ts安装和写法 angular安装及使用
1、全局安装
npm install -g typescript
2、将ts编译成js
tsc 文件名.ts //找到文件目录
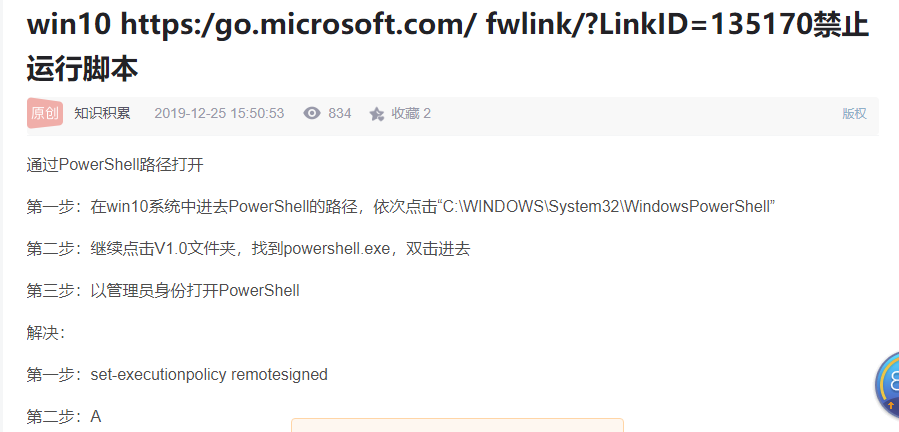
注:可能这里会报错 参考下图

ts包容性不错 如果str没加string编译报错,但是可以正确转换成js
function abc(person:string){ return 'hello '+person } let str:string = '123' console.log(abc(str))
转换以后
function abc(person) { return 'hello ' + person; } var str = '123'; console.log(abc(str));
3、安装angular-cli
npm install -g @angular/cli
4、创建项目
ng new 项目名字(英文)
router 安装和是否用less自己选择
5、运行项目
ng serve --open
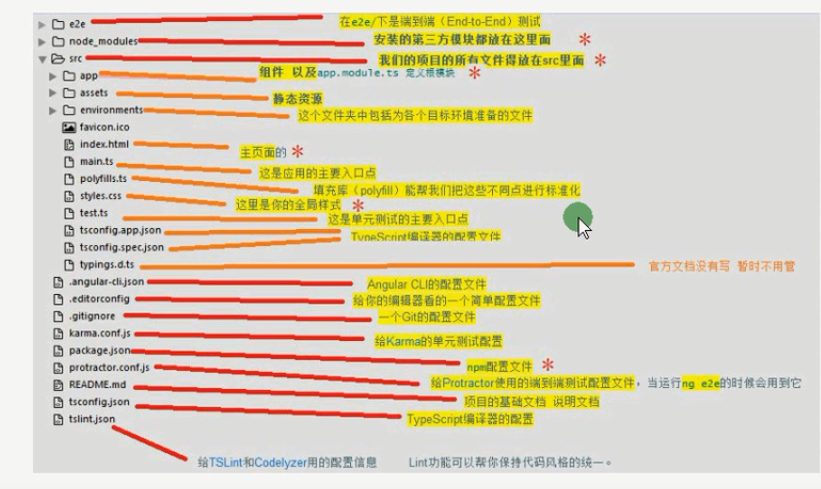
6、项目中平时改动的地方是src里面的app,其他的很少动,package.json是项目的依赖
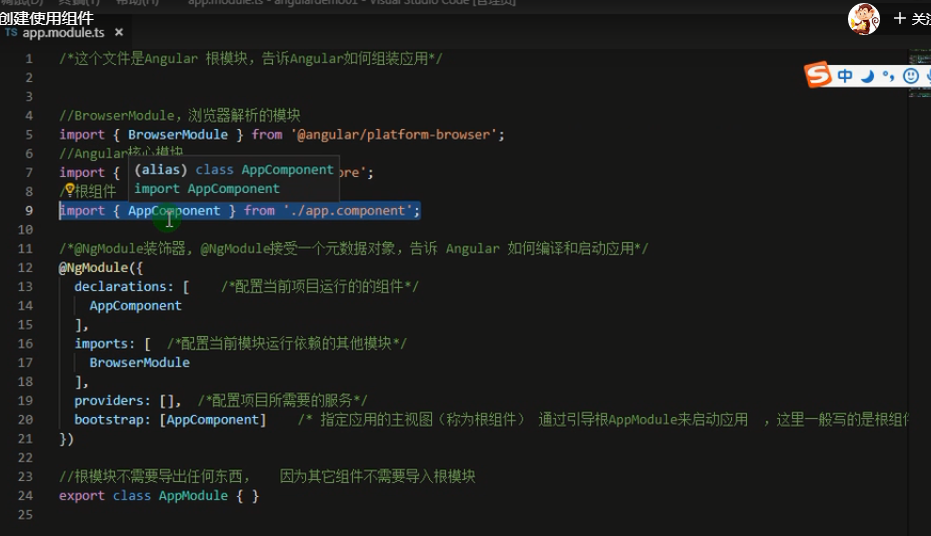
app.module.ts是根模块 用到的组件都要导入进来且声明
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component'; //导入
@NgModule({//装饰器 装饰的 class AppModule
declarations: [
AppComponent //声明
],
imports: [//导入的核心模块
BrowserModule,//编译的
AppRoutingModule
],
providers: [],//自定义的服务,模块
bootstrap: [AppComponent]//挂在的根组件,就是首页是哪个放那个
})
export class AppModule { }
7、typescript 数据类型
原始数据类型: 数值 布尔 字符串 null undefind
布尔类型定义
let isData:boolean = true isData = false
let isData:boolean = Boolean(2) 直接调用Boolean是可以的
错误写法:因为new Boolean返回的是一个对象类型
let isData:boolean = new Boolean(2)
数值类型定义
let num:number = 1 let num16:number = 0xf00a let nonNum:number = NaN let infiNum:number = Infinity
字符串类型定义
let lname:string = 'joy'; let age:number = 30; let box:string = `我的年龄是${age}`; // 空值void 大多数定义函数没有返回值 ,一般不用于定义变量,因为一旦变量定义为void,赋值只能是undefined或者null function hello():void{ console.log('holle') }
null和undefined定义 没什么意义,他们是所有类型的子类型
例如
let lname:string = 'joy';
lname=undefined
lname=null
let lname:string = 'joy';
lname=undefined
let abc:undefined = undefined
let dfe:void = undefined
lname = abc
lname = dfe //这样不允许 因为dfe是void类型
任意值类型 :any用来表示任意值类型赋值
let jsf:any = 'abf' console.log(jsf.myname) //undefined 任意值类型允许访问他任意的属性 jsf = 123 // 未声明类型的变量 let wfkk1;//wfkk1在声明的时候未定义类型,就被定义成任意类型 let wfkk1 = 'sho'; let wfkk1 = 123; let somethis = '132'//somethis虽然没有定义类型,但赋值未字符串。ts有类型推断规则,会将赋值定义成变量的类型 somethis = 123 // 报错
联合类型
表示取值可以取多个
// 联合类型 let cat:string|number; cat = 123 cat = '猫' let cat1:string|number = '猫咪';
ts接口 定义接口关键词 interface
接口:行为的抽象。具体的行动由类实现(接口抽象出来的内容) 相当于定义的描述
interface Peason{ name:String; age:Number; } // 一般接口首字母都会大写 用接口定义的对象属性不能多写不能少写 let lay:Peason = { name:'tom',//约束tom必须和接口一样的属性 age:30 } let lay1:object = { name:'join', age:12 } // 接口属性可写可不写 interface Student{ name:String; age?:Number; //?说明类型可写可不写 } let lack:Peason = { name:'abd',//约束tom必须和接口一样的属性 age:30 } // 多个任意类型可写可不写 interface Teacher{ name: string; age?:number; [propName:string]:any //propName是自己随便定义的 string是必须是这个值,不能是number } let t1:Teacher = { name:'wang', age:34, school: '清华' } // interface Cat{ readonly name:string;//只读属性只能赋值一次,后期不能重复定义,可以获取 color:string; age:number; } let c1:Cat={ name: 'mimi', color: 'red', age: 1 } // c1.name = 'bo'//会报错 // implements 类实现接口的关键词 class SmallCat implements Cat{//定义一个SmallCat类,继承cat name:string = '小猫'; color:string = 'red'; age:number = 2; constructor(){//设置构造函数 } } let c2 = new SmallCat() console.log(c2.name) //c2的name也是只读属性,因为继承了cat,不能修改,只能获取
数组定义类型
// 设定数组定义类型 let arr = [1,2,3]//普通定义方法 // 写法一 普通的 let arr1:number[] = [1,2,3]//ts定义数组类型,在传入不能是别的类型 // 写法二 数组泛型的定义类型 let arr2:Array<number> = [1,2,3] // arr1.push('str')//报错 // 写法三 接口表示数组类型 一般不用 interface NumArr{ [index:number]:number } let arr3:NumArr = [1,2,3] // arr2.push('str')//报错


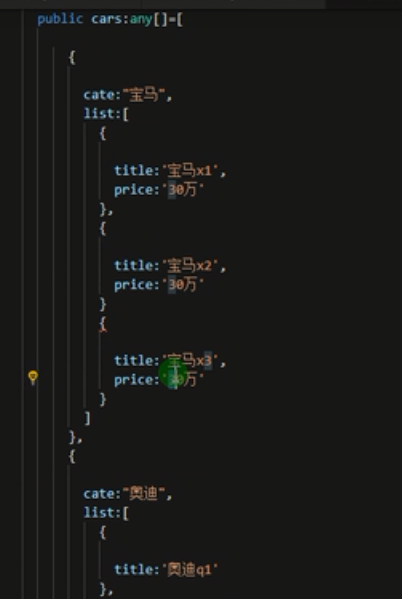
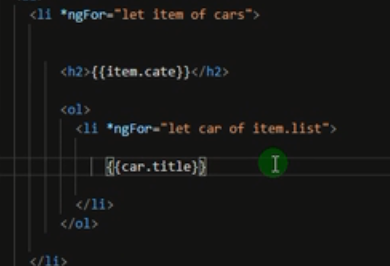
创建组件
ng -g component components/header
会自动创建components/header 根组件也给定义好了,别的页面引用 找header.component.ts里面selector的名字app-header;根组件引用<app-header></app-header>
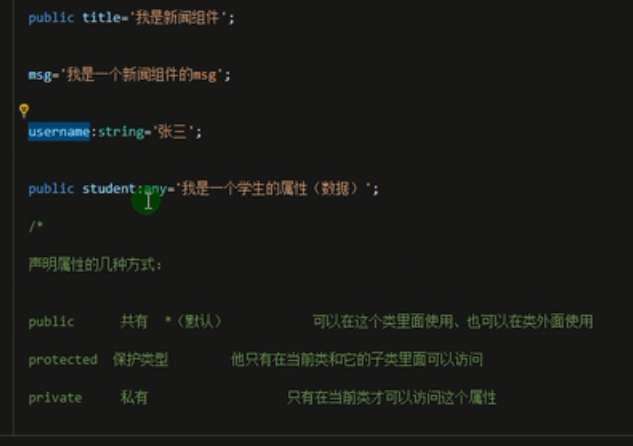
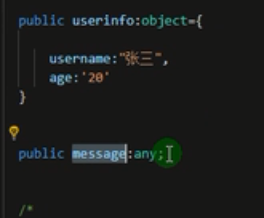
定义类型推荐使用:public stu:string='str'















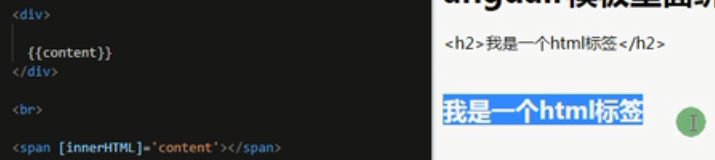
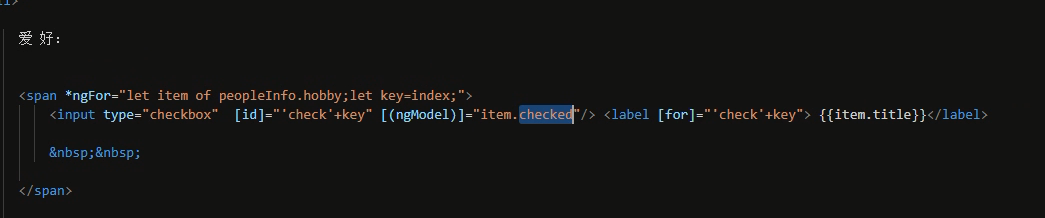
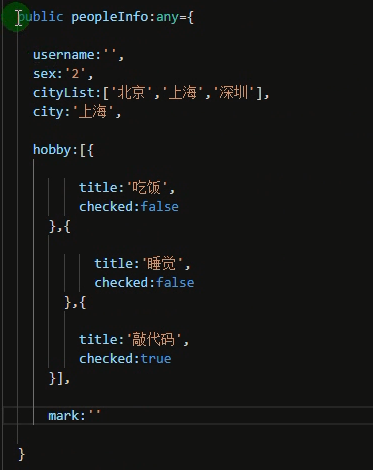
组件引入图片










方法直接不加逗号分号









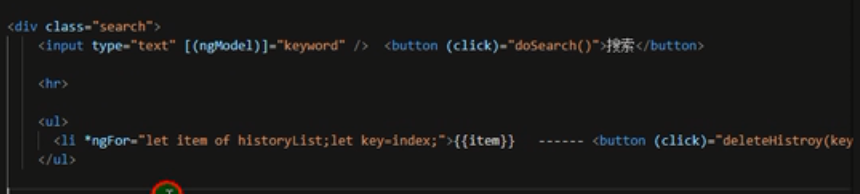
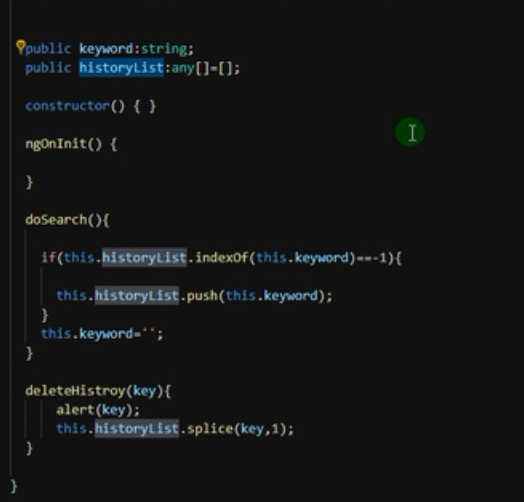
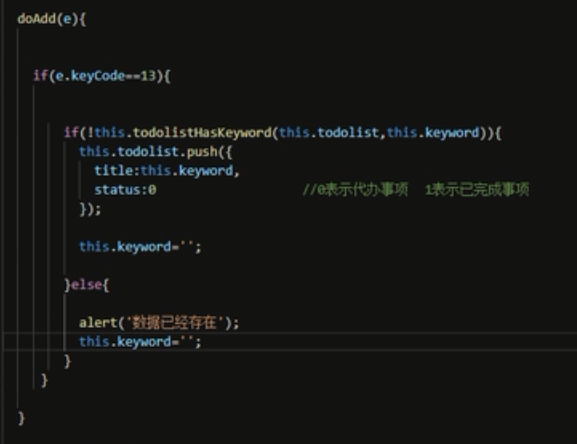
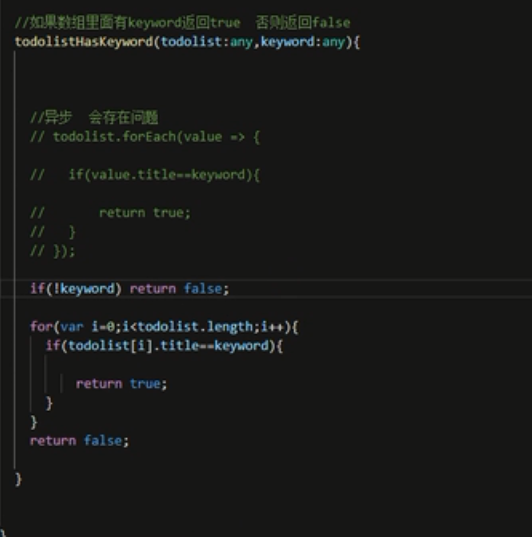
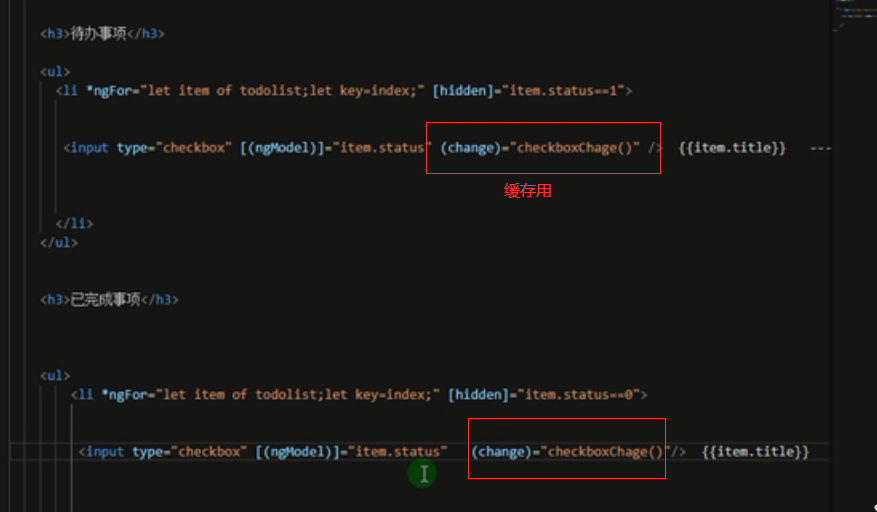
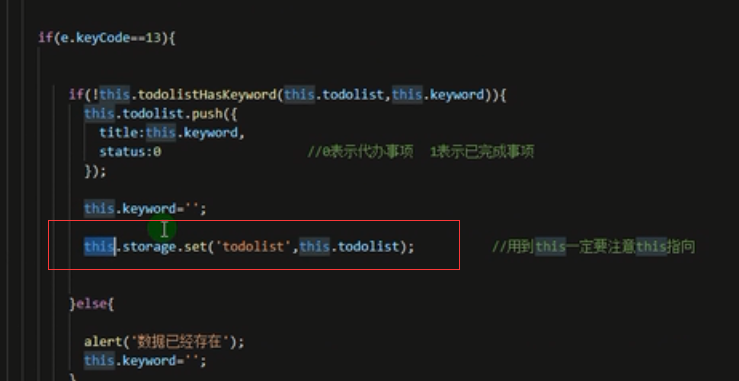
搜索记录功能 todolist




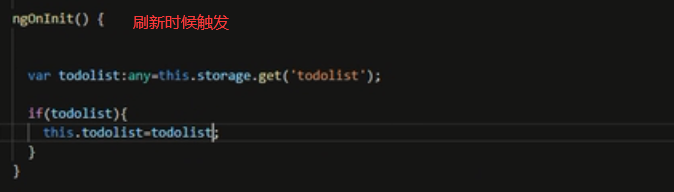
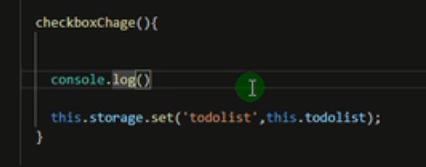
数据持久化 刷新不变化







dom侧边栏动画





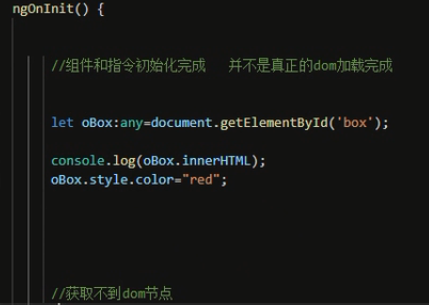
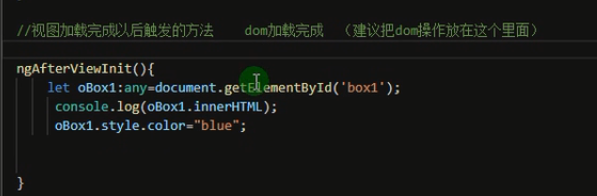
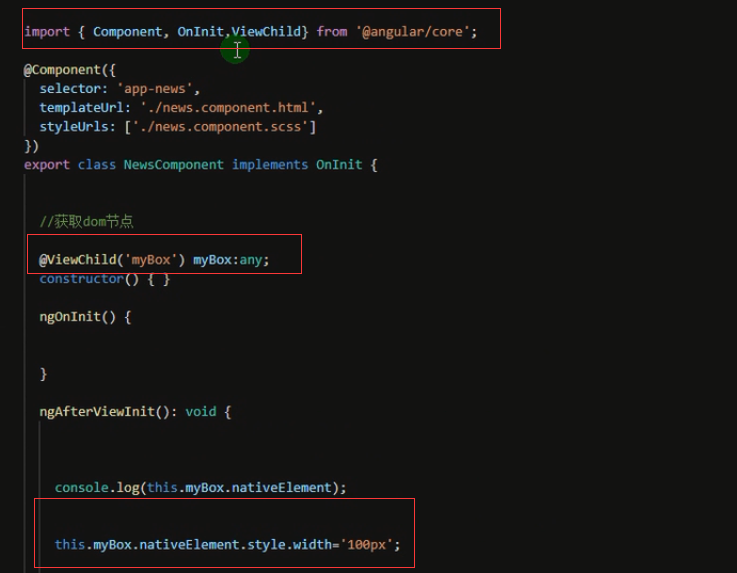
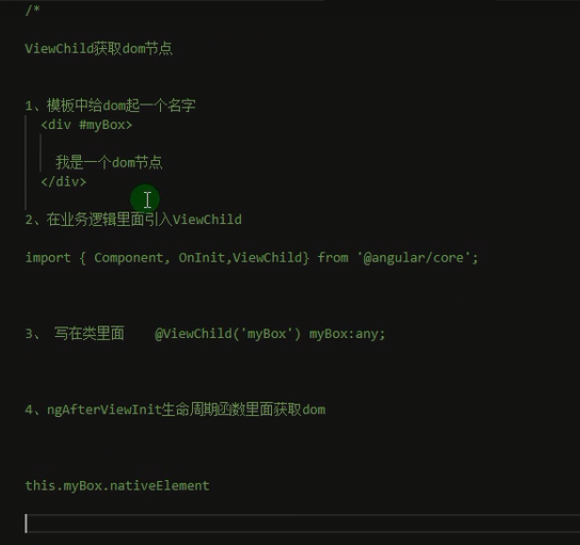
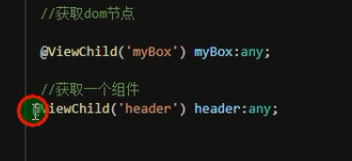
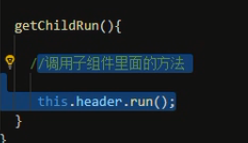
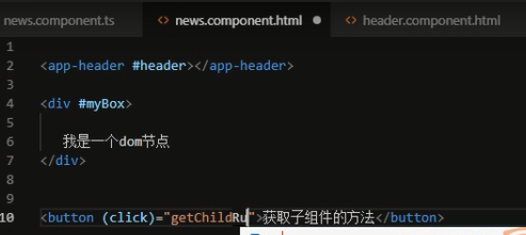
获取子组件方法(viewchild)



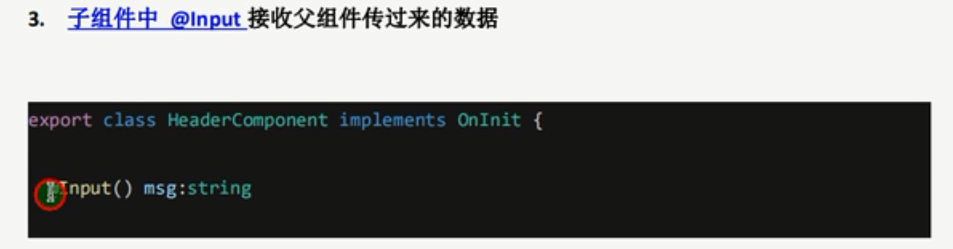
父子组件传值





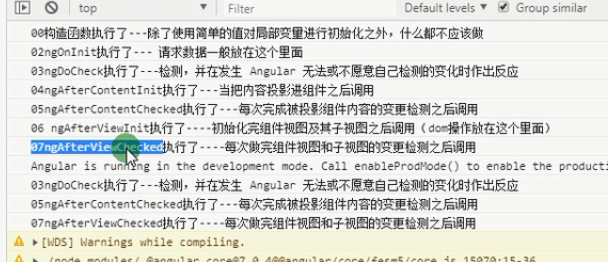
生命周期函数 有init的都触发一次

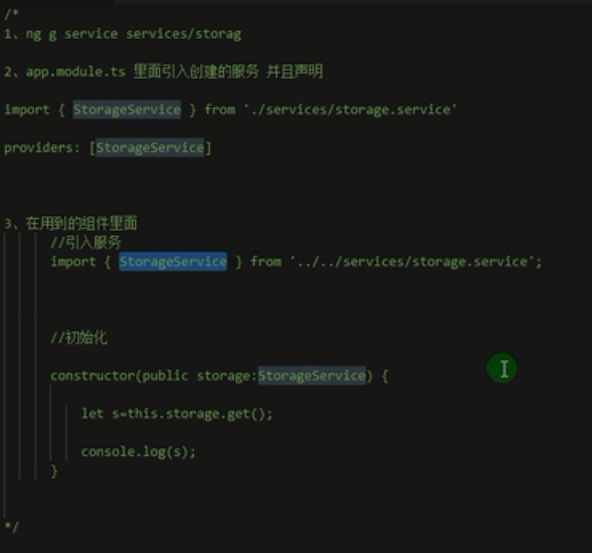
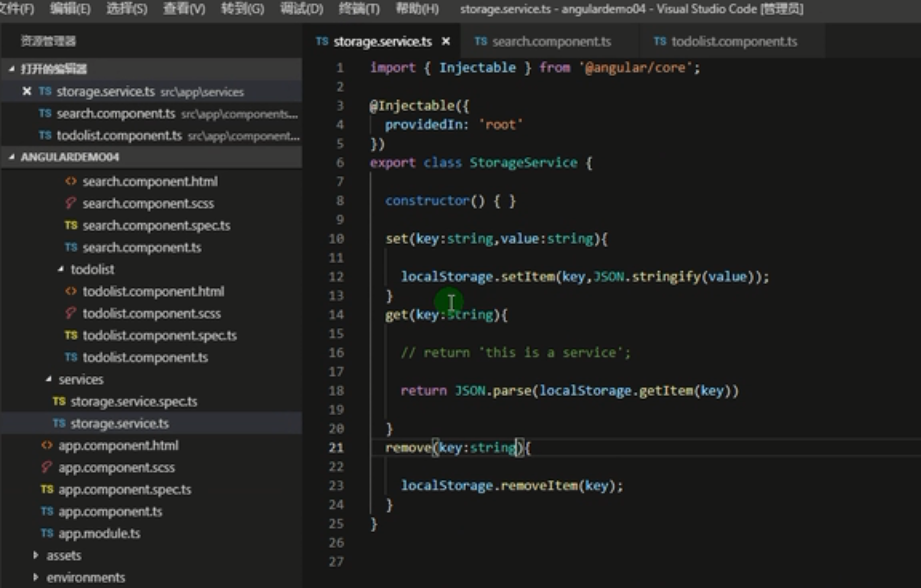
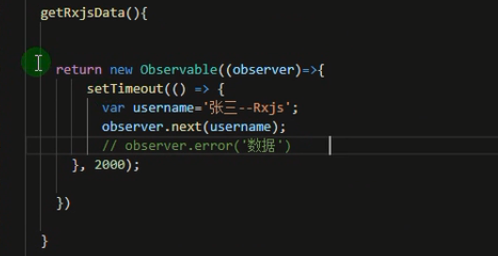
封装异步请求





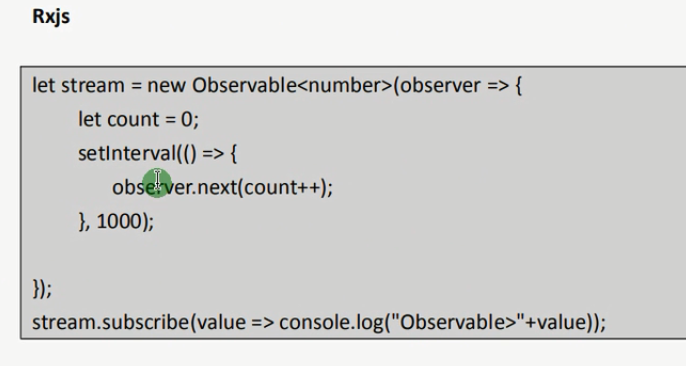
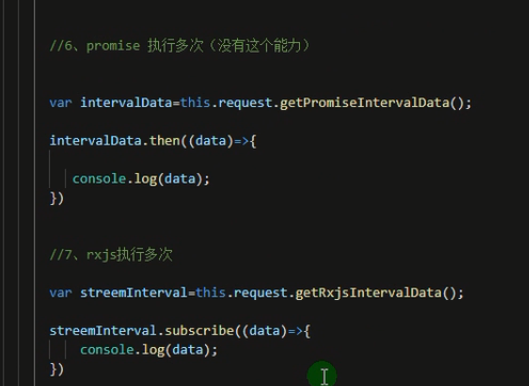
多次执行


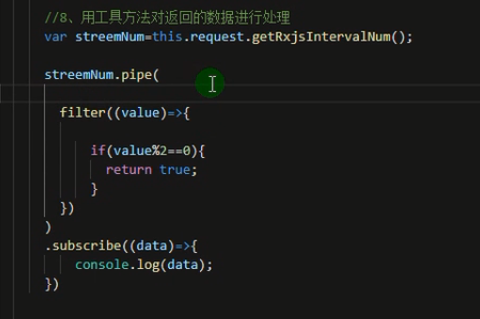
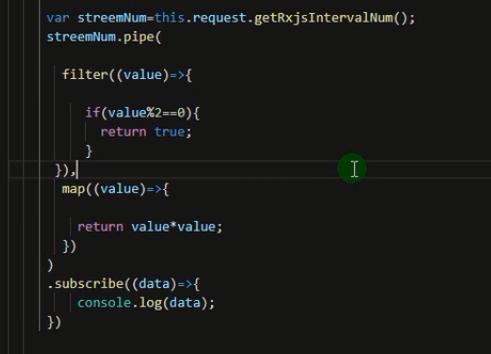
返回偶数




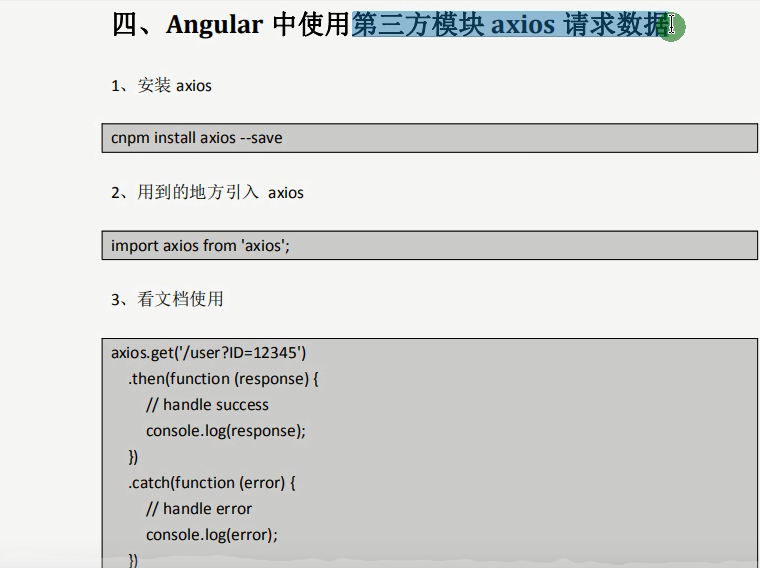
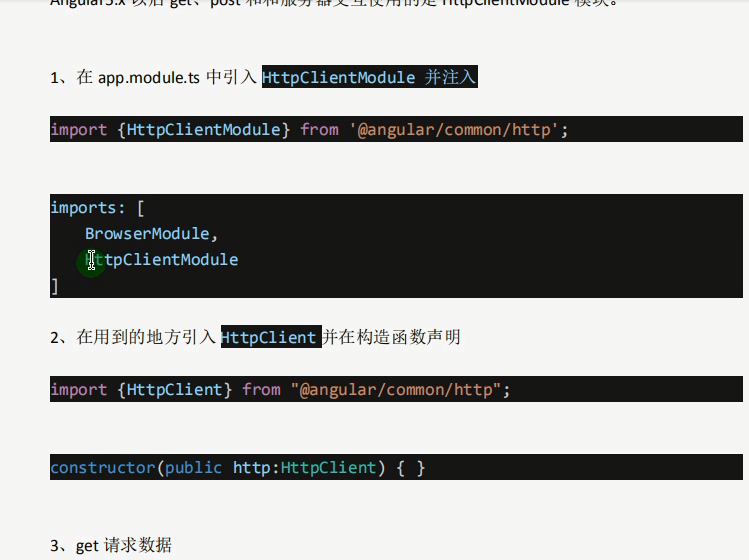
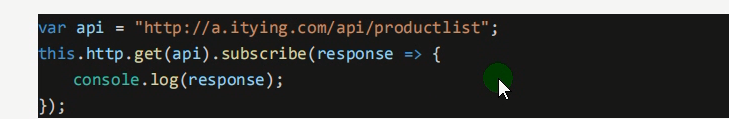
请求




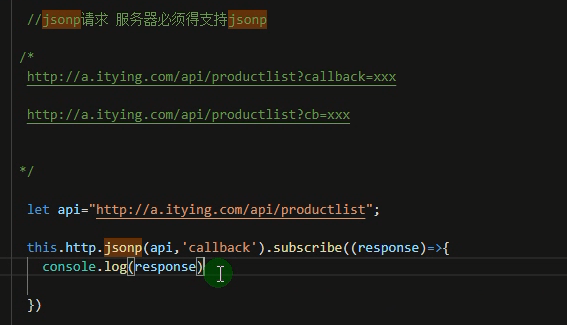
jsonp跨域

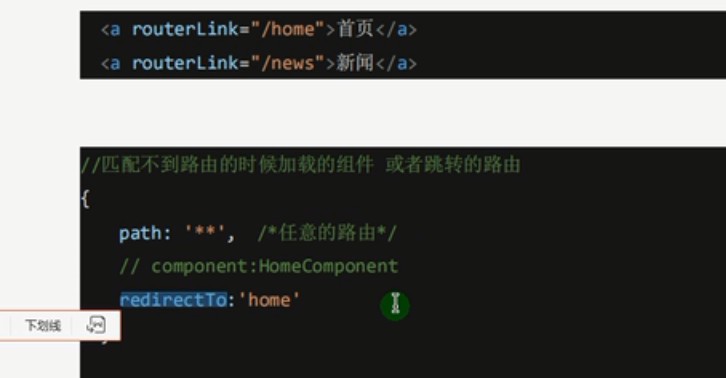
router路由