Markdown基本语法
#前言
嗯,我是个很懒的人,一直想通过写博客记录工作中的问题和技术知识点。无奈总觉得工作性质决定空余时间太少,总是心存侥幸的安慰自己,但许多大佬每天繁重的工作中还能坚持定量的输出,我由衷的佩服之下又不禁反思自己(打脸啪啪啪)。真真是越优秀的人越努力,好吧,你还有什么理由偷懒,毕竟谁都想变得优秀(吼吼奋斗脸)。话题走偏,本文主要督促自己养成写博客的习惯,毕竟前端的知识点海洋太庞大加零碎,只要通过自己不断梳理知识记录知识点,形成自我的知识体系,在技术上才会有从量变到质变的飞跃/。为了方便写博客,自然就要挑选一个适合自己纯文本格式的标记语言,经过尝试和朋友建议最后就选定Markdown 语法。
#Markdown 语法选择起因
现在的前端基本上都用上了前端构建工具,那就难免要写一些readme等等的说明性文件,但是这样的文件一般都是.md的文件,编写的语法自然跟其他格式的文件有所区别,这基本就是大势所趋的选择。另外主要的原因是语法简单,随便几分钟就能上手,通过语法能够快速搭建文档结构,再也不用费心思排版了。好了,讲了许多,开始正文介绍Markdown基本语法啦。
#Markdown基本语法
不说闲话,直接整理成表便于浏览,效果图就自己尝试或网上扒了。
| 语法 | 实例 | 语法点 |
|
设置为标题的文字前面加# |
|
标题 |
| 设置文字字体,在文字前后加标签 |
|
字体 |
| 设置引用的文字前加>,引用也可以嵌套 |
|
引用 |
| 设置三个或者三个以上的 - 或者 * 都可以。 |
|
分割线 |
|
|
图片 |
|
|
超链接 |
|
无序列表 用 - + * 任何一种都可以 有序列表 数字加点 嵌套列表 上一级和下一级之间敲三个空格即可 |
|
列表 |
|
|
表格 |
|
单行代码:代码之间分别用一个反引号包起来 代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行 |
单行代码: |
代码 |
|
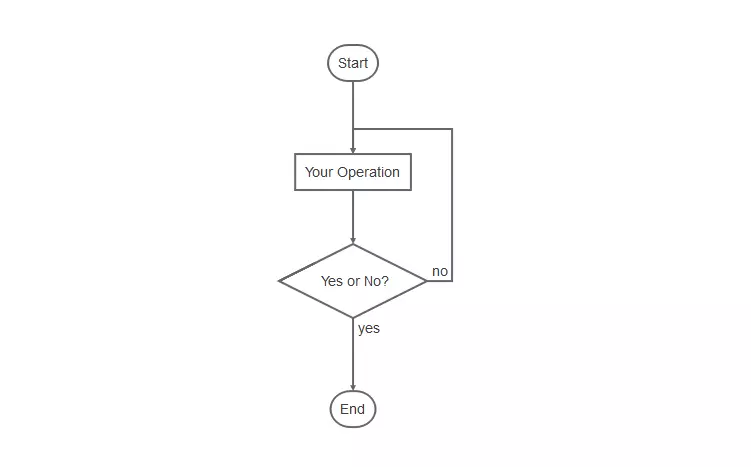
流程图 |
效果图 参考链接 https://www.jianshu.com/p/191d1e21f7ed