如何在laravel框架中使用阿里云的oss
推荐第三方扩展包:
| packaglist地址1 | github地址 | 有空研究 | 参考资料 |
|---|---|---|---|
| 链接 | 链接 | 链接 | 链接 |
1.执行comopser安装扩展包:
composer require johnlui/aliyun-oss
1.1 安装完成之后的设置:
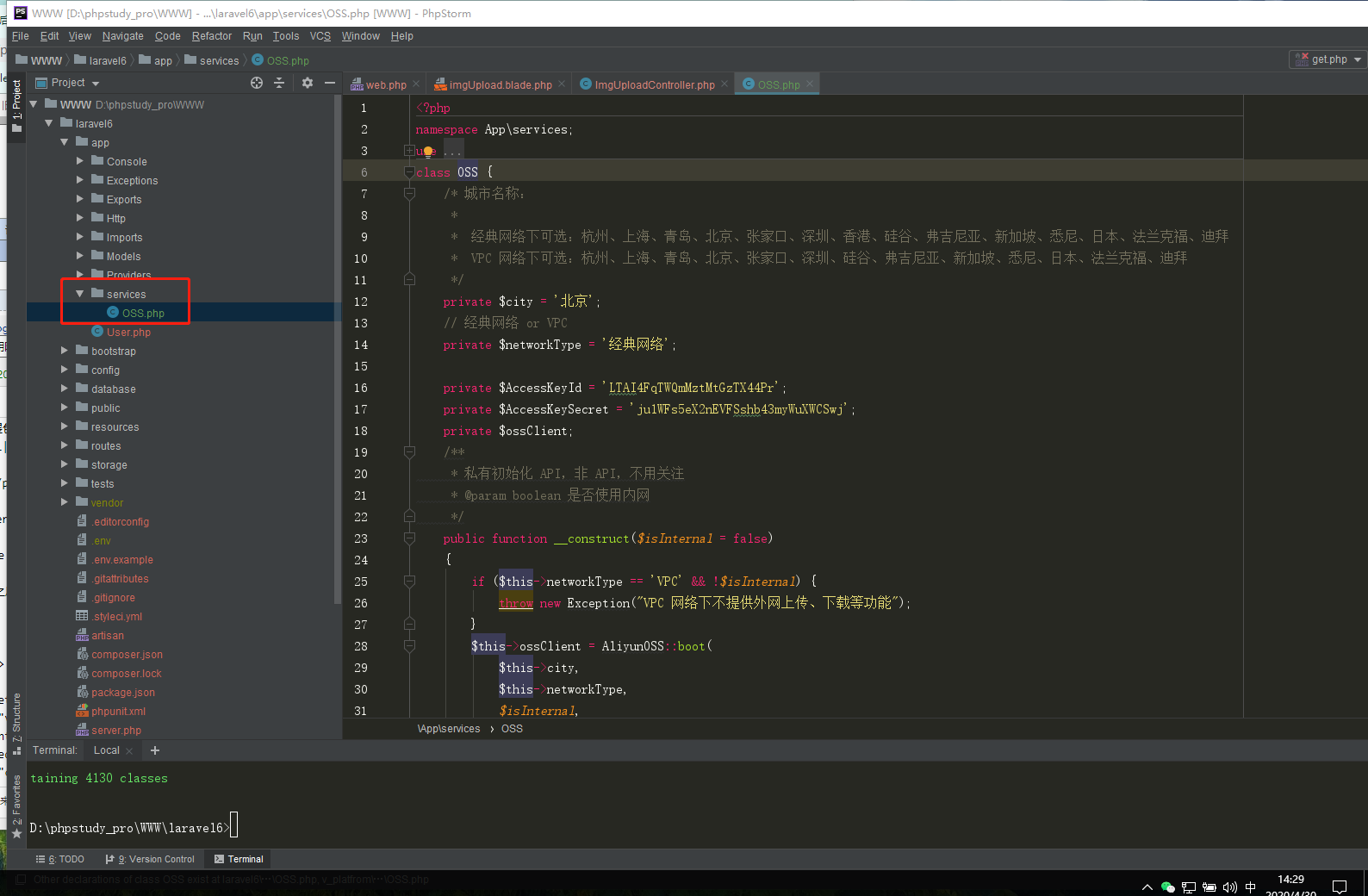
在app目录下建立:App\services\OSS目录

1.2 OSS目录代码
<?php
namespace App\services;
use JohnLui\AliyunOSS;
use Exception;
use DateTime;
class OSS {
/* 城市名称:
*
* 经典网络下可选:杭州、上海、青岛、北京、张家口、深圳、香港、硅谷、弗吉尼亚、新加坡、悉尼、日本、法兰克福、迪拜
* VPC 网络下可选:杭州、上海、青岛、北京、张家口、深圳、硅谷、弗吉尼亚、新加坡、悉尼、日本、法兰克福、迪拜
*/
private $city = '北京';
// 经典网络 or VPC
private $networkType = '经典网络';
private $AccessKeyId = 'LTAI4FqTWQmMztMtGzTX44Pr';
private $AccessKeySecret = 'ju1WFs5eX2nEVFSshb43myWuXWCSwj';
private $ossClient;
/**
* 私有初始化 API,非 API,不用关注
* @param boolean 是否使用内网
*/
public function __construct($isInternal = false)
{
if ($this->networkType == 'VPC' && !$isInternal) {
throw new Exception("VPC 网络下不提供外网上传、下载等功能");
}
$this->ossClient = AliyunOSS::boot(
$this->city,
$this->networkType,
$isInternal,
$this->AccessKeyId,
$this->AccessKeySecret
);
}
/**
* 使用外网上传文件
* @param string bucket名称
* @param string 上传之后的 OSS object 名称
* @param string 上传文件路径
* @return boolean 上传是否成功
*/
public static function publicUpload($bucketName, $ossKey, $filePath, $options = [])
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->uploadFile($ossKey, $filePath, $options);
}
/**
* 使用阿里云内网上传文件
* @param string bucket名称
* @param string 上传之后的 OSS object 名称
* @param string 上传文件路径
* @return boolean 上传是否成功
*/
public static function privateUpload($bucketName, $ossKey, $filePath, $options = [])
{
$oss = new OSS(true);
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->uploadFile($ossKey, $filePath, $options);
}
/**
* 使用外网直接上传变量内容
* @param string bucket名称
* @param string 上传之后的 OSS object 名称
* @param string 上传的变量
* @return boolean 上传是否成功
*/
public static function publicUploadContent($bucketName, $ossKey, $content, $options = [])
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->uploadContent($ossKey, $content, $options);
}
/**
* 使用阿里云内网直接上传变量内容
* @param string bucket名称
* @param string 上传之后的 OSS object 名称
* @param string 上传的变量
* @return boolean 上传是否成功
*/
public static function privateUploadContent($bucketName, $ossKey, $content, $options = [])
{
$oss = new OSS(true);
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->uploadContent($ossKey, $content, $options);
}
/**
* 使用外网删除文件
* @param string bucket名称
* @param string 目标 OSS object 名称
* @return boolean 删除是否成功
*/
public static function publicDeleteObject($bucketName, $ossKey)
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->deleteObject($bucketName, $ossKey);
}
/**
* 使用阿里云内网删除文件
* @param string bucket名称
* @param string 目标 OSS object 名称
* @return boolean 删除是否成功
*/
public static function privateDeleteObject($bucketName, $ossKey)
{
$oss = new OSS(true);
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->deleteObject($bucketName, $ossKey);
}
/**
* -------------------------------------------------
*
*
* 下面不再分公网内网出 API,也不注释了,大家自行体会吧。。。
*
*
* -------------------------------------------------
*/
public function copyObject($sourceBuckt, $sourceKey, $destBucket, $destKey)
{
$oss = new OSS();
return $oss->ossClient->copyObject($sourceBuckt, $sourceKey, $destBucket, $destKey);
}
public function moveObject($sourceBuckt, $sourceKey, $destBucket, $destKey)
{
$oss = new OSS();
return $oss->ossClient->moveObject($sourceBuckt, $sourceKey, $destBucket, $destKey);
}
// 获取公开文件的 URL
public static function getPublicObjectURL($bucketName, $ossKey)
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->getPublicUrl($ossKey);
}
// 获取私有文件的URL,并设定过期时间,如 \DateTime('+1 day')
public static function getPrivateObjectURLWithExpireTime($bucketName, $ossKey, DateTime $expire_time)
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->getUrl($ossKey, $expire_time);
}
public static function createBucket($bucketName)
{
$oss = new OSS();
return $oss->ossClient->createBucket($bucketName);
}
public static function getAllObjectKey($bucketName)
{
$oss = new OSS();
return $oss->ossClient->getAllObjectKey($bucketName);
}
public static function getObjectMeta($bucketName, $ossKey)
{
$oss = new OSS();
return $oss->ossClient->getObjectMeta($bucketName, $ossKey);
}
}
2.前端界面:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css"/>
<script src="https://www.layuicdn.com/layui/layui.js"></script>
<title>Document</title>
</head>
<body>
<div class="layui-upload">
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" id="demo1" style="width: 200px;height: 100px">
<p id="demoText"></p>
</div>
</div>
</body>
<script>
layui.use('upload', function () {
var $ = layui.jquery
, upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
, url: 'upload' //改成您自己的上传接口
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result); //图片链接(base64)
});
}
, done: function (res) {
//如果上传失败
if (res.code > 0) {
return layer.msg('上传失败');
}
//上传成功
}
, error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
</script>
</html>
2.1控制器上传代码
<?php
namespace App\Http\Controllers;
use App\Services\OSS;
use Illuminate\Http\Request;
class ImgUploadController extends Controller
{
//
public function upload(Request $request)
{
$file = $request->file('file');
$path = $file->getRealPath();#得到文件的临时地址
$name = $file->getClientOriginalName();#得到文件的名称
#参数1,要上传的Bucket名称,参数2,
OSS::publicUpload('privateyaoimage', "$name", $path);
$Url=OSS::getPublicObjectURL('privateyaoimage',$name);#返回地址
return ['code' => 0, 'msg' => '上传成功', 'data' => ['src' => $Url]];
}
}
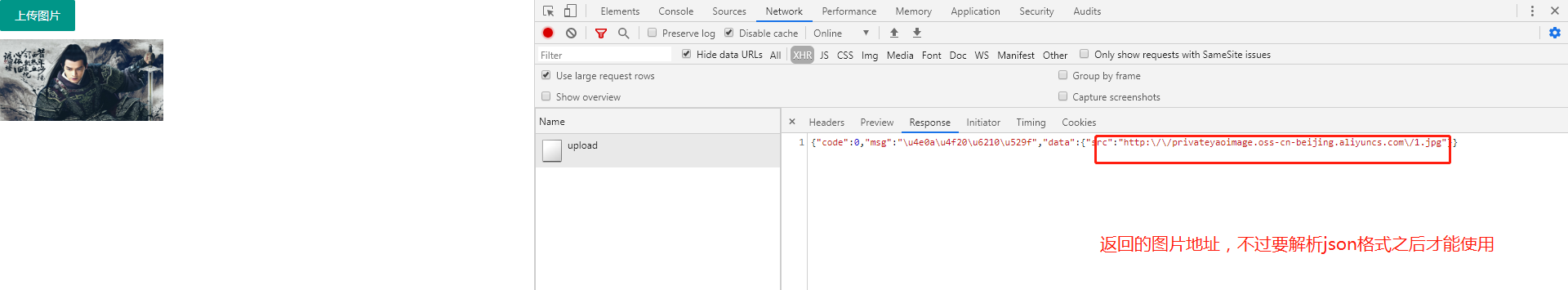
效果展示: