laravel验证码扩展包gregwar/captcha的使用
1.平时做后台登陆的时候一般情况都少不了验证码的功能自己开发很费时间所以今天提供一个第三方的扩展包
首先提供扩展包地址:点我
2.composer安装:
composer require gregwar/captcha
3.为了方便这里只演示一下功能:
- 路由
Route::get('/captchaShow', 'CaptController@captchaShow');
Route::post('/checkCapt', 'CaptController@checkCapt');
- 控制器代码
namespace App\Http\Controllers;
use Gregwar\Captcha\CaptchaBuilder;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Session;
class CaptController extends Controller
{
//生成图片与验证码
public function captchaShow()
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder();
// 设置背景颜色
$builder = new CaptchaBuilder();
// 设置背景颜色
$builder->setBackgroundColor(220, 210, 230);
$builder->setMaxAngle(25);
$builder->setMaxBehindLines(0);
$builder->setMaxFrontLines(0);
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 50, $font = null);
//获取验证码的内容,并转化为小写
$phrase = strtolower($builder->getPhrase());
//把内容存入session
// session(['phrase' => $phrase]);
Session::put('phrase', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}
public function checkCapt(Request $request)
{
$data = $request->except('_token');
// dd(Session::get('phrase')) ;
// die();
if (strtolower(Session::get('phrase')) ==strtolower( $data['captcha'])) {
Session::forget('phrase');
return '验证码正确';
} else {
//用户输入验证码错误
return '验证码输入错误';
}
}
}
- 视图层代码
<form method="post" action="{{url('/checkCapt')}}" class="layui-form">
{{csrf_field()}}
<input name="captcha" lay-verify="required" type="text" class="layui-input" placeholder="验证码" style="width:200px">
<img src="{{url('/captchaShow')}}" onclick="this.src='/captchaShow?'+Math.random()" alt="" style="margin-left: 213px;
margin-top: -68px;cursor: pointer">
<hr class="hr15">
<input value="登录" lay-submit lay-filter="login" style="width:100%;" type="submit">
<hr class="hr20">
</form>
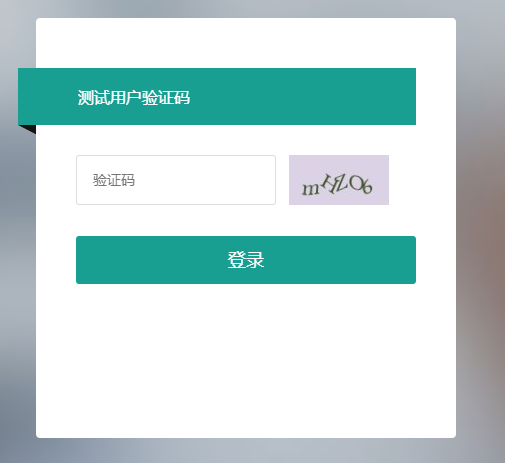
4.由于演示结果如图所示(我由于懒得写前端代码所以用了X-admin提供的后台模板 "验证示例")