前端性能分析-Performance
使用Chrome DevTools的Performance面板和代码中window.performance分析页面的性能。
Chrome DevTools的Performance
1. 无痕模式

无痕模式可以保证Chrome在一个相对干净的环境下运行。比如安装了许多Chrome插件,这些插件可能影响我们分析性能的数据。
使用快捷键Control+Shift+N可以打开无痕模式。
2. 打开浏览器开发模式,Mac下使用Command+Option+I或者Windows使用Control+shift+I;
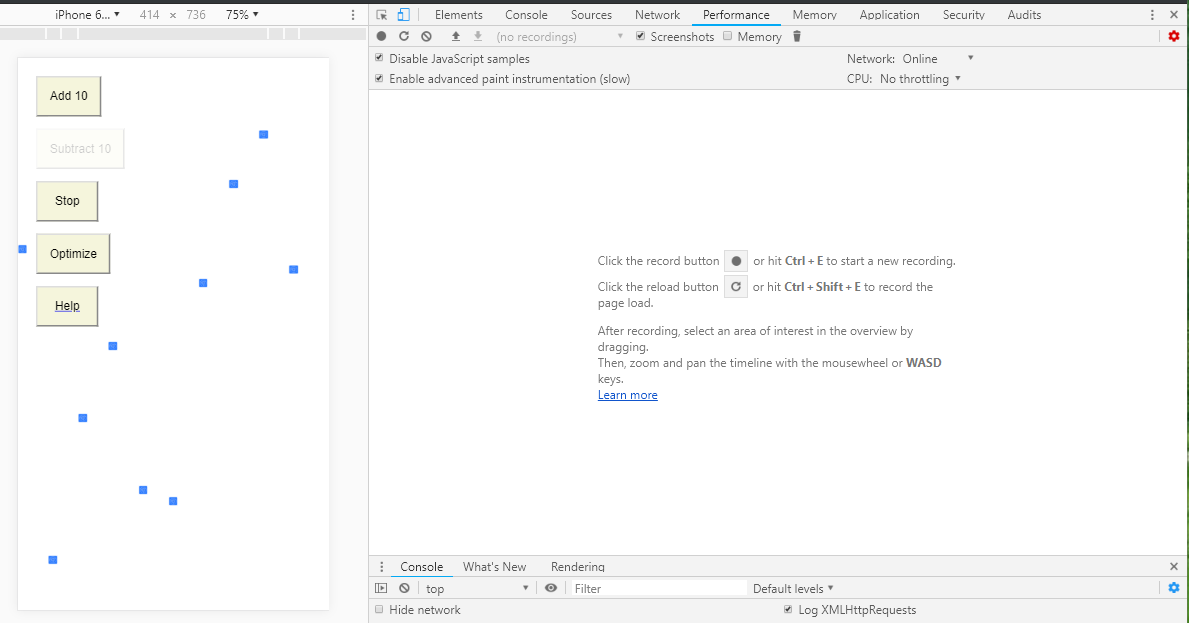
3. 点击DEMO来帮我我们分析。调到手机模式下

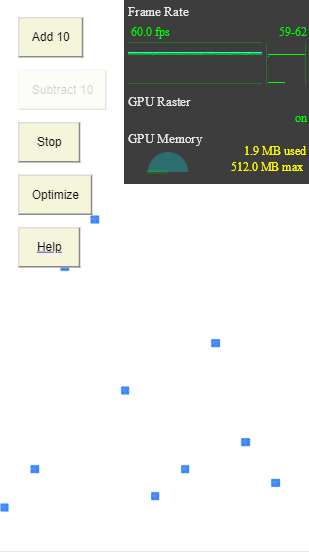
页面按钮功能:Add 10-增加10个移动的点、 Subtract 10-减少10个点(到10个就不能在减少了)、 stop-停止运行、 Optimize-优化模式、Help-跳转帮助页。
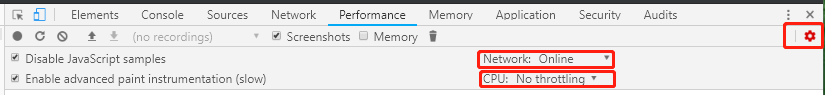
4. 设置网络和CPU,可以设置Network设置网络信号类型,设置CPU可以模拟移动端性能。(速度越慢约能清楚的看到需要优化的点)。

5. 开始测试
1. 点击add 10大约20次,可以看到点运动已经明显卡顿。

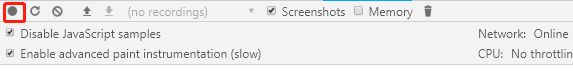
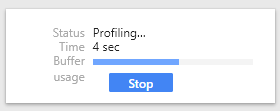
点击开始性能检测收集,出现收集性能弹窗。

点击stop完成性能收集

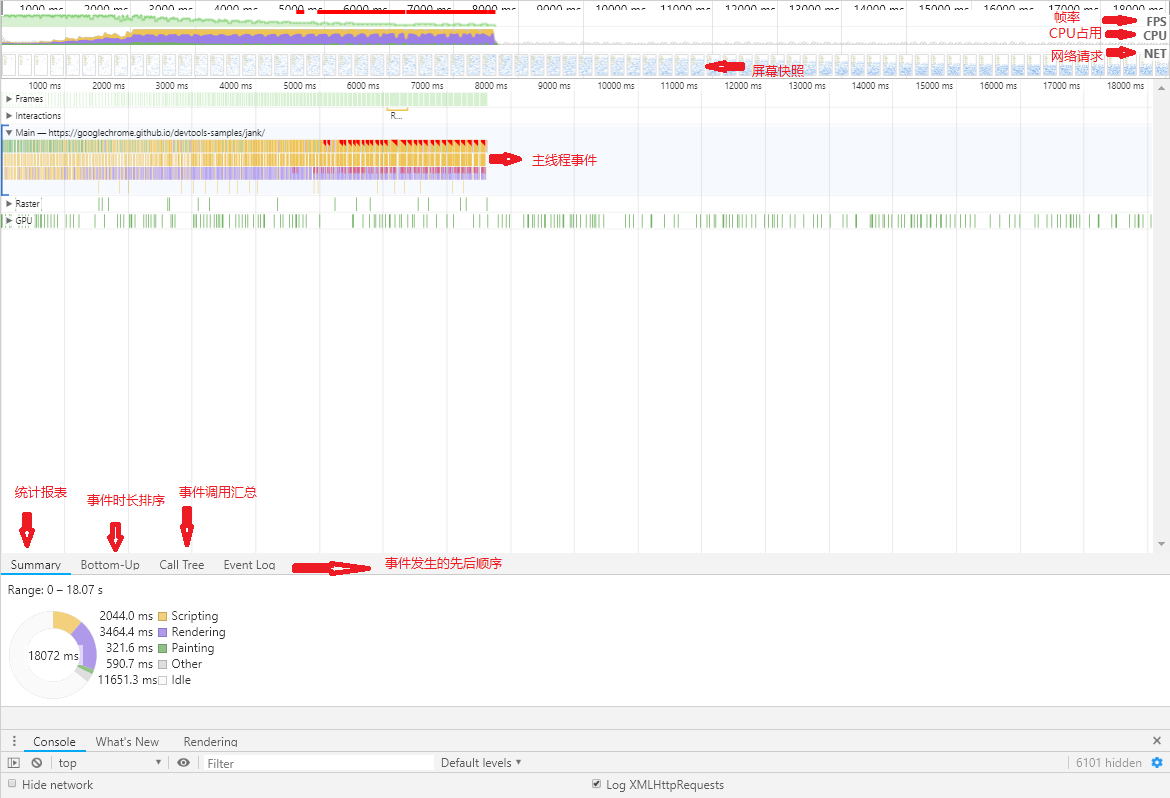
2. 颜色块的表示:
(1)蓝色为HTML文件
(2)黄色为脚本
(3)紫色为样式
(4)绿色为媒体文件
(5)灰色为其他资源
3. OverView三个图标
(1)FPS,每秒帧数,绿色竖线越高,FPS越高。FPS图表上的红色块表示长时间帧,很可能出现卡顿。当帧数超过60就会出现卡顿的现象。
(2)CPU,CPU资源,其面积代表消耗CPU资源的事件。
(3)NET,每条彩色横杠代表一种资源,横杠越长需要时间越长,每个横杠浅色部分代表等待时间。
可以放大显示一部分记录,以便简化分析。
选中一部分后,可以使用w、s、a、d代表放大、缩小、前进、后退。
4. 火焰图表示

火焰图是CPU处理事件消耗的时间,由此可以找到瓶颈的大概方向。
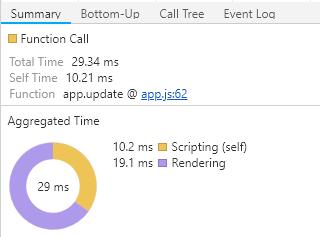
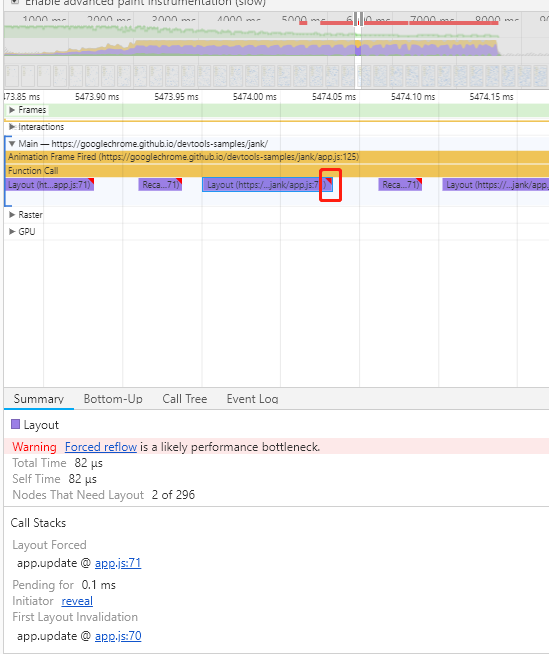
5. 存在问题报告

在帧率卡顿的情况下,可以看到主进程的问题(事件长条出现红色小三角),这说明事件存在问题,需要特别注意。
双击这个红色小三角,在Summary面板会看到详细信息,点击app.js71就会调转到对应的代码处。
6. 显示实时FPS面板
(1)Mac下使用Command+Shift+P或者Windows下使用Control+Shift+P打开命令菜单。
(2)输入Rendering,选择Show Rendering。
(3 在Rendering面板里,激活FPS Meter。FPS实时面板就出现在页面的右上角。

这样就可以实时观测观测一些性能信息了。
window.performance
performance是W3C基于前端对性能的需求下推出的一套性能API标准。
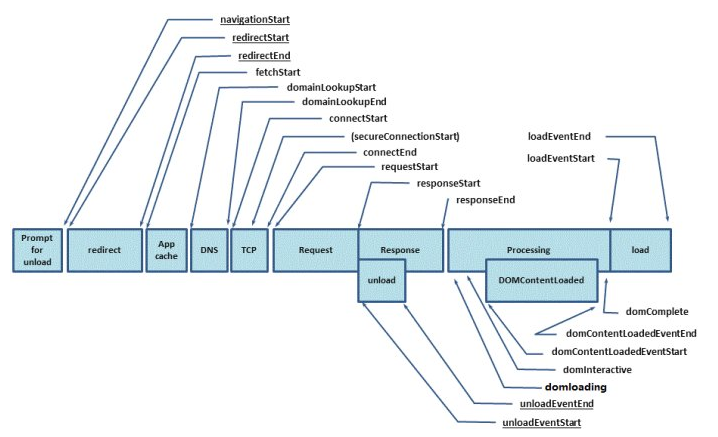
timing(performance.timing)

用户输入URL到用户使用页面全过程时间统计,会返回一个PerformanceTiming对象,单位为毫秒
1. 几个关键的点:
(1)fetchStart:发起获取当前文档的时间,我理解是浏览器收到页面发起请求的时间点。
(2)domainLookupStart:返回浏览器开始DNS查询的时间,如果此请求没有DNS查询过程,如长连接,资源Cache,或是本地资源,那么就返回fetchStart的值。
(3)domainLookupEnd: 返回浏览器结束DNS查询的时间,如果没有DNS查询同上。
(4)ConnectStart: 浏览器向服务器请求文档,开始建立连接的时间,如果此连接是一个长连接或者无需和服务器连接(使用缓存),则返回domainLookupEnd的值。
(5)ConnectEnd:浏览器向服务器请求文档,建立连接成功的时间。
(6)requestStart:开始请求文档时间(注意没有requestEnd)
(7)responseStart:浏览器开始接收第一个字节的时间,数据来自于服务器,缓存或本地。
(8)unloadEventStart:卸载一个文档开始的时间。
(9)unloadEventEnd:卸载一个文档结束的时间。
(10)domLoading:浏览器把domcument.readyState设置为“loading”的时间点,开始构建DOM书的时间点。
(11)responseEnd:浏览器接收最后一个字节数据的时间,连接被关闭的时间。
(12)domInterActive:浏览器把domcument.readyState设置为“interactive”的时间点,DOM树创建结束。
(13)domContentLoadedEventStart:文档发生DomContentLoaded的事件时间。
(14)domContentLoadedEventEnd:文档的DOMContentLoaded事件结束的时间。
(15)domComplete:浏览器把document.readyState设置为“complate”的时间点。
(16)loadEventStart:文档触发load事件的时间。
(17)loadEventEnd:文档触发load事件结束后的时间。
2. 常用的一些值
(1)准备新页面耗时:fetchStart-navigationStart
(2)重定向时间:redirectEnd-redirctStart
(3)App Cache时间:domainLookupStart-fetchStart
(4)DNS解析时间:domainLookupEnd-domainLookupStart
(5)TCP连接时间:connectEnd-connectStart
(6)request时间:responseEnd-requestStart 请求开始到响应结束
(7)请求完毕到DOM树加载:domInterActive-responseEnd
(8)构建与解析DOM树,加载资源时间:domComplete-domInteractive
(9)load时间:loadEventEnd-loadEventStart
(10)整个页面的加载时间:loadEventEnd-NavigationStart
(11)白屏时间:responseStart-navigationStart
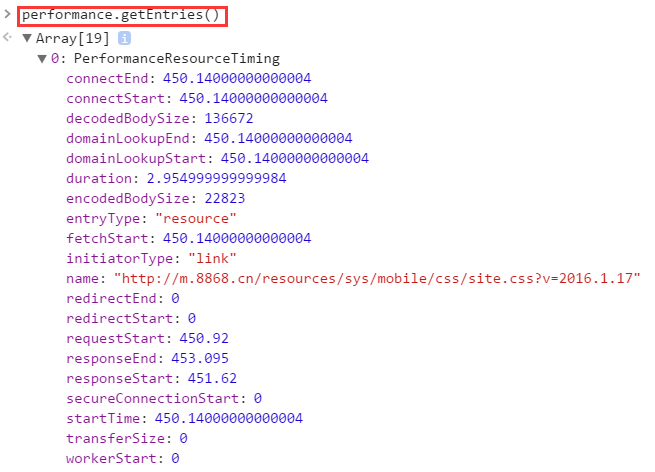
performance.getEnteres()
这个API能帮我们获得资源的请求时间,报错JS、CSS、图片等

包含的信息:
(1)entryType:类型为resource
(2)name:资源的url
(3)initiatorType:资源的link
(4)资源时间 :duration的值,是responseEnd-startTime
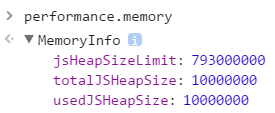
performance.memory
这个API主要是浏览器内存情况

包含的信息:
(1)jsHeapSizeLomit:内存大小限制
(2)totalJSHeadSize:可使用的内容
(3)userdJSHeadSize:已使用的内容




