Python的Web应用框架--Django
一:简介
python的web框架有很多,个人查了一下,有Django、Pylons、 Tornado、Bottle和Flask等,其中使用人数最多的是Django,而我学习Django也是因为openstack中使用的是django框架。
Django是一个开放源代码的Web应用框架,由Python写成,采用了MVC的软件设计模式,即模型M,视图V和控制器C。
二:安装
由于Django2.0以后便不再支持python2.x,所以在安装时一定要注意。
2.1.Python3.x+Django2.x
安装python-setuptools
yum install python-setuptools
下载Django安装包
easy_install django
2.2.Python2.x+Django1.x
安装python-setuptools
yum install python-setuptools
下载Django安装包
下载源码包:https://www.djangoproject.com/download/

点击历史版本中的1.11版本下载。
输入以下命令并安装:
tar xzvf Django-X.Y.tar.gz # 解压下载包
cd Django-X.Y # 进入 Django 目录
python setup.py install # 执行安装命令
2.3检验
[root@solar django]# python
Python 2.7.3 (default, May 15 2014, 14:49:08)
[GCC 4.8.0] on linux2
Type "help", "copyright", "credits" or "license" for more information.
>>> import django
>>> django.VERSION
(1, 6, 5, 'final', 0)
>>>
三:创建第一个项目
3.1创建并浏览器展示
这里要学会使用django-admin.py管理工具,来创建。
创建项目
django-admin.py startproject HelloWord
进入项目,查看目录结构
[root@localhost ~]# cd HelloWorld/
[root@localhost HelloWorld]# tree
.
├── HelloWorld --------项目的容器
│ ├── __init__.py --------一个空文件,告诉 Python 该目录是一个 Python 包
│ ├── settings.py --------该djiango项目的设置、配置
│ ├── urls.py --------该djiango项目的URL声明,一份由djiango驱动的网站“目录”
│ └── wsgi.py --------一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
└── manage.py --------一个非常实用的管理工具,可以实现与django的各种交互
1 directory, 5 files
[root@localhost HelloWorld]#
启动服务器
python manage.py runserver 0.0.0.0:8000
再在浏览器中输入服务器IP:8000
此时要注意:
1:关闭防火墙,
2:如果出现“dango error:DisallowedHost: Invalid HTTP_HOST header: ''. You may need to add u'' to ALLOWED_HOST”错误,就修改settings.py文件中
ALLOWED_HOSTS = [‘*‘] #在这里请求的host添加了*

3.2修改视图内容
1.在HelloWorld/HelloWorld目录中创建一个新文件 view.py 文件,并输入代码:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")
2.在 urls.py 文件中注释原来的代码,添加如下代码
from django.conf.urls import url
from . import view
urlpatterns = [
url(r'^$', view.hello),
]
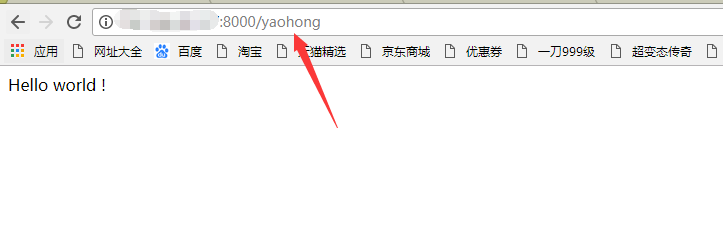
然后启动django,访问浏览器出现如下内容

3.3修改URL
修改urls.py代码,在其中添加如下红色类似字符
from django.conf.urls import url
from . import view
urlpatterns = [
url(r'^yaohong$', view.hello),
]
然后启动django服务
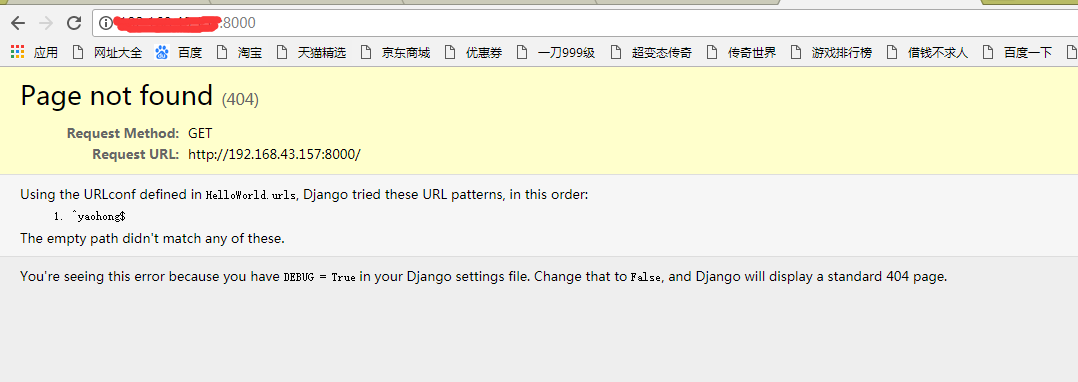
再输入原来的服务器IP:8000会出现如下报错

因为需要再在端口号后面加入刚刚添加的字符,如下图所示

四:模板
4.1实现模板数据分离
1.创建模板文件
在HelloWorld下创建创建templates文件夹再在文件夹下创建hello.html,HelloWorld/templates/hello.html
[root@bogon HelloWorld]# tree
.
├── db.sqlite3
├── HelloWorld
│ ├── __init__.py
│ ├── __init__.pyc
│ ├── settings.py
│ ├── settings.pyc
│ ├── urls.py
│ ├── urls.pyc
│ ├── view.py
│ ├── view.pyc
│ ├── wsgi.py
│ └── wsgi.pyc
├── manage.py
└── templates
└── hello.html
2 directories, 13 files
在hello.html中添加如下代码
<h1>{{ hello }}</h1>
2.在settings.py中配置模板路径
修改 TEMPLATES 中的 DIRS 为 [BASE_DIR+"/templates",],
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'DIRS': [BASE_DIR+"/templates",],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
3.在 view.py中想模板提交数据
在view.py中加入如下代码,其中“hello”为模板中的变量,“Hello Word! my name is yaohong”为提交的数据
from django.shortcuts import render
def hello(request):
context = {}
context['hello'] = 'Hello World! my name is yaohong'
return render(request, 'hello.html', context)
4.启动服务器
python manage.py runserver 0.0.0.0:8000
在浏览器中输入地址

4.2Django模板标签
if/else 标签
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
for 标签
{% for athlete in athlete_list %}
<h1>{{ athlete.name }}</h1>
<ul>
{% for sport in athlete.sports_played %}
<li>{{ sport }}</li>
{% endfor %}
</ul>
{% endfor %}
ifequal/ifnotequal 标签
{% ifequal %} 标签比较两个值,当他们相等时,显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。
{% ifequal user currentuser %}
<h1>Welcome!</h1>
{% endifequal %}
注释标签
{# 这是一个注释 #}
过滤器
#{{ name }} 变量被过滤器 lower 处理后,文档大写转换文本为小写
{{ name|lower }}
#将第一个元素并将其转化为大写。
{{ my_list|first|upper }}
include 标签
{% include "nav.html" %}
模板继承
首先新建一个要被继承的文件,这里命名为base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>继承的学习</title>
</head>
<body>
<h1>Hello World!</h1>
<p>我是继承过来的!!!</p>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
</html>
再在hello.html继承base.html页面
{% extends "base.html" %}
<h1>{{ hello }}</h1>
{% block mainbody %}<p>继承了 base.html 文件</p>
{% endblock %}

五:模型
5.1安装mysql
首先检查系统是否自带或者我们已经安装mysql,
rpm -qa | grep mysql
安装并启动mysql:
#非centos7版本
yum install mysql
yum install mysql-server
yum install mysql-devel
service mysqld start
#centos7版本执行如下
yum install mariadb-server mariadb
systemctl start mariadb #启动MariaDB
systemctl enable mariadb #设置开机启动
验证安装
执行下面语句会看到版本信息,如果没有任何输出,表示mysql没有安装成功
mysqladmin --version
设置用户
更改root密码
mysqladmin -u root password "new_password";
设置test用户密码
mysql -u root -p
>GRANT ALL PRIVILEGES ON test.* TO 'test'@'localhost' \
IDENTIFIED BY 'test123';
>GRANT ALL PRIVILEGES ON test.* TO 'test'@'%' \
IDENTIFIED BY 'test123';
5.2修改相应配置
1.数据库配置
在HelloWorld/HelloWorld/settings.py下修改DATABASES{}如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test',
'USER': 'test',
'PASSWORD': 'test123',
'HOST':'localhost',
'PORT':'3306',
}
}
2.定义模型
创建APP
进入HelloWorld文件夹
django-admin.py startapp TestModel
创建完成后目录如下:
[root@localhost HelloWorld]# tree
.
├── db.sqlite3
├── HelloWorld
│ ├── __init__.py
│ ├── __init__.pyc
│ ├── settings.py
│ ├── settings.pyc
│ ├── testdb.py
│ ├── testdb.pyc
│ ├── urls.py
│ ├── urls.pyc
│ ├── view.py
│ ├── view.pyc
│ ├── wsgi.py
│ └── wsgi.pyc
├── manage.py
├── templates
│ ├── base.html
│ └── hello.html
└── TestModel
├── admin.py
├── admin.pyc
├── apps.py
├── __init__.py
├── __init__.pyc
├── migrations
│ ├── 0001_initial.py
│ ├── 0001_initial.pyc
│ ├── __init__.py
│ └── __init__.pyc
├── models.py
├── models.pyc
├── tests.py
└── views.py
4 directories, 29 files
修改HelloWorld/TestModel/models.py:
创建模型
# models.py
from django.db import models
class Test(models.Model):
name = models.CharField(max_length=20)
修改settings.py
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'TestModel', # 添加此项
)
执行下列命令
$ python manage.py migrate # 创建表结构
$ python manage.py makemigrations TestModel # 让 Django 知道我们在我们的模型有一些变更
$ python manage.py migrate TestModel # 创建表结构
数据库操作
修改HelloWorld/HelloWorld/urls.py
from django.conf.urls import *
from . import view,testdb
urlpatterns = [
url(r'^hello$', view.hello),
url(r'^testdb$', testdb.testdb),
]
创建HelloWorld/HelloWorld/testdb.py
# -*- coding: utf-8 -*-
from django.http import HttpResponse
from TestModel.models import Test
# 数据库操作
def testdb(request):
test1 = Test(name='runoob')
test1.save()
return HttpResponse("<p>数据添加成功!</p>")
然后在浏览器中输入IP:8000/testdb