前端项目实战壹佰叁拾玖react-admin+material ui-react-admin之useListContext
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣带你进入前端技术群
import { Typography } from '@mui/material'; import { List, Datagrid, TextField,useListContext } from 'react-admin'; const Aside = () => { const { data, isLoading } = useListContext(); if (isLoading) return null; return ( <div> <Typography variant="h6">Posts stats</Typography> <Typography variant="body2"> Total views: {data.reduce((sum, post) => sum + post.views, 0)} </Typography> </div> ); }; // in src/posts/PostList.j export const RUserListcontext = () => ( <List resource="t_geyao_person" aside={<Aside />}> <Datagrid> <TextField source="id" /> <TextField source="name" /> <TextField source="sex" /> </Datagrid> </List> );
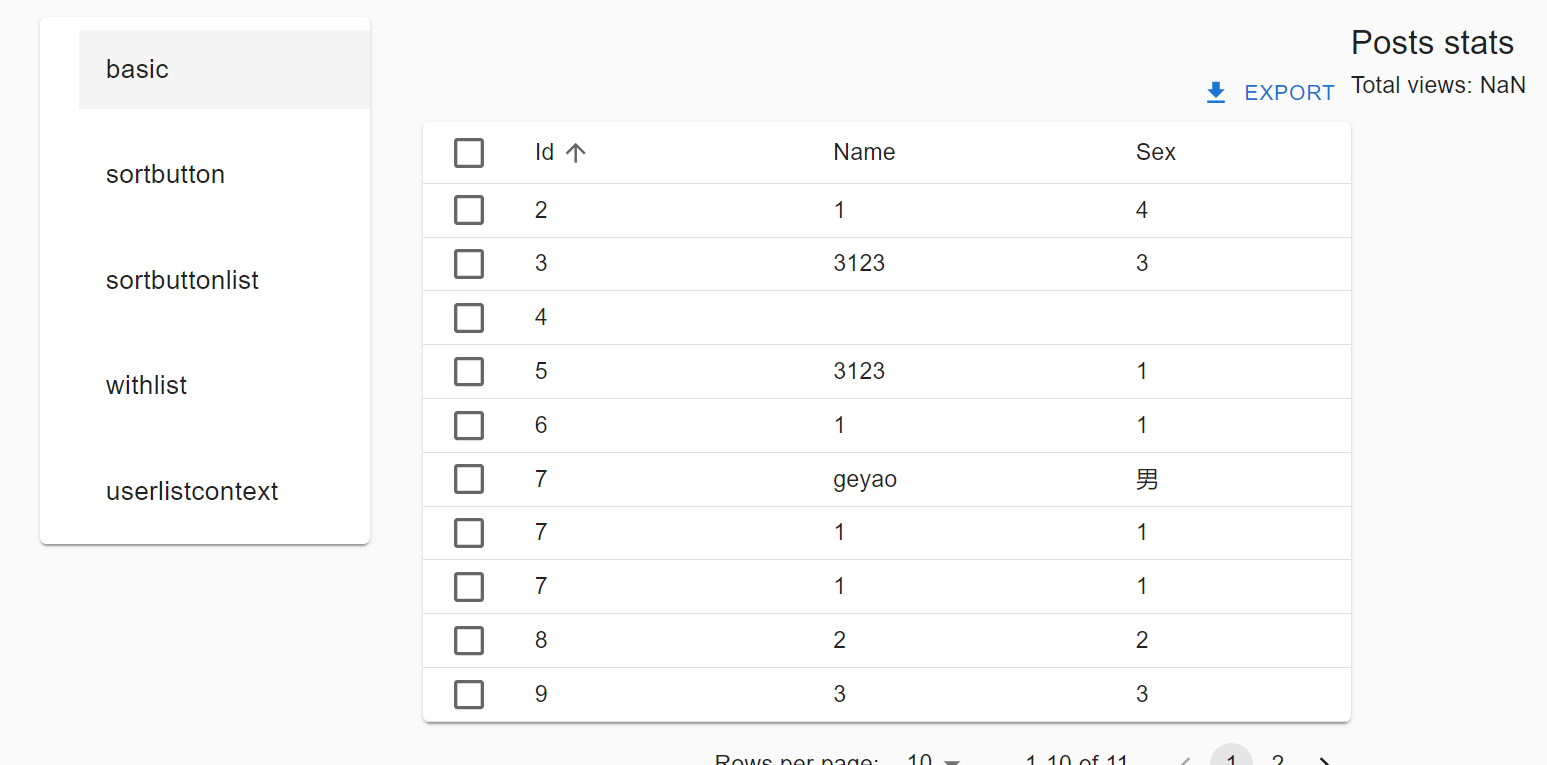
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!