转载:Web安全 之 X-Frame-Options响应头配置
转自:https://blog.csdn.net/u013310119/article/details/81064943
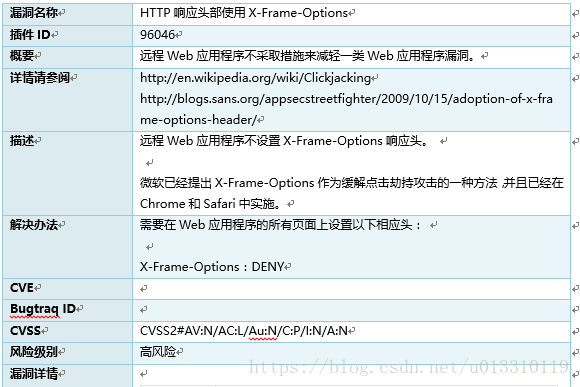
项目检测时,安全报告中存在 “X-Frame-Options” 响应头缺失问题,显示可能会造成跨帧脚本编制攻击,如下:
经过查询发现:
X-Frame-Options:值有三个:
(1)DENY:表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
(2)SAMEORIGIN:表示该页面可以在相同域名页面的 frame 中展示。
(3)ALLOW-FROM https://example.com/:表示该页面可以在指定来源的 frame 中展示。

目前用到的解决办法:
1、配置Apache:
(如果是在本地的话,就是在httpd.conf里面配置;如果是linux(ubuntu的话)就是在apache2.conf里面),找个空的位置加入这行代码,具体看你是选择哪种
<span style="font-size:14px;">Header always append X-Frame-Options SAMEORIGIN</span>
有可能会遇到一种情况,就是我在服务端配置完apache之后,尝试 Restart Apache 但是报了一个错误:
Invalid command ‘Header’, perhaps misspelled or defined by a module not included in the server configuration
header的方法模块没有安装,我们需要先自行安装一下:
先输入 a2enmod heade ,然后需要重启一下Apache,输入service apache2 restart
2、配置Nginx:
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 'http', 'server' 或者 'location' 的配置中:
<span style="font-size:14px;">add_header X-Frame-Options SAMEORIGIN;</span>3、配置IIS:
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
<system.webServer> ... <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="SAMEORIGIN" /> </customHeaders> </httpProtocol> ... </system.webServer>
4、在服务端设置的方式如下:
Java代码:
response.addHeader("x-frame-options","SAMEORIGIN");