phaserjs 总结
什么是Phaser?
简单来说,Phaser就是一款免费开源的HTML5游戏框架
它有什么特点?
高性能:快速、免费、易于维护。一方面,开发者可以直接通过Koding平台上的VM开发系统进行代码编写及预览。另一方面,也可以在支持Canvas的浏览器中直接安装Phaser来进行游戏开发。
多种支持:JavaScript、TypeScript双重支持、内置游戏对象的物理属性、WebGL、Canvas渲染自由切换、完全支持Web音频、输入:多点触控、键盘、鼠标、MSPointer事件。
兼容性强:除了IE 9+、Firefox、Chrome、Safari及Opera等桌面浏览器之外,Phaser还支持Mobile Chrome(Android 2.2+)及Mobile Safari(iOS 5+)等移动浏览器。使用Phaser进行游戏开发没有任何语言设定。
为什么选择它?
在根据统计到的《2016年最火的15款html5游戏引擎》(原文地址:https://www.diycode.cc/topics/16)文章中可以看到,phaser.js排在第二位,在pixi.js和egret.js之前,而排在第一位的three.js学习难度和周期比较高,如果从受欢迎程度来讲的话,当然优先考虑phaser.js,如果专注于html5游戏开发或者有这方面的发展意向,那这几个都可以深入学习下。另外值得一提的是,egret.js是国内开发的一款H5框架,也就是俗称的白鹭,来自北京白鹭时代信息技术有限公司,毫无疑问,国人开发的框架,中文API读起来是最方便的,有兴趣的同学也可以优先考虑这个框架。
一起学习
引入

创建一个简单得游戏场景

new Phaser.Game参数为:游戏的宽,游戏的高,游戏的引擎,游戏的容器id,游戏的各种状态,背景是否透明,是否消除锯齿,物理引擎设置。这样就会在id为phaser-example创建一个canvas场景,返回这个游戏对象。
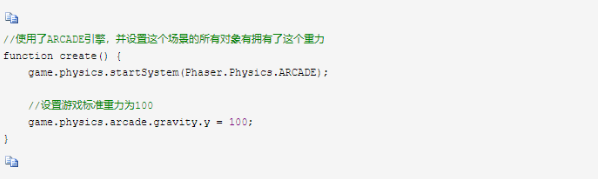
物理引擎
物理引擎,听起来很高大上,其实说白了,就是解决物理现象的一些算法:比如速度、加速度、重力等等。
Phaserjs中的物理引擎有三个,Arcade、Ninja和P2,三个物理引擎都提供了关于碰撞、重叠、移动等的处理方法,也都包含了重力、加速度、移动等方面的属性,不过也有不同,Arcade属于Phaserjs的内置引擎,Ninja引擎不是Phaserjs默认捆绑的物理引擎,使用的话需要先注册,P2物理引擎则是一个单独的物理引擎,很强大,不仅支持Phaserjs,也支持其他的一些框架

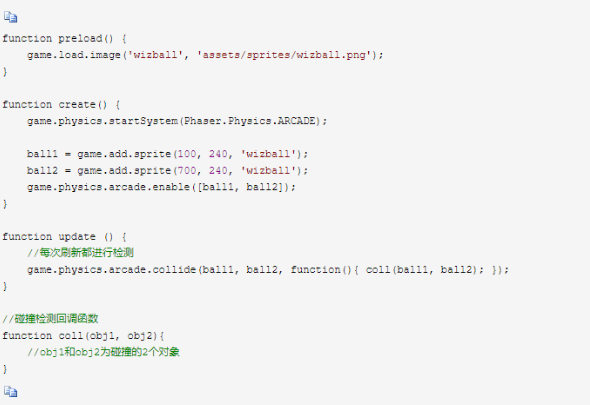
碰撞检测

游戏的状态
游戏的状态中包括初始化游戏参数,加载资源,创建场景,监测更新,实时渲染等,使用什么的游戏状态,根据自己的需求来
所有状态:init,preload,loadUpdate,loadRender,create,update,preRender,render,resize,paused,resumed,pauseUpdate,shutdown
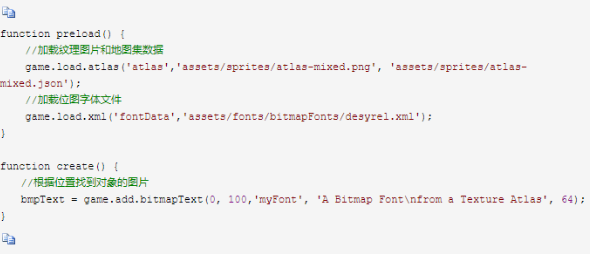
加载图片,文字,动画


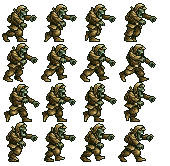
为了减少请求可以使用这种纹理图片,根据位置找到不同的图片



加载动画其实就是每隔多长时间变化一下渲染的图片位置
常用的基础属性
anchor(锚点):取值范围0~1,其实就是,元素(图片、文字等)中心与放置位置(添加到的坐标)相对于自身长宽的一个比例,比如(0,0)表示元素左上角坐标和放置位置坐标重合,(1,1)表示元素右下角坐标和放置位置坐标重合,(0.5,0.5)表示元素中心和放置位置重合,其他则根据元素长宽比例来设置。
scale(缩放比例):相对于元素原始尺寸的比例。
angle(角度):一个有效的数字,一般取值0~360.
alpha(透明度):也就是rgba中的a,取值范围0~1.
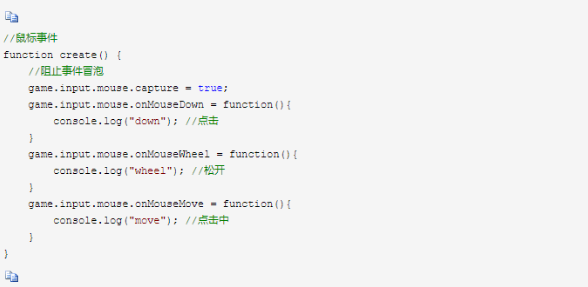
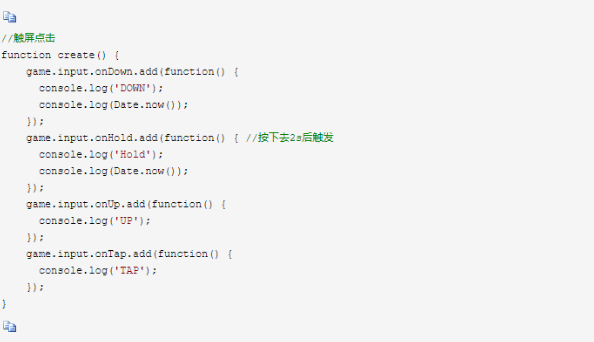
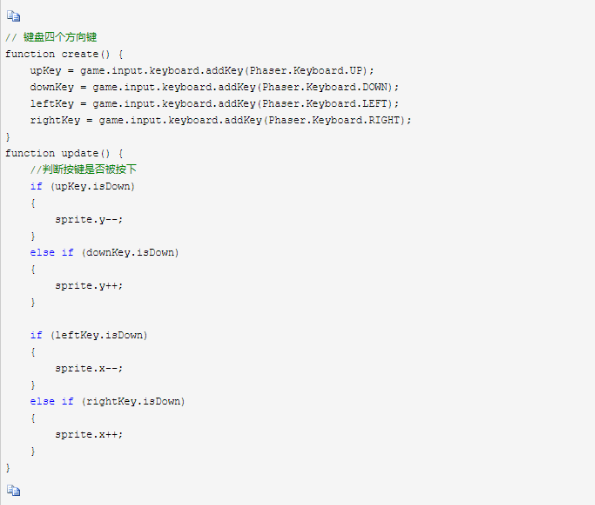
鼠标,触屏,按键事件

有很多是都发现down打印不出来,我们都会使用mousePointer或者activePointer对象来操作鼠标


不同的键对用不同的属性 http://phaser.io/docs/2.6.2/Phaser.KeyCode.html
音频视频



音频和视频要注意的点就是兼容性,据我测试一些低端的手机是不支持的。剩下的就是播放、暂停、继续、停止、加大音量、减小音量这类操作,找到对应的api即可
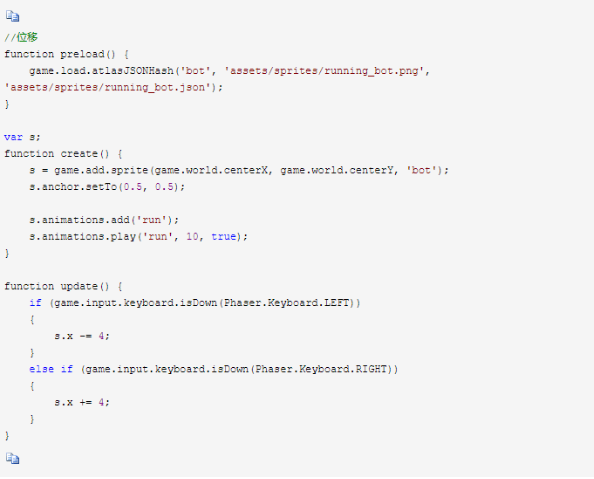
位移,拖拽和补间动画
游戏j对象的位移都是通过改变游戏对象x,y坐标来实现的


enableDrag的参数
enableDrag(lockCenter,bringToTop, pixelPerfect, alphaThreshold, boundsRect, boundsSprite)
lockCenter:是否锁定中心,无论你按下的位置是在sprite的哪里,下一个画面sprite中心就会出现在你按下的地方;
bringToTop:是否置顶,就是拖动结束后是否位于最顶层;
pixelPerfect:是否启用像素识别,这样翻译有利于理解,一张png图片只可能是矩形,但是上面的图像不一定占满整个矩形,如果启用像素识别,代码会判断你点击的位置是否在图像上,如果点击的位置在空白区域,则拖动无效;
alphaThreshold:像素识别的精度,取值范围0~255,数值越大精度越高;
boundsRect:定义矩形边界;
boundsSprite:定义一个sprite为边界,你可以试着添加一个和游戏窗口一样大的sprite图片,然后参数设置为它试下。

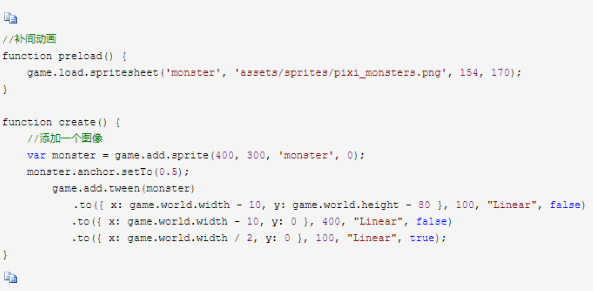
补间动画最重要的两个方法是from和to
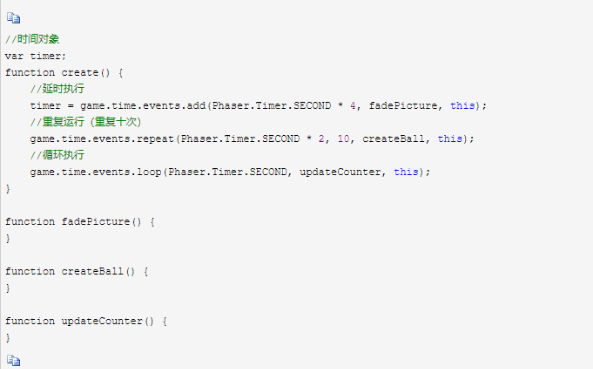
time(时间对象)和timer(定时器对象)

time调用得到时间对象timer,也有对应的api去启动,暂停,重启,销毁
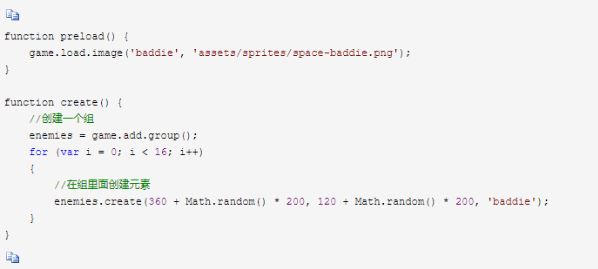
组

组有点类似数组,将子项添加到组内,设置组的属性会给每个子项都设置,不用每个都操作一遍,这样很方便。
总结:使用phaserjs创建小游戏要先了解自己得需求适合什么引擎,像p2引擎支持多边形碰撞,使用对了引擎才能走向成功。创建对象并给他设置他自己得属性,搞懂事件知道自己什么时候做出什么动作,使用纹理图和补间动画让对象动起来,时间对象就跟普通js得差不多,多个子项一定要使用组,做好碰撞检测。多去看看例子。
phaser官网上有大量的例子,基本涵盖了常用的东西。phaser小站上也有一些大牛写的例子,仿照着写写,就会有提高的。
找了点博客帮助理解: https://blog.csdn.net/qq_36843675/article/details/79096043#load
https://blog.csdn.net/daveleecn/article/details/79017410
https://segmentfault.com/a/1190000009212221
中文网:http://www.phaserengine.com/
phaser小站:https://www.phaser-china.com/example-detail-422.html
制作多边形图片:https://www.codeandweb.com/physicseditor
社区:http://club.phaser-china.com/
QQ群:519413640,384427721



