《JavaScript Dom 编程艺术》读书笔记-第9章
SS-DOM,本章内容:
style属性
如何检索样式
如何改变样式
三页一体的网页
结构层:由HTML或XHTML之类的标记语言负责创建。标签(tag)也就是尖括号里的单词,对网页内容的语义含义做出了描述。
表示层:由CSS负责完成。CSS描述页面内容应该如何呈现。定义这样一个CSS来声明:文本段应该使用灰色的Arial字体和另外几种sans-serif字体来显示。
<p>{ color:grey; font-family:"Arial",sans-serif; }
行为层:如何响应事件。
style属性
文档的元素节点都有一个属性style。style包含着元素的样式。查询这个属性将返回一个对象。样式都存放在style对象的属性里。
element.style.property
例如:
element.style.color
类似font-family这样的属性的获取略有不同,如果输入:
element.style.font-family
则会出错。JavaScript会把连字符“-”理解为减号。DOM要求用驼峰命名法修改属性名字:
element.style.fontFamily
element.style.backgroundColor
element.style.fontWeight
element.style.marginTopWidth
使用CSS速记属性,可以把多个样式组合在一起写成一行。font: 12px 'Arial', sans-serif, CSS font-size
根据某种条件反复设置某种样式
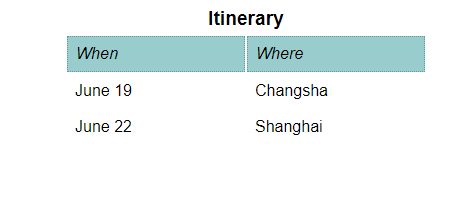
表格:
<table> <caption>Itinerary</caption> <thead> <tr> <th>When</th> <th>Where</th> </tr> </thead> <tbody> <tr> <td>June 19</th> <td>Changsha</th> </tr> <tr> <td>June 22</th> <td>Shanghai</th> </tr> </tbody> </table>
对应样式:
body{ font-family:"helvetica","Arial",sans-serif; background-color:#fff; color:#000; } table{ margin:auto; border:1 px solid #699; } caption{ margin:auto; padding:.2em; font-size:1.2em; font-weight:bold; } th{ font-weight:normal; font-style:italic; text-align:left; border:1px dotted #699; background-color:#9cc; color:#000; } th,td{ width:10em; padding:.5em }
效果:

希望交替改变每行的背景颜色,形成斑马线的效果。
如果浏览器支持CSS3,则很简单:
tr:nth-child(odd) {backgrund-color: #ffc}
tr:nth-child(even) {backgrund-color: #fff}
nth-child规定属于其父元素的第二个子元素的每个 p 的背景色:
p:nth-child(2)
{
background:#ff0000;
}
如果浏览器不支持CSS3,用JavaScript来处理这种重复的任务是最好的了。
function stripeTables(){ if(!document.getElementsByTagName) return false; var tables=document.getElementsByTagName("table"); var odd,rows; for(var i=0;i<tables.length;i++){ odd=true; rows=tables[i].getElementsByTagName("tr"); for(var j=0;j<rows.length;j++){ if(odd==true){ rows[j].style.backgroundColor="#ffc"; odd=false; } else{ odd=true; } } } }
响应事件
比如:让链接在鼠标指针悬停在其上时改变颜色。此时选CSS最简单
a:hover{
color:#c60
}
在鼠标指针悬停在某个表格行的上方时,该行文本加黑加粗。绝大多数现代浏览器,虽然对CSS伪类的支持很不完整,但对DOM有着良好的支持。JavaScript的做法:
function highLightRows(){ if(!document.getElementsByTagName) return false; var rows=document.getElementsByTagName("tr"); for (var i=0;i<rows.length ;i++ ) { rows[i].onmouseover=function(){ this.style.fontWeight="bold"; } rows[i].onmouseout=function(){ this.style.fontWeight="normal"; } } }
在选择JavaScript还是CSS时,需要考虑的因素:
1. 这个问题最简单的解决方案是啥
2. 哪个方案能得到更多浏览器的支持
如果想改变某个元素的呈现效果,使用CSS,如果想改变某个元素的行为,使用DOM。
className的属性
与其使用DOM直接改变某个元素的样式,不如通过JavaScript代码去更新这个元素的class属性。
function addClass(element,value){//直接修改class会覆盖之前的class效果,最好是增加一个class值 if (!element.className){ element.className=value; }else{ var newClassname=element.className; newClassname+=" "; newClassname=+value; element.className=newClassname; } }
对函数抽象
仔细看看highLightRows函数,就会发现她仅适用于h1元素,className的属性值也是硬编码在函数代码里的。修改这些参数,可以让他成为更通用的参数。
function styleNextSibling(tag,theclass){ if (!document.getElementsByTagName) { return false; } var pi=document.getElementsByTagName(tag); for (var i=0; i<pi.length;i++ ) { var node=pi[i].nextSibling if (nextElement(node)) { elem=nextElement(node); addClass(elem,theclass); } } }
小结:
style属性最大限制是不支持获取外部CSS设置的样式,但仍可以利用style属性去改变各种HTML元素呈现的效果。只要有可能,就应该选择更新className属性,而不是直接更新style对象的有关属性。



