rc-tree的使用
rc-tree的使用

大家好 我是歌谣 最近还是一直在研究react-admin和material ui这一套 自己需要手动去做一个树状组件 所以这边找到了一个插件依赖 rc-tree
安装过程

yarn add rc-tree
简单使用

const STYLE = ` .rc-tree-child-tree { display: block; } .node-motion { transition: all .3s; overflow-y: hidden; } `; function getTreeData() { // big-data: generateData(1000, 3, 2) return [ { key: '0', title: 'node 0', children: [ { key: '0-0', title: 'node 0-0' }, { key: '0-1', title: 'node 0-1' }, { key: '0-2', title: 'node 0-2', children: [ { key: '0-2-0', title: 'node 0-2-0' }, { key: '0-2-1', title: 'node 0-2-1' }, { key: '0-2-2', title: 'node 0-2-2' }, ], }, { key: '0-3', title: 'node 0-3' }, { key: '0-4', title: 'node 0-4' }, { key: '0-5', title: 'node 0-5' }, { key: '0-6', title: 'node 0-6' }, { key: '0-7', title: 'node 0-7' }, { key: '0-8', title: 'node 0-8' }, { key: '0-9', title: 'node 0-9', children: [ { key: '0-9-0', title: 'node 0-9-0' }, { key: '0-9-1', title: 'node 0-9-1', children: [ { key: '0-9-1-0', title: 'node 0-9-1-0' }, { key: '0-9-1-1', title: 'node 0-9-1-1' }, { key: '0-9-1-2', title: 'node 0-9-1-2' }, { key: '0-9-1-3', title: 'node 0-9-1-3' }, { key: '0-9-1-4', title: 'node 0-9-1-4' }, ], }, { key: '0-9-2', title: 'node 0-9-2', children: [ { key: '0-9-2-0', title: 'node 0-9-2-0' }, { key: '0-9-2-1', title: 'node 0-9-2-1' }, ], }, ], }, ], }, { key: '1', title: 'node 1', // children: new Array(1000) // .fill(null) // .map((_, index) => ({ title: `auto ${index}`, key: `auto-${index}` })), children: [ { key: '1-0', title: 'node 1-0', children: [ { key: '1-0-0', title: 'node 1-0-0' }, { key: '1-0-1', title: 'node 1-0-1', children: [ { key: '1-0-1-0', title: 'node 1-0-1-0' }, { key: '1-0-1-1', title: 'node 1-0-1-1' }, ], }, { key: '1-0-2', title: 'node 1-0-2' }, ], }, ], }, ]; } const defaultExpandedKeys = ['0', '0-2', '0-9-2'];
<style dangerouslySetInnerHTML={{ __html: STYLE }} /> <Tree defaultExpandAll={true} defaultExpandedKeys={defaultExpandedKeys} motion={motion} treeData={getTreeData()} /> </div>
务必引入样式

import Tree from 'rc-tree'; import "rc-tree/assets/index.css"
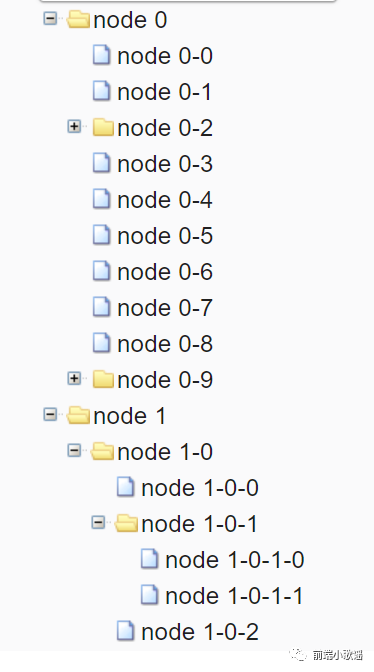
运行结果


总结

大家好 我是歌谣 向加入前端最强学习交流群私信我 github地址https://github.com/geyaoisnice/Rc-tree-demo
下方查看历史文章




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!