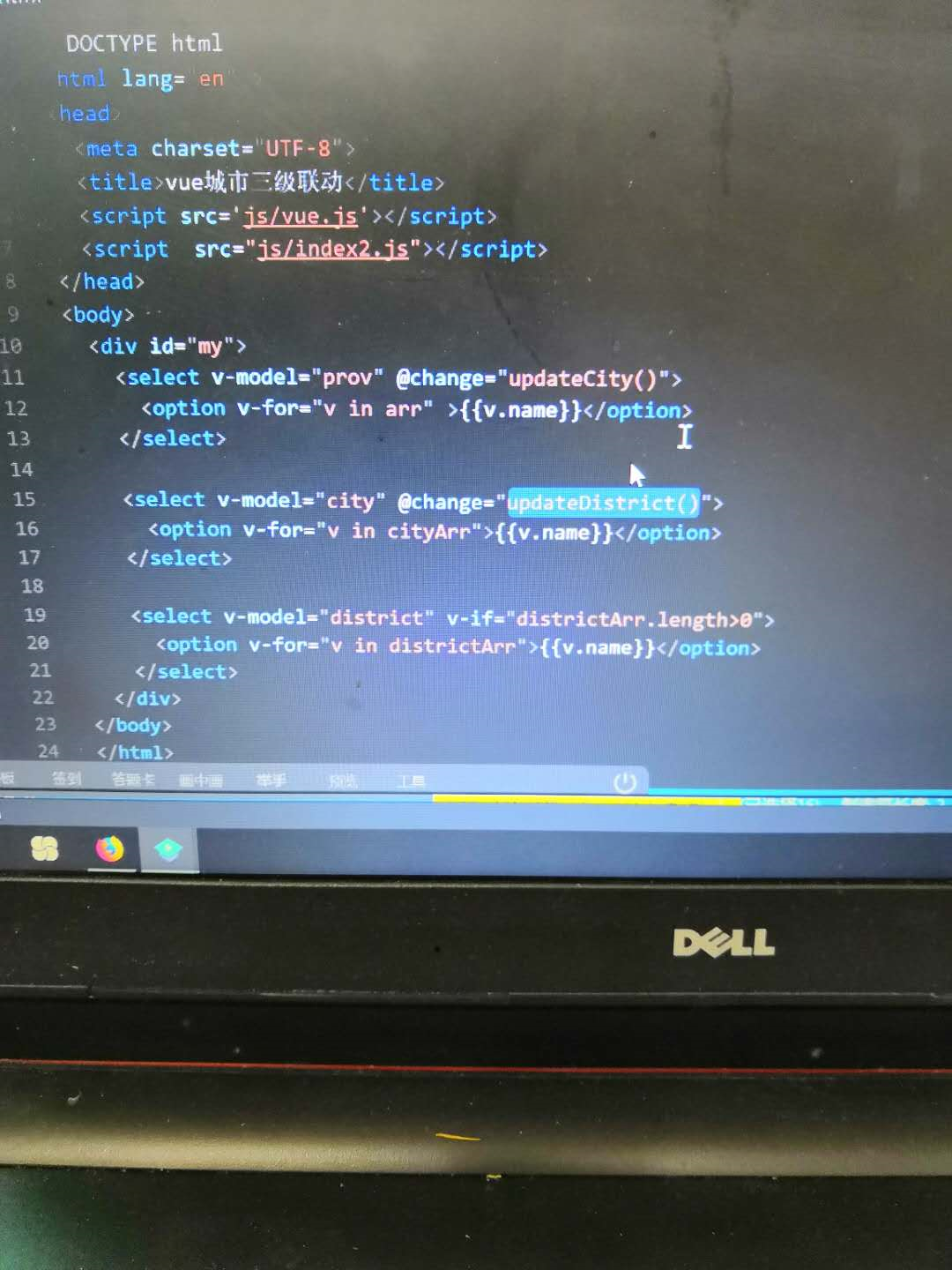
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>vue实现省市级三级联动</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="my">
{{province}}
<select v-model="province" @change="gengxin1(),gengxin2()">
<option v-for="item in list" >{{item.name}}</option>
</select>
<select v-model="citys" @change="gengxin2()" >
<option v-for="item in city" >{{item.city}}</option>
</select>
<select v-if="qu.length>0" v-model="dirst">
<option v-for="item in qu">{{item}}</option>
</select>
</div>
<script>
window.onload=function(){
new Vue({
el:'#my',
data:{
province:'安徽省',
city:[],
citys:'合肥市',
dirst:'蜀山区',
qu:[],
list:[
{name:'安徽省',
sub:[
{city:'合肥市',
qu:['蜀山区','庐阳区','瑶海区']
},
{city:'亳州市',
qu:['涡阳县','蒙城县','谯城区']
}
]},
{name:'浙江省',
sub:[
{city:'杭州市',
qu:['请选择','西湖区 ','拱墅区']
},
{city:'金华市',
qu:['婺城区','谯城区']
}
]}
]
},
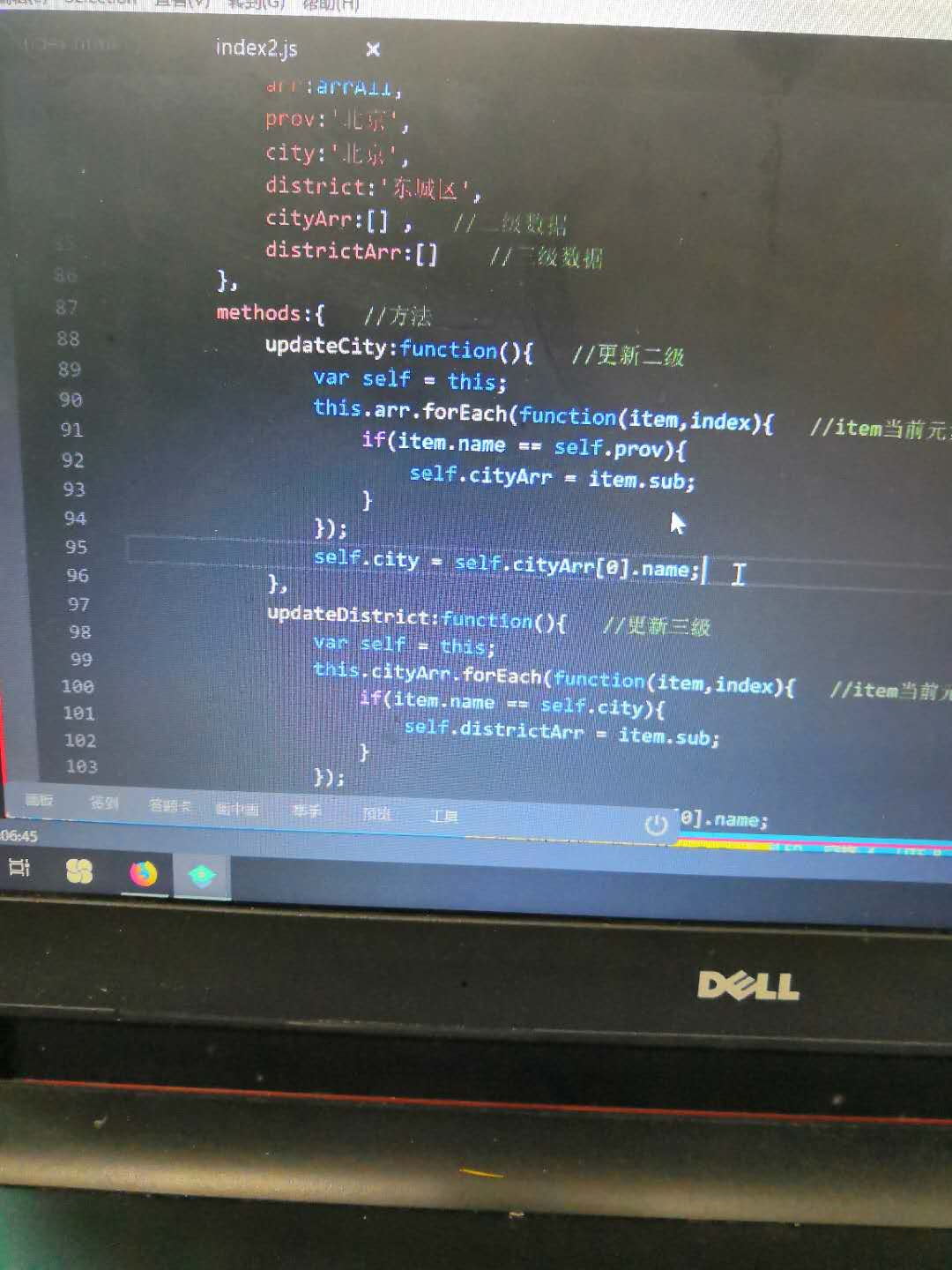
methods:{
gengxin1:function(){
self=this;
// forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。 item为当前元素
this.list.forEach(function(item,index){
// console.log(item);
// 当前元素里的省跟province里的值相同 就可以把当前item里面的sub 追加到 二级城市
if(item.name==self.province){
self.city=item.sub
}
});
self.citys=self.city[0].city;
},
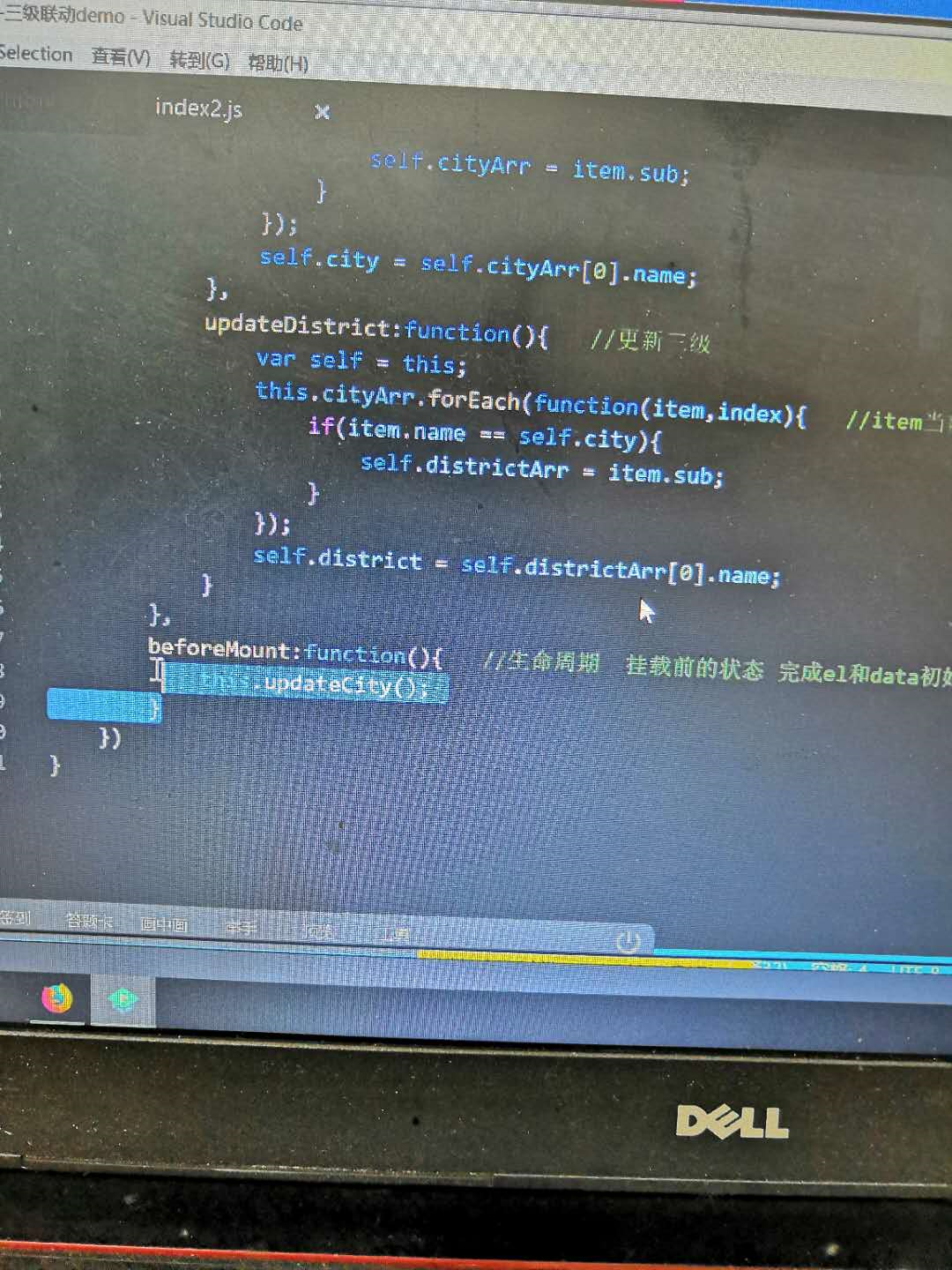
gengxin2:function(){
self=this;
// forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。 item为当前元素
this.city.forEach(function(item,index){
// console.log(item.city);
// 当前元素里的省跟province里的值相同 就可以把当前item里面的sub 追加到 二级城市
if(item.city==self.citys){
self.qu=item.qu
}
});
//console.log(self.qu[0]);
self.dirst=self.qu[0]; console.log(this.qu); }, mounted:function(){ this.gengxin1(); }// beforeMount:function(){// //没有执行//// this.gengxin1();// } } }) }; </script></body></html>
![]()
![]()
![]()
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号