sticky footer 布局
在开发中常遇见这种问题,我们需要将底部固定在页面的最下方;无论正文内容的高度是多少;
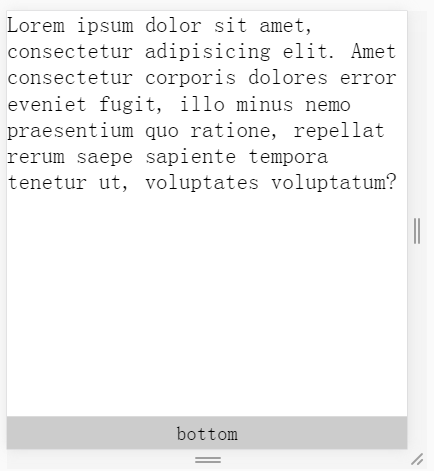
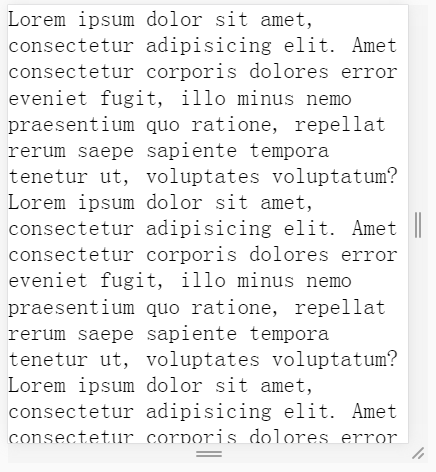
如果直接用fixed定位:bottom为0;那么当正文过多时,底部将会与正文重叠;
代码如下:
html:
<div class="container"> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet consectetur corporis dolores error eveniet fugit, illo minus nemo praesentium quo ratione, repellat rerum saepe sapiente tempora tenetur ut, voluptates voluptatum? </p> </div> <div class="bottom-fix">bottom</div> </div>
css
.container{ width:100%; height:100%; overflow:auto; position: relative; } .content{ font-size: 50px; } .bottom-fix{ position: fixed; bottom:0; width:100%; height:80px; line-height: 80px; background: #ccc; text-align: center; font-size: 50px; }


对此,有以下解决方案,她有个很好听的名字,叫做‘sticky foote’
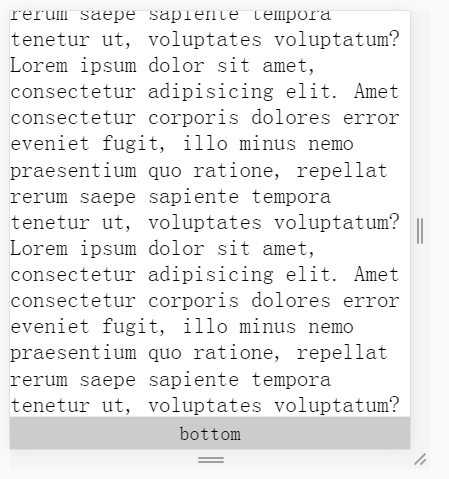
效果如下:当正文内容少时,bottom位于页面底部,当内容过多时bottom位于文字底部,不会遮盖文字;



代码(注意html结构与之前不同)
html
<div class="container"> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet consectetur corporis dolores error eveniet fugit, illo minus nemo praesentium quo ratione, repellat rerum saepe sapiente tempora tenetur ut, voluptates voluptatum? </p> </div> </div> <div class="bottom-fix">bottom</div>
css
body,html{ width:100%; height:100%; } *{ margin:0;padding:0; } .container{ width:100%; min-height: 100%; } .content{ font-size: 50px; padding-bottom:80px; } .bottom-fix{ bottom:0; width:100%; height:80px; line-height: 80px; background: #ccc; text-align: center; font-size: 50px; position: relative; margin:-80px auto 0 auto; clear:both; }





