CSS如何清除浮动流的多种方案

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style> 8 .wrapper{ 9 border: 20px solid black; 10 } 11 .content{ 12 float: left; 13 width: 100px; 14 height: 100px; 15 background-color: #bbb; 16 color: black; 17 font-size: 50px; 18 margin-left: 20px; 19 margin-bottom: 20px; 20 line-height: 100px; 21 text-align: center; 22 } 23 </style> 24 <body> 25 <div class="wrapper"> 26 <div class="content">1</div> 27 <div class="content">2</div> 28 <div class="content">3</div> 29 <div class="content">4</div> 30 <div class="content">5</div> 31 <div class="content">6</div> 32 <div class="content">7</div> 33 <div class="content">8</div> 34 </div> 35 </body> 36 </html>
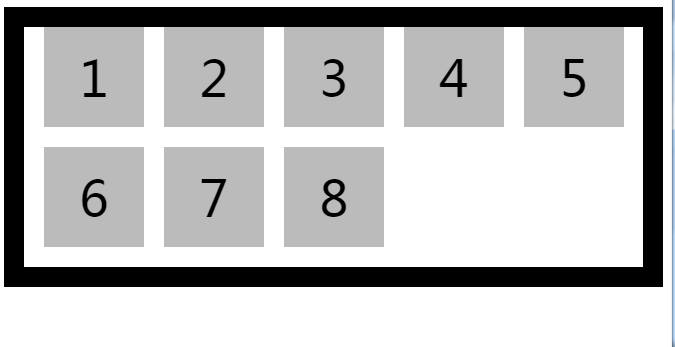
显示效果如下图

由于方块元素产生了浮动流,所以外面的wrapper无法包裹里面的元素,如何做到清除浮动流,让wrapper包裹里面的元素呢,形成如下图形?下面介绍几种方法。

方法1:在content的最后一个元素后面添加一个块元素(p div ul li ol form address),块元素上添加clear。
不足:虽然能够满足要求,但是由于引入了新的元素(标签)破坏了整体的结构,所以不推荐。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .wrapper{ border: 20px solid black; } .content{ float: left; width: 100px; height: 100px; background-color: #bbb; color: black; font-size: 50px; margin-left: 20px; margin-bottom: 20px; line-height: 100px; text-align: center; } p{ clear: both; } </style> <body> <div class="wrapper"> <div class="content">1</div> <div class="content">2</div> <div class="content">3</div> <div class="content">4</div> <div class="content">5</div> <div class="content">6</div> <div class="content">7</div> <div class="content">8</div> <p></p> </div> </body> </html>
方法2:利用伪元素清除浮动流
思考:为什么不能利用content上的伪元素清除浮动流。
伪元素after是内容的最后部分,如果利用content伪元素after只能清除content内容的浮动流,无法清除content后的浮动流,所以没法达到目的。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .wrapper{ border: 20px solid black; } .content{ float: left; width: 100px; height: 100px; background-color: #bbb; color: black; font-size: 50px; margin-left: 20px; margin-bottom: 20px; line-height: 100px; text-align: center; } .wrapper::after{ content: ""; clear: both; display: block; } </style> <body> <div class="wrapper"> <div class="content">1</div> <div class="content">2</div> <div class="content">3</div> <div class="content">4</div> <div class="content">5</div> <div class="content">6</div> <div class="content">7</div> <div class="content">8</div> </div> </body> </html>
方法3:让wrapper触发BFC,触发BFC的方法有如下三种。
float:left/right
position:absolute;
display:inline-block;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .wrapper{ float: left; /*position: absolute;*/ /*display: inline-block;*/ border: 20px solid black; } .content{ float: left; width: 100px; height: 100px; background-color: #bbb; color: black; font-size: 50px; margin-left: 20px; margin-bottom: 20px; line-height: 100px; text-align: center; } </style> <body> <div class="wrapper"> <div class="content">1</div> <div class="content">2</div> <div class="content">3</div> <div class="content">4</div> <div class="content">5</div> <div class="content">6</div> <div class="content">7</div> <div class="content">8</div> </div> </body> </html>





