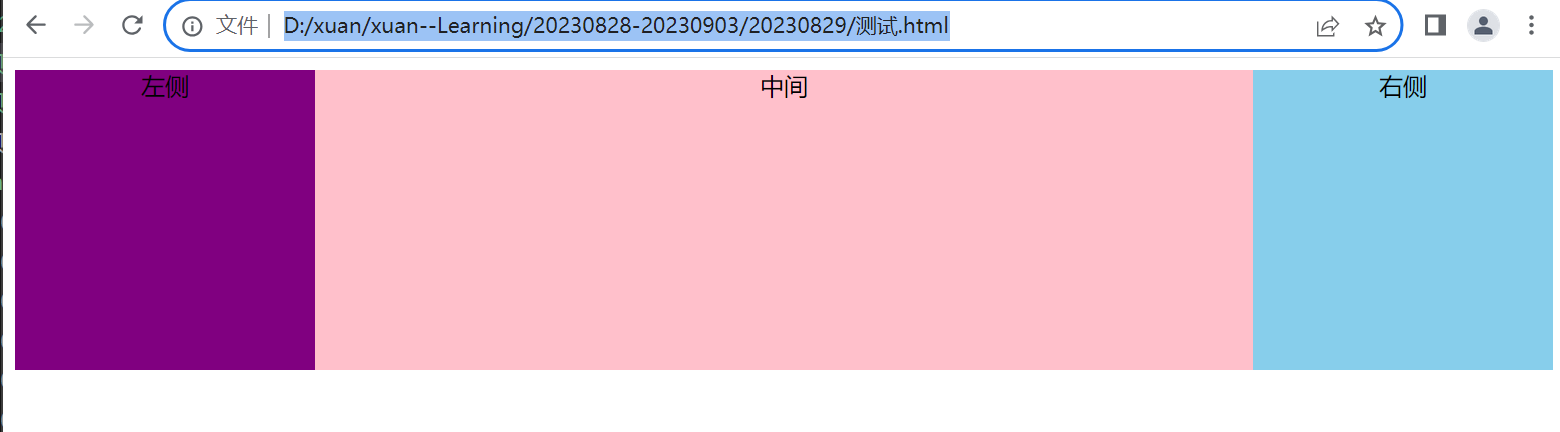
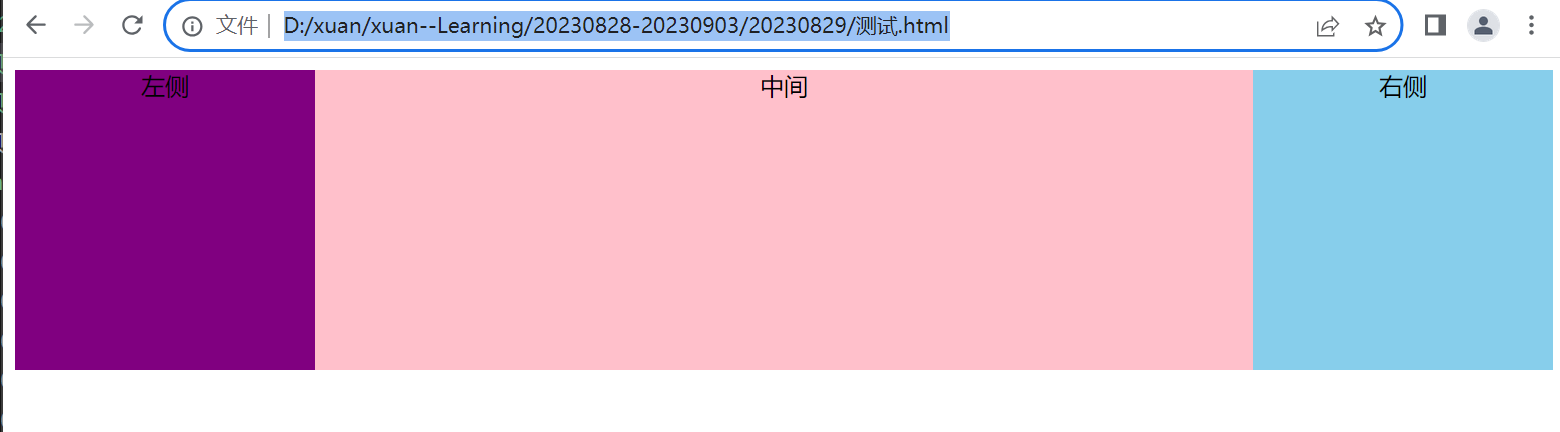
左右两边固定,中间自适应的布局方式(圣杯布局)
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .box { |
| height: 200px; |
| background-color: pink; |
| display: flex; |
| text-align: center; |
| } |
| |
| .left { |
| width: 200px; |
| order: 1; |
| background-color: purple; |
| } |
| |
| .center { |
| flex: 1; |
| order: 2; |
| } |
| |
| .right { |
| width: 200px; |
| order: 3; |
| background-color: skyblue; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div class="box"> |
| <div class="center">中间</div> |
| <div class="left">左侧</div> |
| <div class="right">右侧</div> |
| </div> |
| </body> |
| |
| </html> |
运行结果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!