前端项目实战贰佰壹拾壹react-admin+material ui-react-admin-树状结构的三元判断
<Paper> <ListItem button style={mainId ? { background: '#ccc' } : {}} onClick={() => handleMainTitle()}> <ListItemText primary={categoryProdList.name} /> </ListItem> {categoryProdList.children && categoryProdList.children.map((item: any, i: any) => ( <Collapse in={true} timeout="auto" unmountOnExit> <List component="div" > <ListItem style={categoryColorId == item.id ? { background: '#ccc' } : {}} button onClick={() => handleCatagoryTitile(item.code, item.id)}> <ListItemText primary={item.category_name} /> {openStyle ? <ExpandLess onClick={() => handleCatagory(item.code)} /> : <ExpandMore onClick={() => handleCatagory(item.code)} />} </ListItem> {item.t_prod_style.map((detailItem: any, j: any) => ( <Collapse in={openStyle} timeout="auto" unmountOnExit> <List style={{ margin: "0px 0px 0 24px" }} component="div"> <ListItem style={styleColorId == detailItem.id ? { background: '#ccc' } : {}} button onClick={() => handleClickStyle(detailItem.code, detailItem.id)}> <ListItemText primary={detailItem.style_name} /> </ListItem> </List> </Collapse> ))} </List> </Collapse> ))} </Paper>
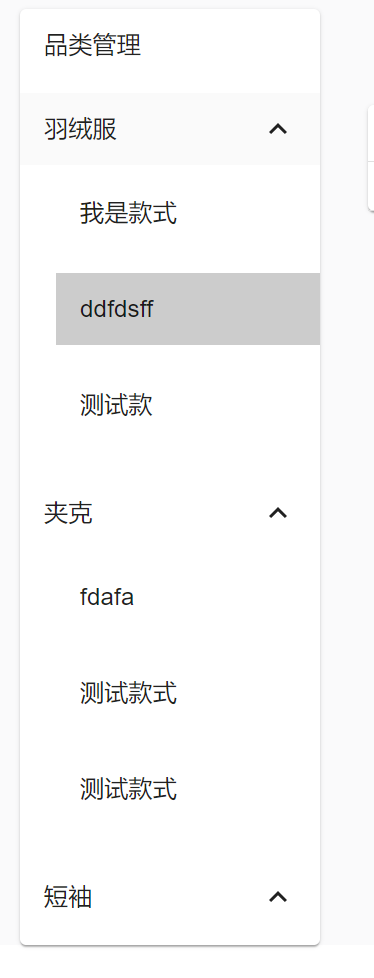
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!