| import { |
| ArrayField, |
| ChipField, |
| Datagrid, |
| Show, |
| SimpleShowLayout, |
| SingleFieldList, |
| TextField |
| } from 'react-admin'; |
| |
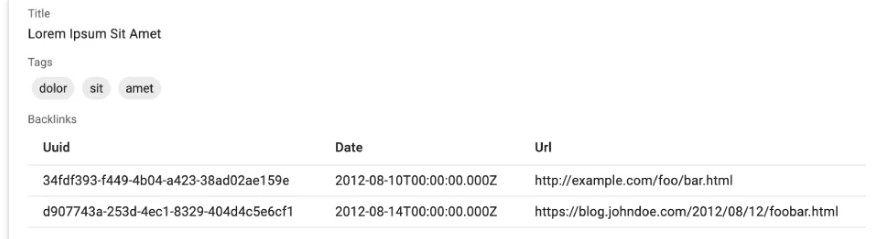
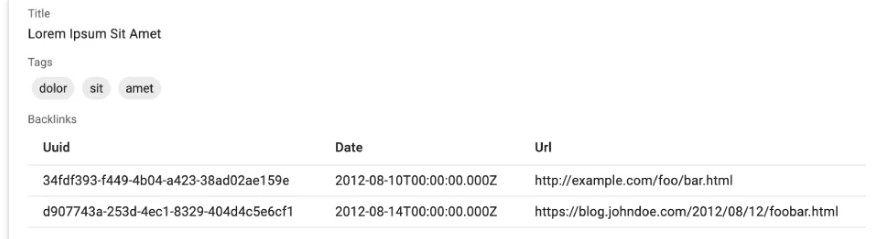
| const PostShow = () => ( |
| <Show> |
| <SimpleShowLayout> |
| <TextField source="title" /> |
| <ArrayField source="tags"> |
| <SingleFieldList> |
| <ChipField source="name" size="small" /> |
| </SingleFieldList> |
| </ArrayField> |
| <ArrayField source="backlinks"> |
| <Datagrid bulkActionButtons={false}> |
| <TextField source="uuid" /> |
| <TextField source="date" /> |
| <TextField source="url" /> |
| </Datagrid> |
| </ArrayField> |
| </SimpleShowLayout> |
| </Show> |
| ) |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
2022-08-26 react18-学习笔记15-泛型
2022-08-26 react18-学习笔记14-枚举(Enum)
2022-08-26 react18-学习笔记13-类和接口
2022-08-26 前端项目实战23-前端上传文件进行数据绑定用fileList
2022-08-26 react18-学习笔记12-类class
2022-08-26 前端项目实战22-前端处理二进制流
2022-08-26 前端学习案例-重写foreach