自定义博客园主题-silence
1.github下载链接
由于github很慢所以我克隆到了我的gitee中
git@gitee.com:yaolliuyang/cnblogs-theme-silence.git
参考博客
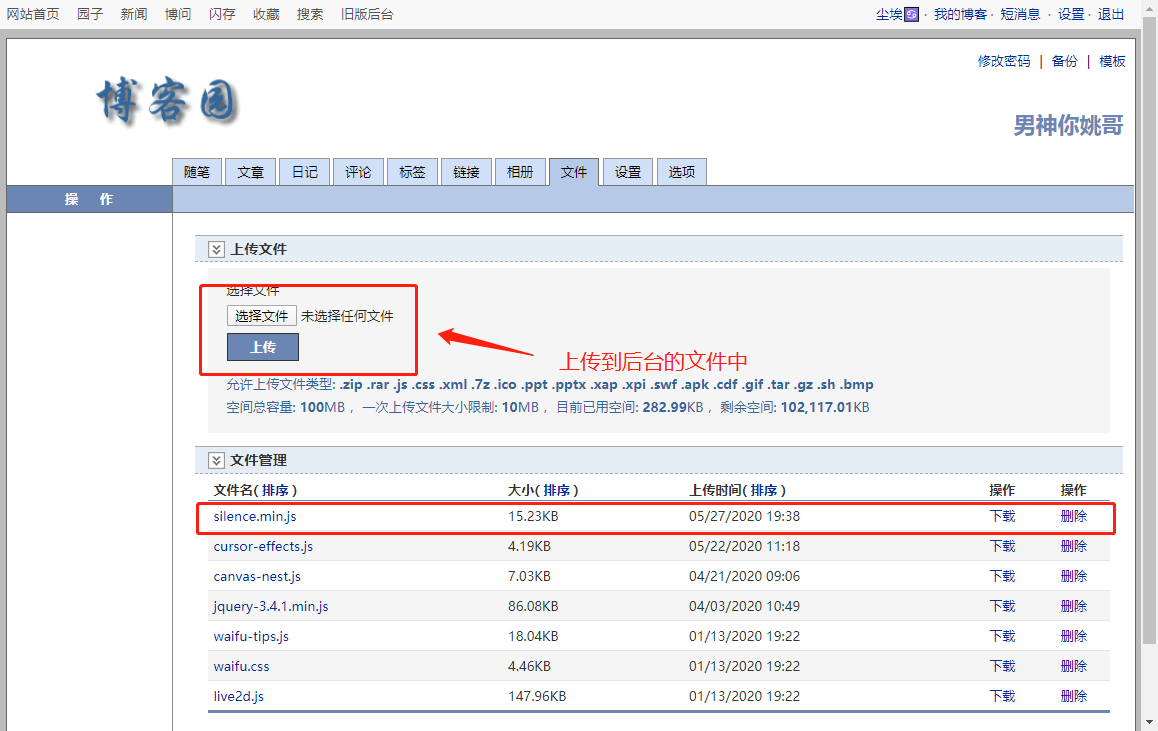
2.下载之后的操作
1.找到文件夹的dist中的silence.min.js上传到文件中
 `博客侧边栏公告`中引用
```
```
`博客侧边栏公告`中引用
```
```
2.复制cnblogs-theme-silence\dist\themes\default.min.css
到页面定制css代码

3.开始使用
在博客侧边栏公告中加上代码启用
<script type="text/javascript">
$.silence();
</script>
该主题新增了三个自动化模块:博客目录、博客签名、支持赞赏,并且支持参数配置,由于可能会稍微影响页面加载速度,默认不启用。如需开启请修改上述代码。参考示例:
<script type="text/javascript">
$.silence({
avatar: 'https://i.loli.net/2020/05/27/HlBIC8AcXVSJRFW.jpg',
favicon: 'https://files.cnblogs.com/files/esofar/favicon.ico',
navigation: [
{
title: '导航',
chilren: [
{
title: '谷歌',
url: 'https://www.google.com/',
},
{
title: '百度',
url: 'https://www.baidu.com/',
},
]
},
],
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
signature: {
enable: true,
license: '署名-非商业性使用-相同方式共享 4.0 国际',
link: '',
remark: null
},
sponsor: {
enable: true,
paypal: null,
wechat: 'https://i.loli.net/2020/05/27/G4v2ZBsFnpmQTAK.png',
alipay: 'https://i.loli.net/2020/05/27/bODdXYfp7EhBtoI.png'
},
github: {
enable: true,
link: 'https://gitee.com/yaolliuyang',
target: '_self'
}
});
</script>


