什么 是JavaScript中的字符串类型之间的转换问题详解? 部分4
字符串类型
单双引号都可以!建议使用单引号!(本人建议:个人觉得单个字符串更利于网页优化@特别地方特别处理!);
判断字符串的长度获取方式:变量名.length
html中转义符: < < > > 空格
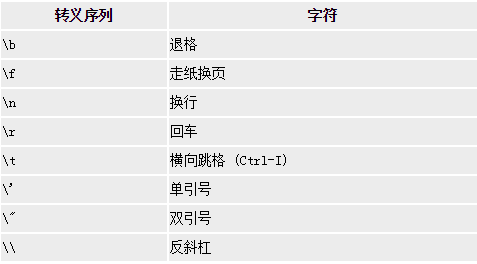
js中的字符串转义符 : \t 水平制表符 tab键
\" 表示双引号 等等 ;

字符串的拼接 : 直接使用加号+
注意:
只要有一个字符串的,其他就算是数字 也是拼接!
如果有一个是字符串 ,另一个不是字符串使用减号- ,此时会发生计算! 浏览器把字符串类型自动转换成数字类型!(隐式转换)
boolean 类型
值:true 、false true 表示真,false表示假;
注:如果一个值想变成null 必须手动设置 ; eg:var num = null ;
类型转换:
1.其他类型转换数字类型
a.parseInt(); //转整数
b.parseFloat(); //转小数
c.Number(); // 转数字
总结 :想要整数使用parseInt() ; 想要小数转parseFloat() 想要数字使用Number();
2.其他类型转 字符串类型
a .toString() ; // 字符串类型 eg: str.toString();
b String() ; // eg: String(str);
注: 如果 变量 有意义调用.toString()转换;
如果变量没有意义调用 String()转换;!
3.其他类型转boolean类型
a. Boolean(值);
注:非空字符串转boolean 类型为true,非零数字转boolean类型为true,null和undefined转换 boolean类型都是false ;(especially important!)
2018-09-15 00:39:05



