《散兵大人被掏了!》——开发日志
B站动画链接
正文
2023/01/18
散兵都掏过了,哪有不掏大贤者的道理:毕竟他把可爱的小草神关在净善宫那么久,还不让她上厕所,真是太卑鄙了!(手动狗头)
基于之前的工作,要改的差不多就是改改台词,换换人物位置,再找声优大大们录一遍音,不过也还是要花不少时间的。而且之前好不容易搭好的Pipeline,只玩一次总感觉还不够过瘾。这次玩的时候去掉了草神原来的眼镜,毕竟是解除封印的草神嘛:

如果按原来的剧情流程弄,大贤者一句话不说就被KO了,没意思。所以又给大贤者增加了一段独白,让人物更加饱满。然后就是修复了“塞塔蕾是个奶妈”的BUG,换成了吃东西回血,貌似更加合理一点:

接着就是丰富了一下剪影片段的表现,给大贤者添加了破碎的效果,这样的话看上去更高端。这特效我是直接参考这个Youtube教程在AE里弄的,毕竟二维特效在后期合成时更加可控一点,难度也不大:

最后的最后,就是加上动态水印了,一个存在感极低的Bilibili水印,如果观众不仔细去找应该是发现不了的。因为不加的话,总有别的平台的大聪明偷我的视频去恰饭,这次倒想看看这些家伙还有什么妙招:

大功告成,终于可以开开心心过个好年咯~新年快乐!
2023/01/03
在B站上发了篇专栏,记录我跟抖音快手上视频盗窃者斗智斗勇的那些事,真令人心潮澎湃~
2022/12/29
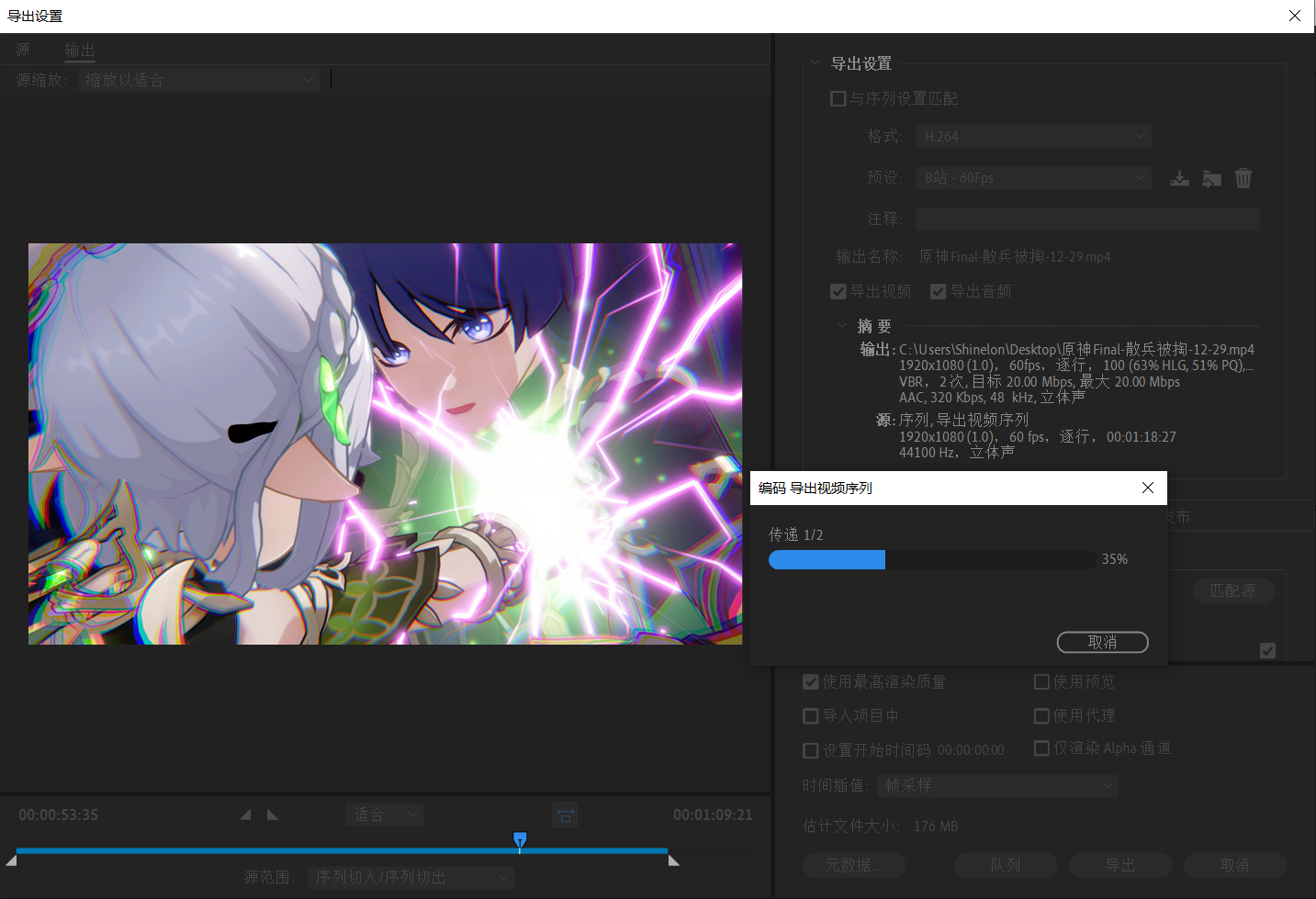
又稍微调整了一下视频,终于可以导出成片了,太棒啦!

只要不是逐帧分析,就算有点瑕疵也是可以接受的吧,嘿嘿~
定个时发布,大功告成!
2022/12/28
视频合成也挺有意思,特别是做分镜效果的时候,我观察到原来视频有四处分镜,虽然都是一闪而过,不过逐帧看也挺有趣的。不过我比较懒,就只打算粗略的模仿一下。
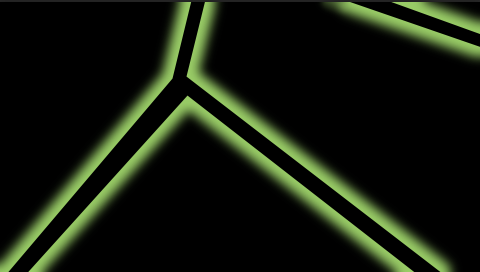
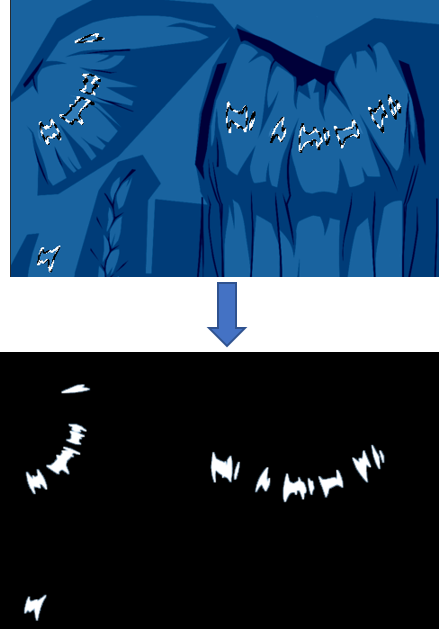
首先第一步,截取一帧分镜,然后去ps里把黑框勾出来:

然后新建一个图层涂黑,扩大选区40像素,再羽化20像素,再在新建的下面一个图层涂成绿色就好了,这样就得到了盖在视频前的遮罩:

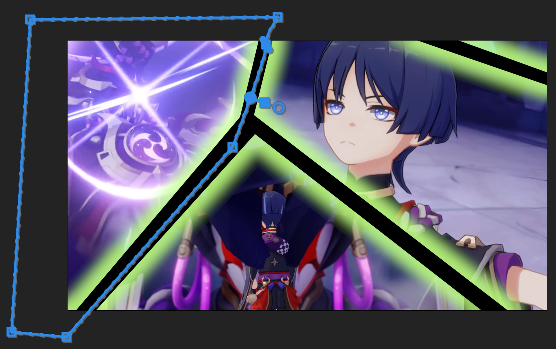
当然那个绿色的边沿也可以换个戴纹理的贴图,这样看起来也许会Fashion一点,不过反正是一闪而过的镜头,只要不刻意暂停应该看不到区别,懒得弄了。然后就是把视频片段拖过来,加上mask,做出分镜的效果就行了:

最后再加上方向模糊动画作为切换视频时的过渡就好了,当然也可以换成花里胡哨的切换效果,无所谓啦~这样就算做好一个分镜效果了,照着这种方法做四个就好了...

虽然散宝也很可爱,不过如果用手去捏他的脸,会不会被他吃掉...555,好可怕~
2022/12/26
Unity里的特效也整完了,本来不会,也是现学现卖,跟着youtube大佬Gabriel Aguiar Prod.的许多教程做了一些奇怪的粒子特效,希望能把视频整得花里胡哨有一点,这样更有意思。
首先是大贤者被捶那一幕,参照这个youtube教程弄了个类似龙卷风的东西,虽然和原来的特效对不上,不过感觉总比什么都不加好:

然后是纳西妲搓螺旋丸那一幕(为啥是螺旋丸?因为找到的教程只教了我做螺旋丸),草神的话特效一般用绿色比较好吧,但是考虑到开的是雷系的机甲,所以再整点紫色的闪电进去貌似更加合理,主要是原来的视频用的就是紫色闪电特效,懒得P成绿色的了,但又得想个理由圆回去。嗯,这样一来就直接打出激化反应了是吧,貌似很合理的样子...
做法的话,首先把妲妹的眼镜和叶子之类的材质的自发光调高一点:

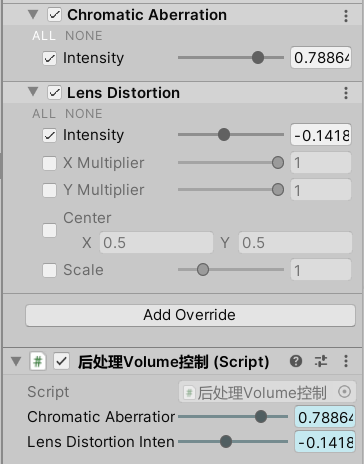
PostProcessing中加入色差和镜头扭曲,不过Timeline不能直接K后处理的动画,可以自己写个脚本控制,Timeline中K脚本暴露出来的变量的值,然后在开头加上[ExecuteAlways],这样就算不运行也能看到实时效果:


然后照着这个youtube教程做一个绿色的螺旋丸,虽然他说是战利品掉落时的特效,不过感觉当螺旋丸也挺合适的233:

然后照着这个youtube教程弄点闪电进去:

然后照着这个youtube教程加一个类似时空穿越的特效,反正原视频教程讲得很详细,也很直观,想弄的话直接看视频就好,写在日志里三言两语也说不清:

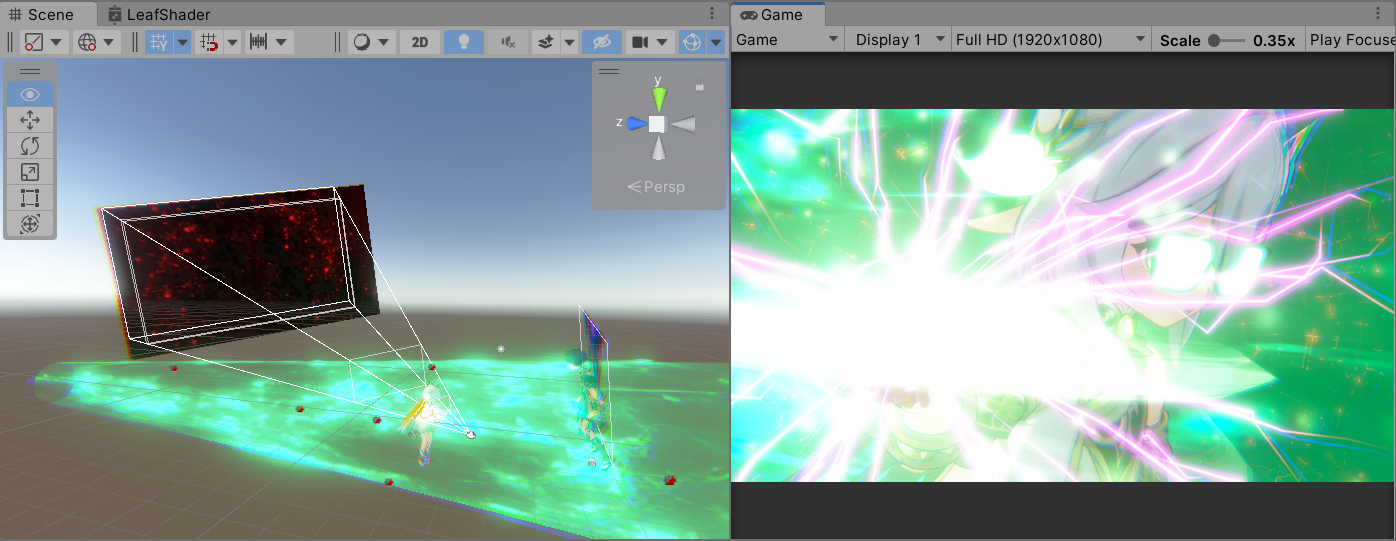
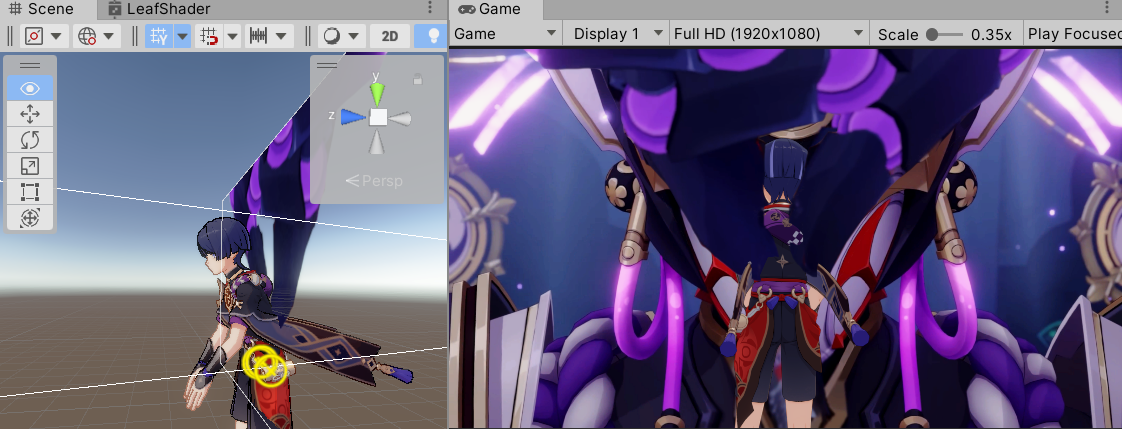
另外还遇到了一个有关渲染顺序的问题,比如这里用vfx的时候,与canvas背景重叠的部分无法正常显示,但背景明明是在这个发绿光的vfx距离靠后的位置的:

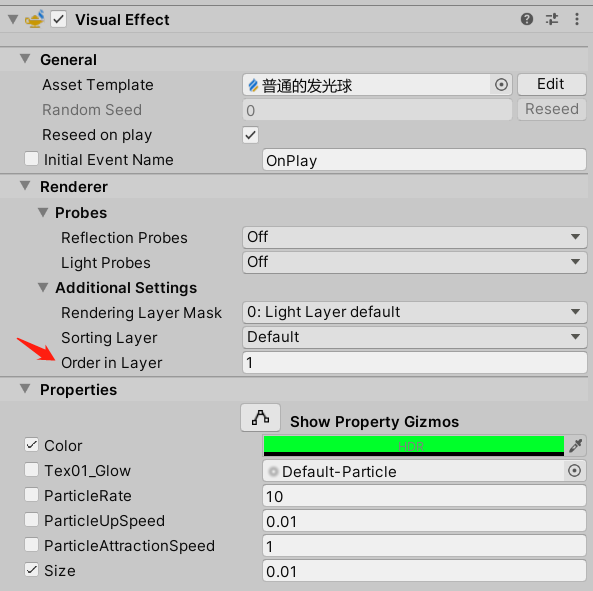
找了一下,发现把这个Visual Effect的Order in Layer从0改为1就好了,因为canvas的sortingLayer也是default,Order in Layer也是0:

这样vfx就会显示在canvas之前了:

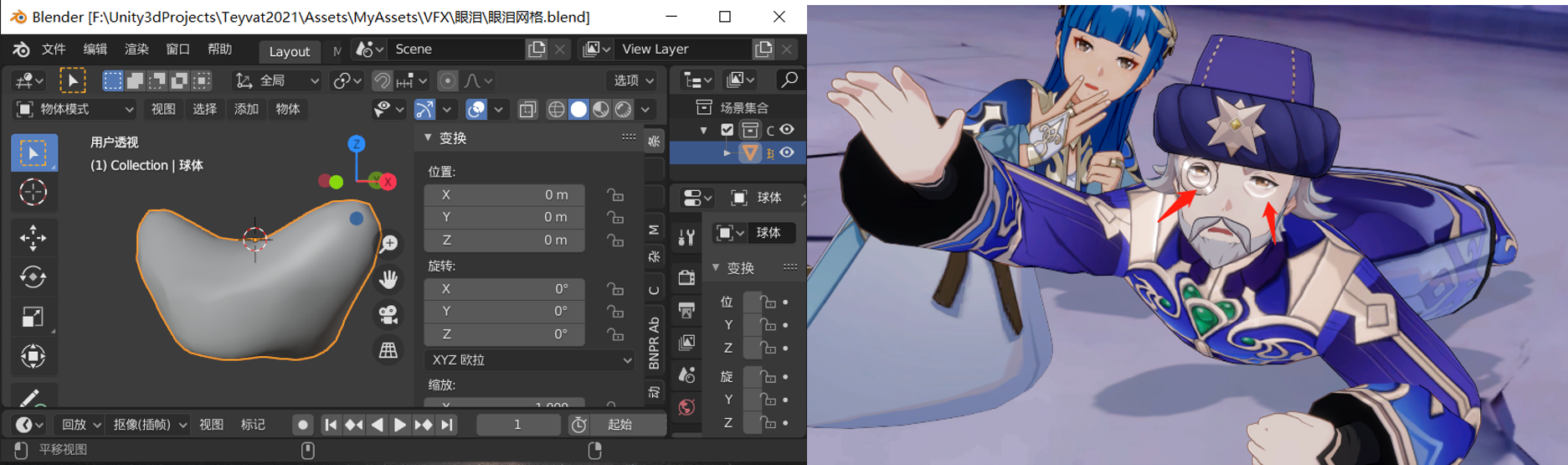
然后还有大贤者的泪痕,就是在Blender里把球体用雕刻工具拉扯成金元宝的样子,然后挂到大贤者脸上,换一个带菲涅尔效果的透明材质,再在ShaderGraph里加些顶点抖动的动画效果。虽然方法有点土,但是意思应该是能传递到的吧:

然后就是导出png序列+视频软件中合成的工作了...
2022/12/23
从声优大大们那里拿到了人物音频,感觉确实很不错啊,很有代入感~
还需要完善一下画面啥的...其中有一幕是散兵被机甲吊起来,可费了我不少脑细胞。因为原来视频里是扯着披风把纳西妲吊起来,但是散兵只有长袖子,感觉不太合适。于是想着是不是套个绳子,把散兵拉起来,但又觉得绳子比较突兀,不够接地气,而且如果把绳子套在散兵的脖子上,感觉未免太过残忍了吧...
想了半天还是直接捏散兵的背把他弄起来好了,因为他背上有一坨像是行囊的东西...这里就偷懒直接扣了半截机甲的手,然后戳到散兵的衣服上,看上去效果还不错:

只要稍微注意一下,不要有明显穿帮的地方就好...
有也没办法,摆烂了>_<
2022/12/18
通过手K的方式整完了所有的动作和镜头。动作方面还是用的Cascadeur,毕竟感觉动作也不是很多很复杂,而且需要精细调控,干脆直接手搓。像那种起飞空中转体的动作,让我用动捕或基于视频的姿态估计方法实现也不太现实...
镜头一开始想着从AE里估计一个丢进Unity里是不是就万事大吉了,不过貌似还是不太好用。也许是姿势不对吧,不过懒得动脑了,所以最后还是选择手搓...就是有点费手
玩法还是先导出低分辨率的参考图像到Unity中作为背景,照着做动作镜头就行了:



合成方面,毕竟URP开了PostProcessing就导不出透明背景了,纯色背景当绿幕又有溢色问题,录制两遍用一遍当mask又觉得可能会有比较明显的锯齿,所以干脆直接到Unity里合成人物+背景得了,还更加接地气一点。虽然导入的2D图层又会受到PostProcessing的干扰,不过感觉问题不大。
2022/12/13
背景在AE里处理得差不多了(mask+内容识别填充balabala),接着想弄一个比较干净的,除去原来人声的背景音频。仔细看了中日英韩四个版本的视频,发现还是有细微差别的(日配散兵好热血啊,哈哈):比如机甲蓄力的时候,日配和英配都有人声,中配的要竖起耳朵才能听见,韩配的版本貌似没有(也许是太小了听不见...),所以就互相补充一下就好。

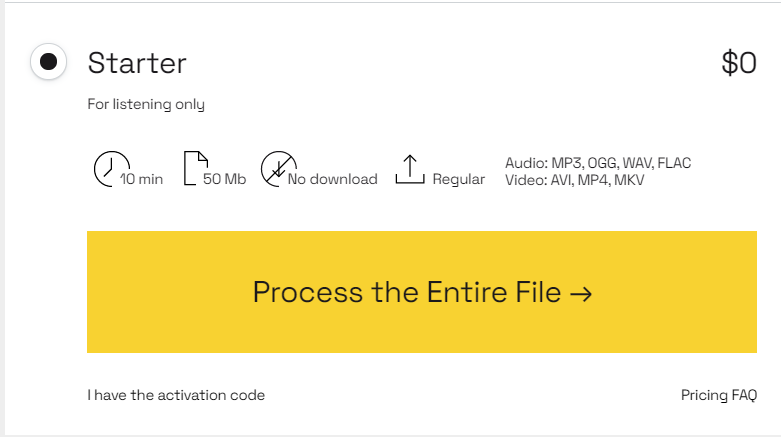
对于必须要处理掉人声的片段,我也调研了一下几款貌似比较有用的音频处理软件,既可以只保留人声,又可以只保留背景音频,当然也参考了youtube大佬制作的比较视频,想看不同软件效果对比可以直接点这个:
1.想白嫖的话可以尝试Audacity,直接安装到电脑就能用,具体教程可以参考这个(youtube)。软件是免费的,效果感觉也还凑合(和后面的比就是小巫见大巫了),只是音质会受到影响,有时候也会有除不干净的情况,或者是令人耳朵难受的嗡嗡电流声,这时就只能随机应变了...

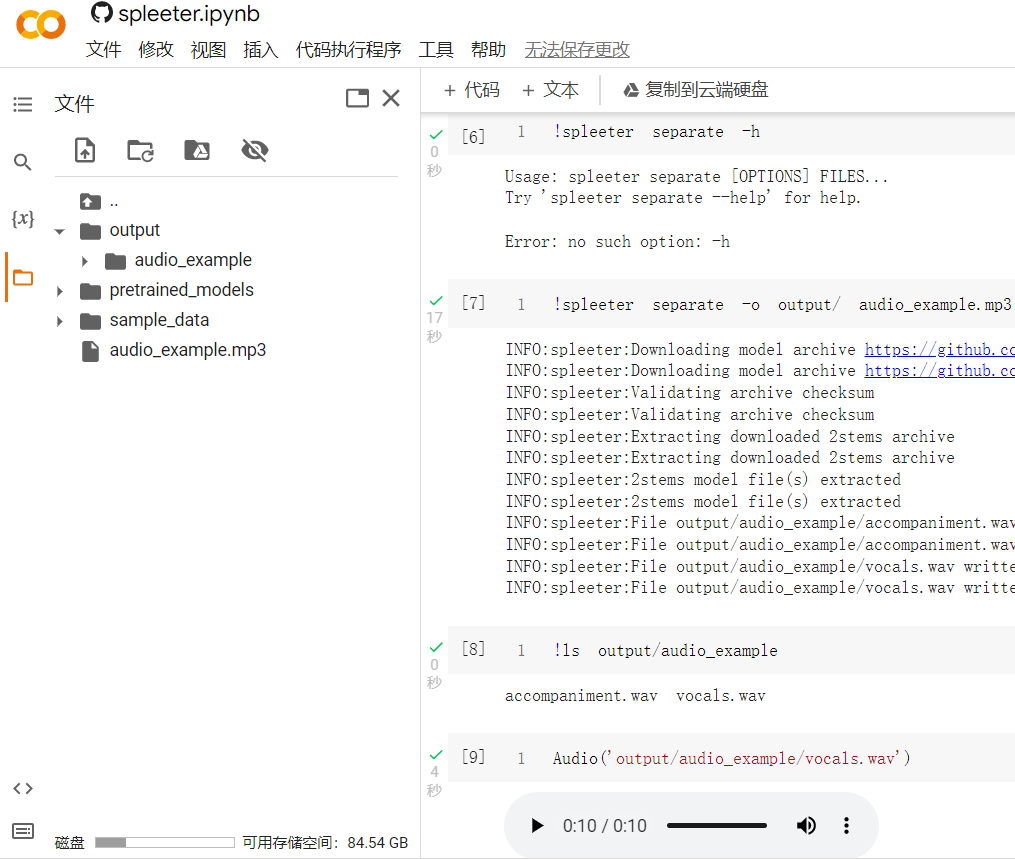
2.想白嫖更高级一点的话,可以尝试spleeter,直接在网页上就能用,也可以下载到本地,只是UI界面对用户可能没那么友好(对程序员除外),直接进到他们搭建的Google Colab,把自己的音频上传到对应位置改改命令里的文件路径就能用。也有其它大佬对这玩意整了个GUI,安装到windows上进行使用,具体操作可看这个...不过这GUI玩意用的时候还会自动从github上把spleeter模型下到本地,而且用的还是老的模型版本,所以效果应该会打折扣吧,还不如在官方发布的colab版本用命令交互...

3.lalal.ai,直接在网页上传音频就能分离人声和背景音频,效果感觉比Spleeter略好一些(对比视频可参见youtube大佬做的这个),特别是提取人声的时候。不过这玩意不是免费的,只能在试用的时候白嫖(白嫖不提供下载,可以自己在试听的时候又录制一遍)...

我最后还是用的方法3,感觉也不需要对背景音频做额外的处理了,挺不错的。
2022/12/10
浪了半天终于又回归正轨了!虽然感觉做这些小视频也不算啥正事,不过倒也有点意思,还能学些东西。
刚刚过完散兵流浪者的剧情,觉得还是有很多槽点:明知道对方有鬼,还特意转过身去让其背刺的丹羽同志;莫名其妙的群体失忆再加上记忆失而复得...的确给我整懵逼了,只能勉强归为是提瓦特的奇怪设定吧。但是爷是外来人,记忆不会被那么轻易地抹去,所以这个活当然还是得继续整下去的...毕竟掏的是散兵,跟流浪者又有什么关系,略略略~

不过还是感谢编剧让我看到了斯卡拉姆齐乖巧的一面,如果失忆可以让斯卡拉姆齐一直乖乖的话,我觉得不如让他一直失忆呢...毕竟感觉现在的斯卡拉姆齐,一直摆着一副要把爷吃掉一样的表情,好可怕,555...
2022/11/21
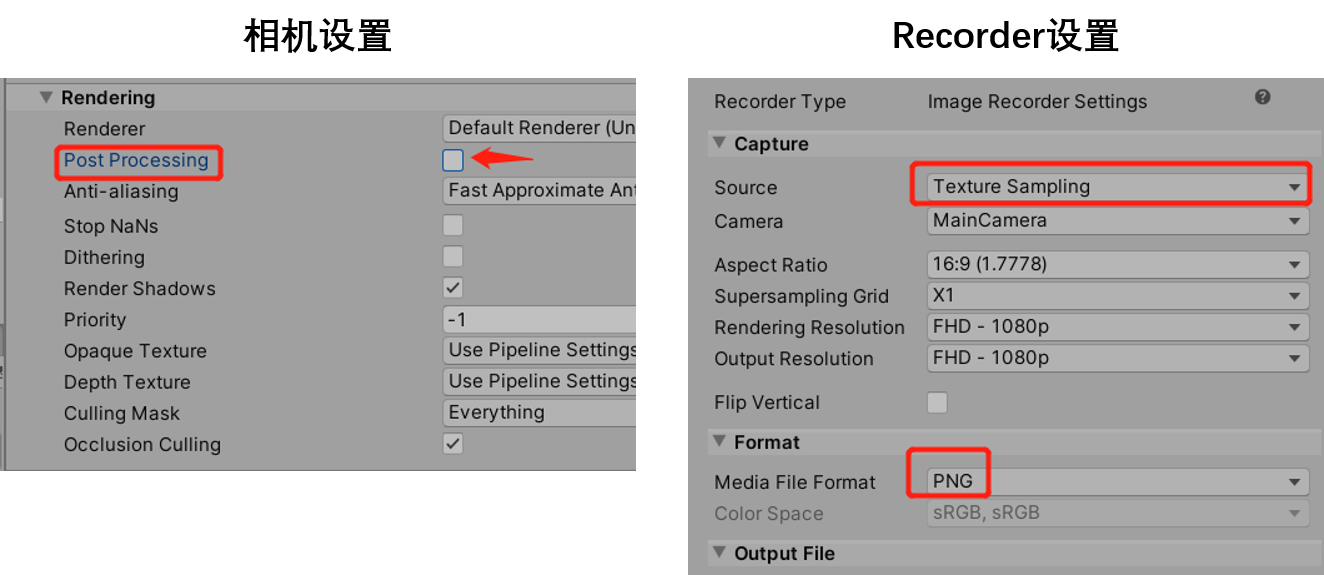
最近在研究如何从Unity URP中导出带alpha的png序列,想在AE或PR中进行视频合成(当然也可以先把背景图层导进Unity,合成后再到AE/PR里二次处理,不过背景图像会受到Unity后处理(PostProcessing)的影响,而且拍摄对象的位置颜色等效果不太好再进行二次调整了)。从Unity论坛中搜了一下,发现只要把相机的Post Processing关掉,Recorder的Source改成Texture Sampling就能导出透明背景的图像序列,设置如下:

效果的话就是没有后处理效果了,因为是利用采样贴图的方式,放大看的话可以看到边缘的瑕疵,而且录屏的时候是不能预览的。和原来有后处理的效果对比如下:

如果采用这个方式同时录制两份png序列,一个表示mask一个表示后处理后的结果,到时候放AE中应该也比较好处理吧,不过两个相机的设置和运动要相同。(嘴巴一下得了,懒得尝试了...)
跟绿幕扣图相比当然还是有优势的,毕竟扣图的结果边缘可能会溢色,而且也有可能干扰扣图对象的颜色,不过如果是在手机这种小屏幕上看的话貌似问题也不大,毕竟瑕疵很小,观众们不是列文虎克的话应该不会在意这些细节...
2022/11/19
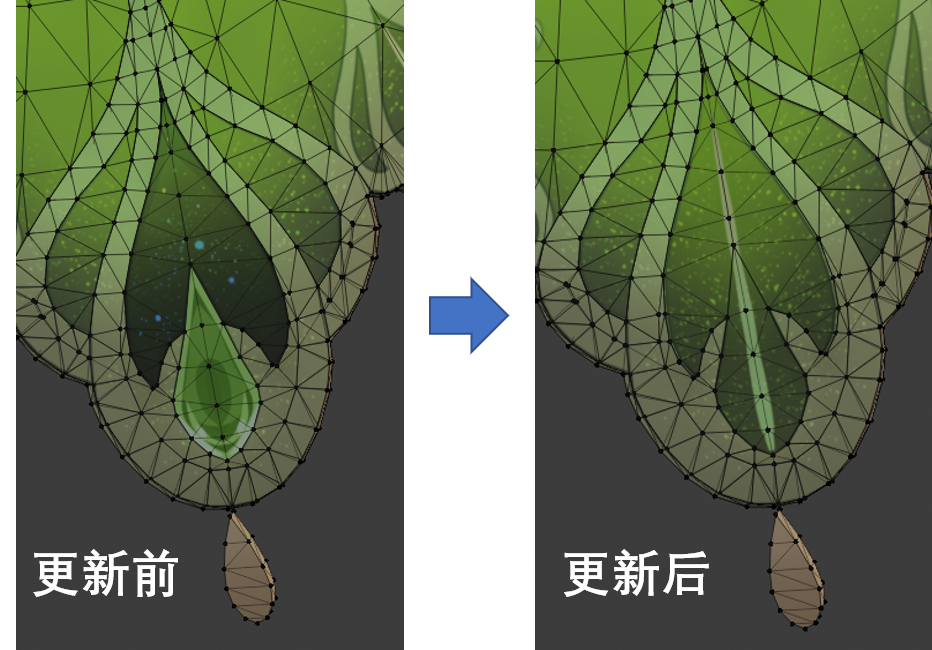
纳西妲的官模又更新了(11.17),原因应该是裙子内侧的UV有点小bug,导致里边也有一个绿色小灯泡一样的东西。要不是官方更新我还真没注意到这个小问题,看来对小草神的观察还不够仔细:

还有一个更新应该就是裙子下边多连了一层网格。不过懒得从头处理一遍模型了,对照着官方修复的模型自己手动调了调原来模型的UV,效果还行吧:

2022/11/13
接下来就是准备角色了。考虑到这出戏的内容,草神开机甲的话,被捶的人如果还是爷感觉会不太好...因为爷和草神是一边的嘛。
既然愚人众一直都是扮演反派角色,就把爷换成达达利亚吧!毕竟公子的身体应该还挺结实的,挨一拳不会有大问题。本来想让博士当派蒙的,可惜找不到博士的模型,那就只好换成稍微柔弱一点的,嗯,藏镜仕女吧...感觉换成术士也一样,这个就随便一点好了。
咦?突然发现了模之屋上有大贤者和塞塔蕾的模型(来自小强凌凌柒大佬的分享)...貌似让大贤者来接这一拳,然后塞塔蕾当派蒙会更加合理一点呢。毕竟达达利亚是爷的好朋友,也没干过什么坏事的样子,平白无故挨一拳显得有点唐突,所以还是让阿扎尔来吧!嗯,演戏而已,不会有大问题的。
大佬给的素材貌似没有头发的lightMap,所以得自己手动弄一个lightMap来生成头发或头饰的高光,貌似只需要在PS里用魔棒工具把高光部分抠出来涂成对应的颜色用来作为高光图就好了(原理啥的可以看【这个】),只是可能没有原来的精确:

然后就是转转模型,换换材质,玩一玩MagicaCloth,阿巴阿巴一顿手工活,准备好了四位主人公。首先是驾驶机甲的——纳西妲同学:

其次是身体很结实的——大贤者:

然后是墙头草——塞塔蕾:

最后是在桀骜不驯的——散兵同学:

散兵的帽子斗篷比较碍事,而且反正剧情动画里也没戴,干脆去掉好了。去掉之后貌似少了一股王霸之气,不过好像更可爱了:

斯卡拉姆齐明明也很可爱,为什么可以对小草神干出这么过分的事情呢?嗯,这一定是米哈游干的!

哈哈,开玩笑的,像米哈游这样的国产之光、业界旗帜、行业标杆、技术力爆表的游戏行业领头羊,在国内那可是屈指可数的。感谢米哈游创造的美妙绝伦、无与伦比、巧夺天工、别具匠心的可交互式开放大世界,期待以后能体验到更多米哈游呈现的视听盛宴~(求生欲极强的语调)
把之前想用,但最后落选的达达利亚同学也挂在这里吧:

2022/11/11
最近打算整新活了,因为看了原神3.2剧情动画后,发现可以玩一些有趣的东西。
要说新剧情里最引人注目的地方,那当然是散兵的机甲咯,超大超帅气!不过这个Boss貌似没想象中的强,感觉随随便便就能过(钟离yyds)。
原神新剧情自然是很炫酷的啦!华丽的特效,跌宕起伏的故事情节,无不令人心潮澎湃~
不过还是忍不住想吐槽其中的一些情节:比如和草神一起阻止散兵的时候,我们可爱的小草神居然被散兵吊了起来,还被掏了心窝...
虽然根据以往的经验推断,一看就知道是miHoYo故意的,草神肯定没事!然而还是没想到居然会给我看这么残忍刺激的剧情,着实给我留下不小的心理阴影宝贵回忆。
555...小草神明明辣么可爱,居然还被那样对待,而且还是168次...这就是刀的艺术吗?太让人心疼了T_T


作为小草神最亲密可靠的护花使者,哦不...护草使者,早就和她心连心了,散兵掏她的心,不就是掏我的心吗?所以一定要想办法帮她把尊严找回来!
如果让草神亲自掏回来的话,应该就扯平了吧...所以第一步,新建文件夹:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号