如何保持页脚始终在页面底部
原文http://matthewjamestaylor.com/blog/keeping-footers-at-the-bottom-of-the-page
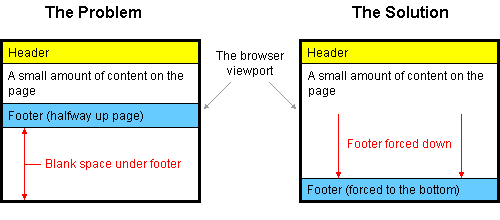
当一个html包含很小一部分内容的时候,页脚(footer)就会在页面的中间,底部会留一段空白。尤其是在大屏幕上,看起来更不舒服。
支持主流浏览器:Firefox (Mac & PC), Safari (Mac & PC), Internet Explorer 7, 6 & 5.5, Opera and Netscape 8.
100% CSS no hacks
The HTML div structure
<div id="container">
<div id="header"></div>
<div id="body"></div>
<div id="footer"></div>
</div>The CSS
html,
body {
margin:0;
padding:0;
height:100%;
}
#container {
min-height:100%;
position:relative;
}
#header {
background:#ff0;
padding:10px;
}
#body {
padding:10px;
padding-bottom:60px; /* Height of the footer */
}
#footer {
position:absolute;
bottom:0;
width:100%;
height:60px; /* Height of the footer */
background:#6cf;
}And one simple CSS rule for IE 6 and 5.5
#container {
height:100%;
}