前端项目实战壹佰捌拾壹react-admin+material ui-react-admin之Edit之ShowButton和ListButton
我是歌谣 微信公众号关注前端小歌谣进入前端巅峰人才交流群
import * as React from "react"; import {Button} from '@mui/material'; import { Edit, ListButton, ShowButton, SimpleForm, TextInput,TopToolbar, DateInput, ReferenceManyField, Datagrid, TextField, DateField, EditButton, required } from 'react-admin'; export const ReditEdit = () => { const PostEditActions = () => ( <TopToolbar> <ShowButton /> {/* Add your custom actions */} <ListButton /> <Button color="primary" >Custom Action</Button> </TopToolbar> ); return( <Edit actions={<PostEditActions />}> <SimpleForm> <TextInput source="name" validate={[required()]} fullWidth /> <TextInput source="sex" multiline={true} label="Short description" /> <TextInput source="salary" multiline={true} label="Short description" /> </SimpleForm> </Edit> ) }
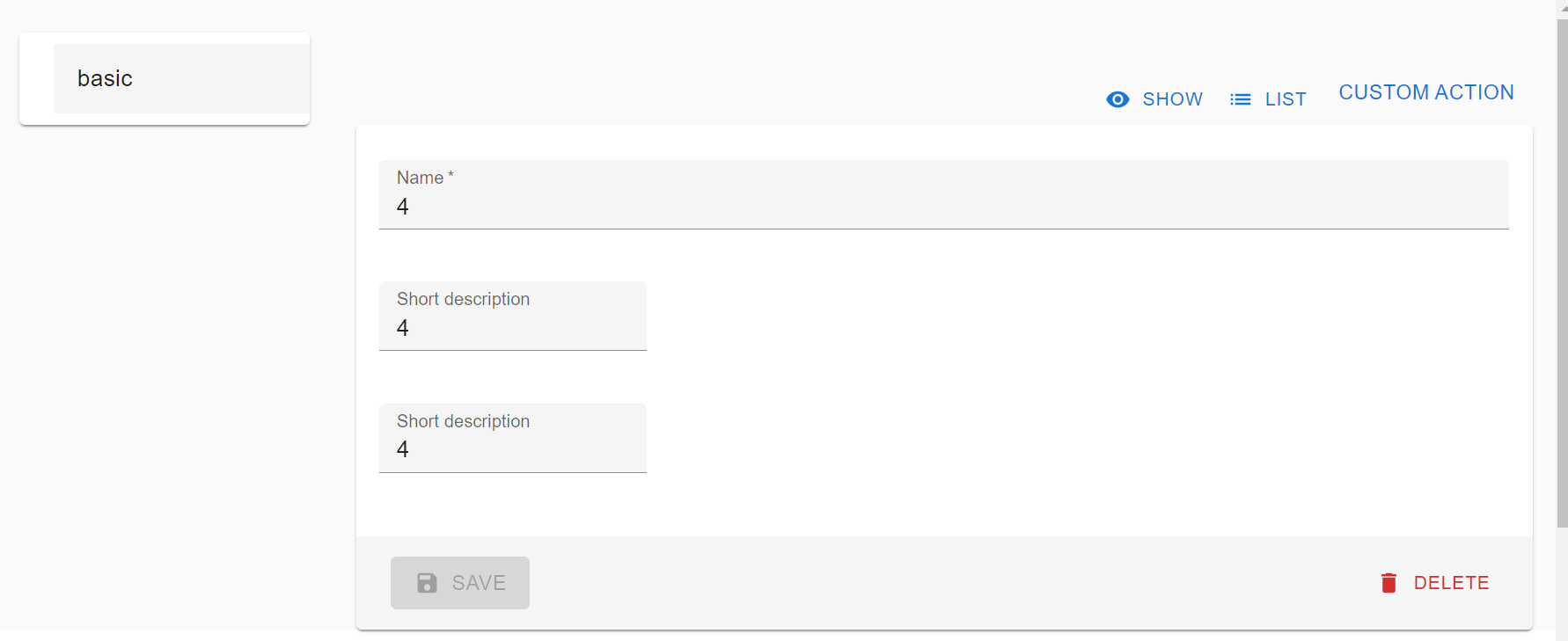
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!