| 我是歌谣 想加入前端技术群私信我 最近开始webpack原理的书写 |

| { |
| "name": "mywebpack", |
| "version": "1.0.0", |
| "description": "", |
| "main": "index.js", |
| "scripts": { |
| "test": "echo \"Error: no test specified\" && exit 1" |
| }, |
| "keywords": [], |
| "author": "", |
| "license": "ISC", |
| "devDependencies": { |
| "@babel/core": "^7.22.10", |
| "@babel/parser": "^7.22.7", |
| "@babel/preset-env": "^7.22.10", |
| "@babel/traverse": "^7.22.8" |
| } |
| } |
| const {getAst,getCode,getDependcies}=require("./parser") |
| module.exports=class Complier{ |
| constructor(options){ |
| console.log(options,"options") |
| this.entry=options.entry; |
| this.output=options.output; |
| this.modules=[] |
| } |
| run(){ |
| const info= this.build(this.entry) |
| this.modules.push(info) |
| for(let i=0;i<this.modules.length;i++){ |
| const item=this.modules[i]; |
| const {denpendcies}=item |
| if(denpendcies){ |
| for(let j in denpendcies){ |
| this.modules.push(this.build(denpendcies[j])) |
| } |
| } |
| } |
| |
| const obj={} |
| this.modules.forEach(item=>{ |
| obj[item.fileName]={ |
| denpendcies:item.denpendcies, |
| code:item.code |
| }; |
| }) |
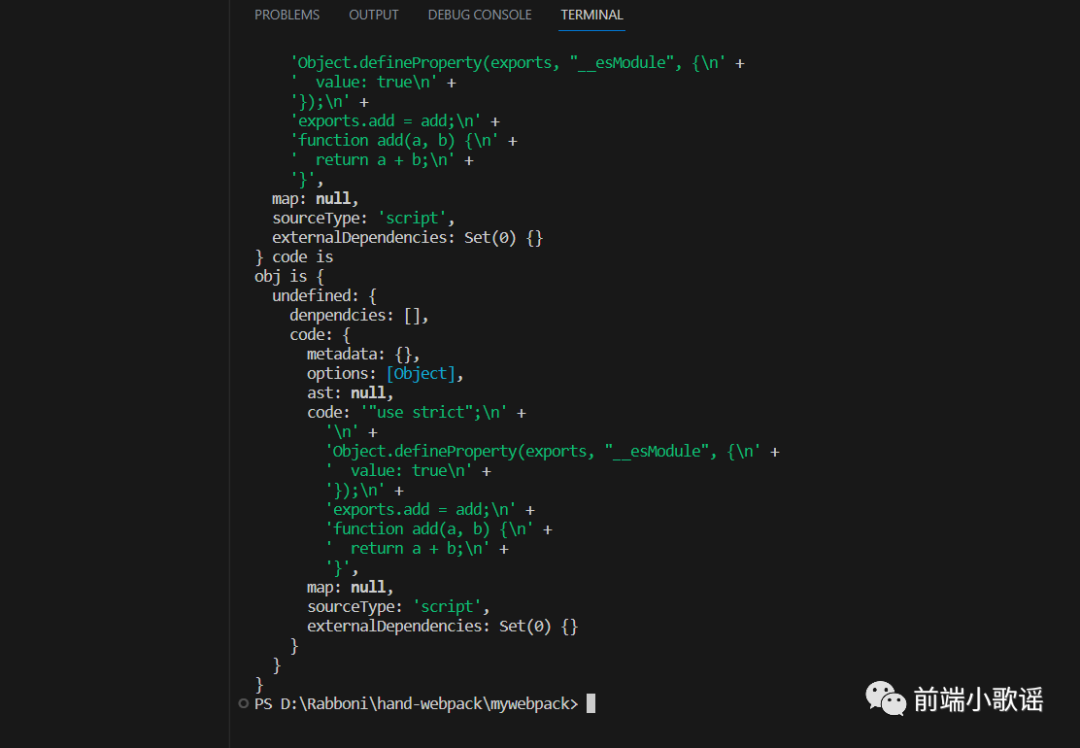
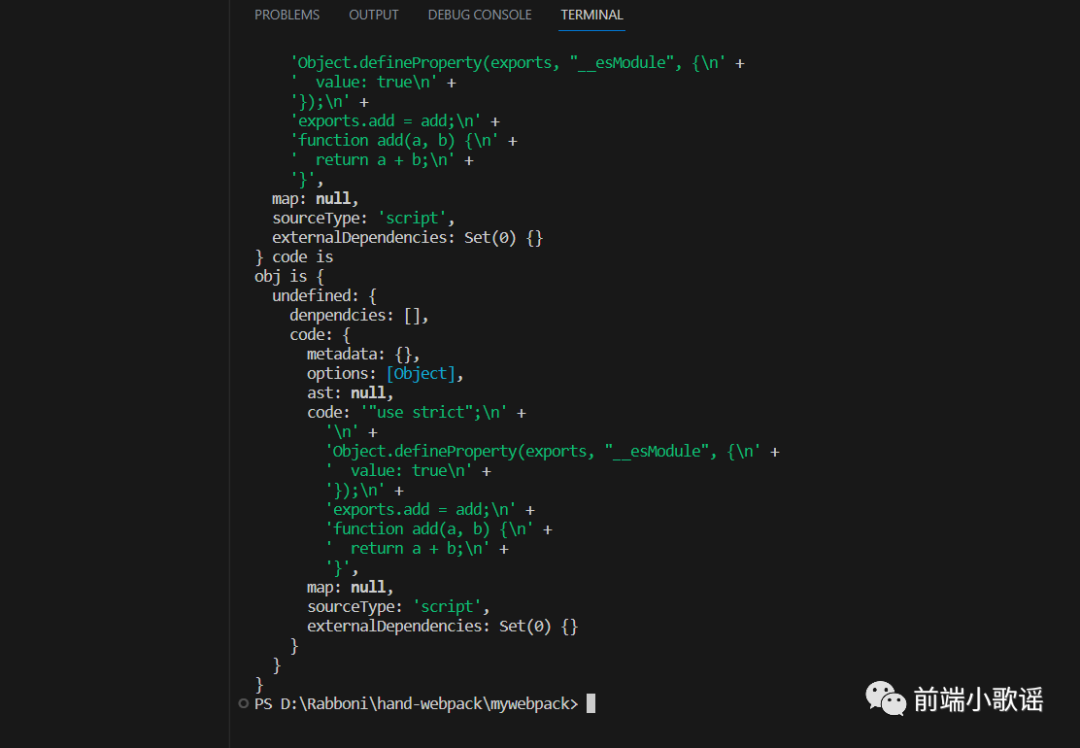
| console.log("obj is",obj) |
| } |
| build(entryFile){ |
| let ast=getAst(entryFile) |
| let denpendcies=getDependcies(ast,entryFile) |
| let code=getCode(ast) |
| return { |
| entryFile, |
| denpendcies, |
| code |
| } |
| } |
| } |
| const fs=require("fs") |
| const parser=require("@babel/parser") |
| |
| |
| const path = require("path") |
| const traverse=require("@babel/traverse").default |
| const {transformFromAst}=require("@babel/core") |
| module.exports={ |
| |
| getAst:(fileName)=>{ |
| let content=fs.readFileSync(fileName,"utf-8") |
| return parser.parse(content,{ |
| sourceType:"module" |
| }) |
| }, |
| |
| getDependcies:(ast,fullName)=>{ |
| const dependcies=[] |
| traverse(ast,{ |
| ImportDeclaration({node}){ |
| |
| const dirname=path.dirname(fullName) |
| console.log(dirname,"dirname is") |
| const newPath=path.join(dirname,node.source.value) |
| console.log(newPath,"newPath is") |
| dependcies[node.source.value]=newPath |
| } |
| }) |
| return dependcies |
| }, |
| getCode:ast=>{ |
| const code=transformFromAst(ast,null,{ |
| presets:["@babel/preset-env"] |
| }) |
| console.log(code,"code is") |
| return code |
| } |
| } |

下方查看历史文章

react源码解析手写ReactDom.js和React
nvm安装解决项目之间的依赖关系
uniapp+vue+uview适配安卓4.4项目实现简单登录和操作页面






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!