js中关于赋值和内存的问题
一、var a=xxx,a内存中到底保存的是什么?
1.xxx是数据,保存的就是这个数据。
2.xxx是对象,保存的就是这个对象的地址值。
3.xxx是个变量,保存的就是xxx的内容,可能是数据,也可能是地址值。
二、关于引用变量赋值问题。
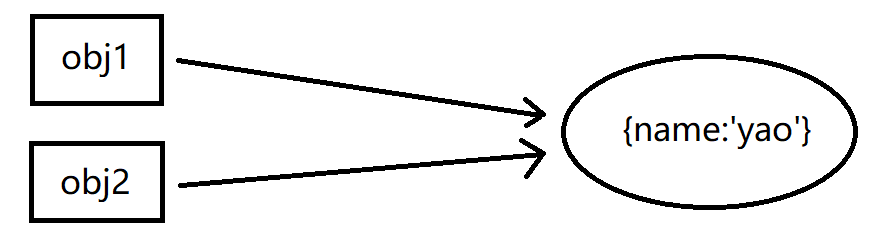
1.两(n)个引用变量指向同一对象,通过其中一个引用变量修改对象内部数据,其他引用变量看到的是修改之后的数据。

1 var obj1={name:'yao'}; 2 var obj2=obj1; 3 obj2.name='li'; 4 console.log(obj1.age);//'li'
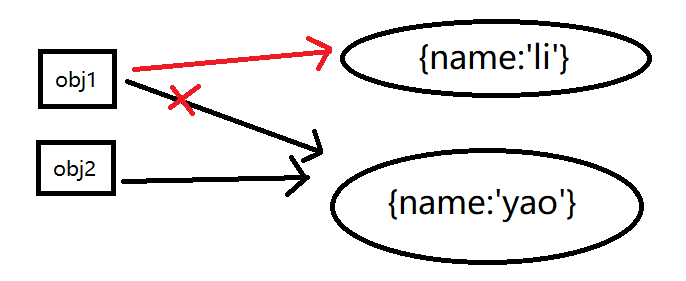
2.两(n)个引用变量指向同一对象,让其中一个引用变量指向另一个对象,其他引用变量还是指向之前的对象。

1 var obj1={name:'yao'}; 2 var obj2=obj1; 3 obj1={name:'li'}; 4 console.log(obj2.name);//'yao'
三、js调用函数传递变量参数时,是值传递还是引用传递?
所有函数的参数都是按值传递的!!
但是访问变量有按值和按引用两种方式!!
1 function setName(obj) { 2 obj.name='yao'; 3 } 4 var person=new Object(); 5 setName(person); 6 console.log(person.name);//'yao'
1 function setName(obj) { 2 obj.name='yao'; 3 obj=new Object(); 4 obj.name='li'; 5 } 6 var person=new Object(); 7 setName(person); 8 console.log(person.name);//'yao'
如果person是按引用传递的,那么person会自动被修改为指向其name属性值为'li'的新对象。但是当访问person.name时,显示值仍为‘yao’。这说明即使在函数内部修改了参数的值,但原始的引用仍然保持未变。实际上,当在函数内部重写obj时,这个变量引用就是一个局部对象了。而这个局部对象会在函数执行完毕后立即被销毁。




