前言
大家好 我是歌谣 今天给大家带来的是关于闭包的学习
首先 去创建一个新项目
环境配置
| npm init -y |
| yarn add vite -D |
修改page.json配置端口
| { |
| "name": "demo1", |
| "version": "1.0.0", |
| "description": "", |
| "main": "index.js", |
| "scripts": { |
| "dev": "vite --port 3002" |
| }, |
| "keywords": [], |
| "author": "", |
| "license": "ISC", |
| "devDependencies": { |
| "vite": "^4.4.9" |
| } |
| } |
代码演示
、
| console.log("geyao") |
| function test() { |
| var a = 1; |
| var b = 2; |
| function test2() { |
| console.log(a, b) |
| } |
| debugger |
| test2() |
| } |
| test() |
| |
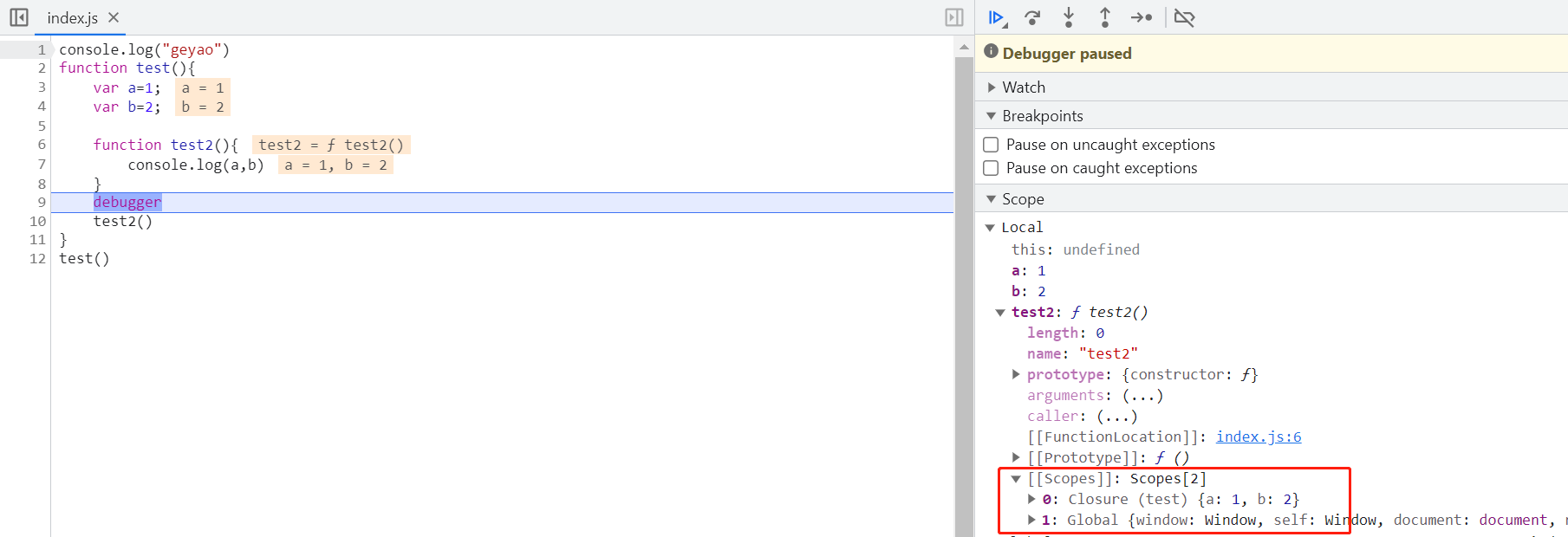
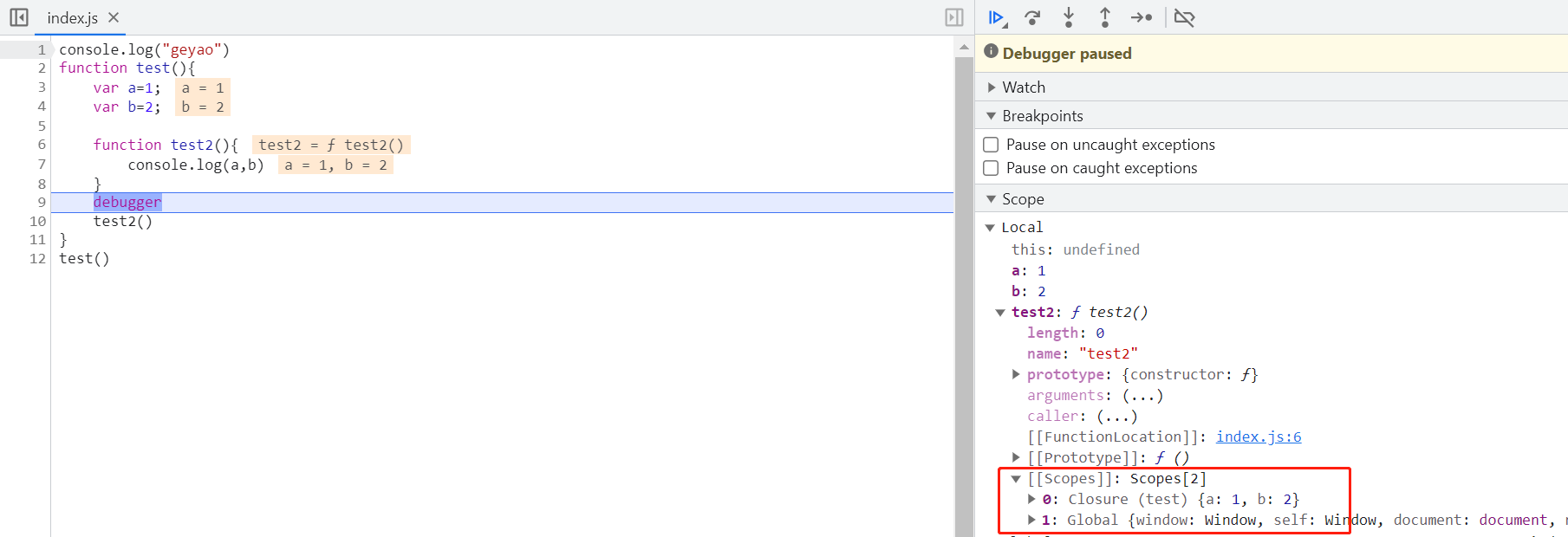
debugger代码

代码演示return
| console.log("geyao") |
| function test() { |
| var a = 1; |
| var b = 2; |
| function test2() { |
| console.log(a, b) |
| } |
| |
| return test2 |
| } |
| const test2=test() |
| debugger |
| test2() |
| |
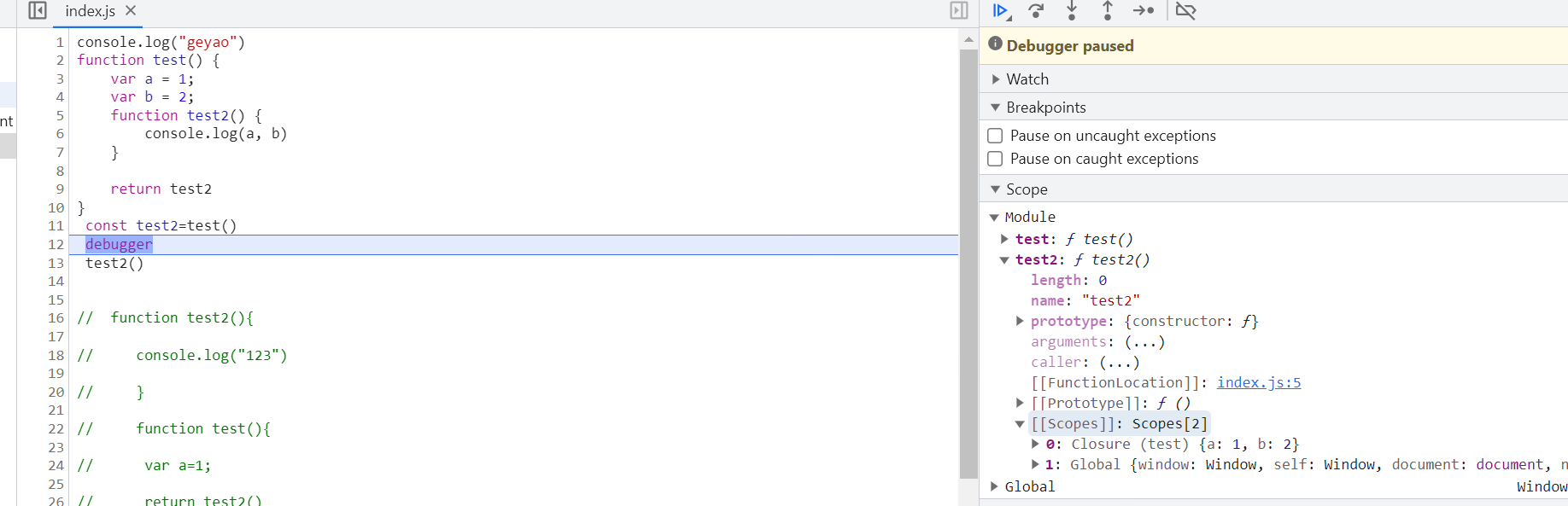
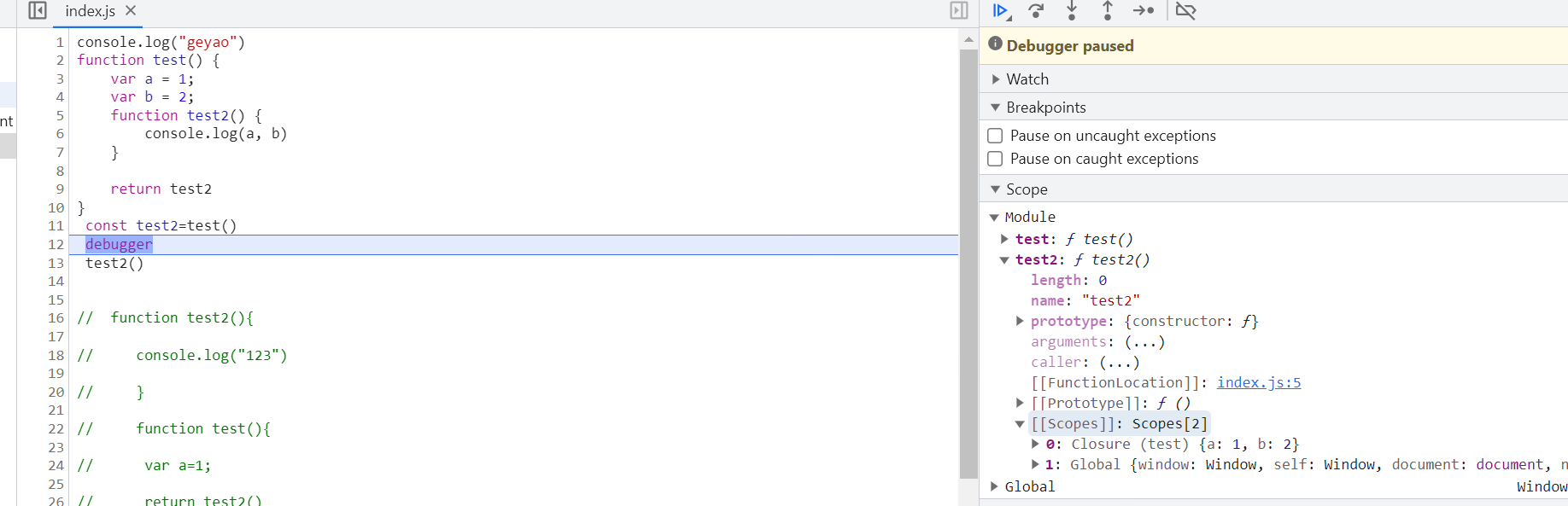
debugger代码

非闭包
| function test2(){ |
| |
| console.log("123") |
| |
| } |
| |
| function test(){ |
| |
| var a=1; |
| |
| return test2() |
| |
| } |
计算案例
| function calculator(initnumber){ |
| var num=Number(initnumber) || 0 |
| function changeNumber(value){ |
| num += value |
| } |
| function add(value){ |
| changeNumber(value) |
| } |
| function minus(value){ |
| changeNumber(-value) |
| } |
| function value(){ |
| return num |
| } |
| return { |
| add, |
| minus, |
| value |
| } |
| } |
| const cal=calculator(100) |
| console.log(cal.value()) |
| cal.add(5) |
| console.log(cal.value()) |
| cal.minus(50) |
| console.log(cal.value()) |
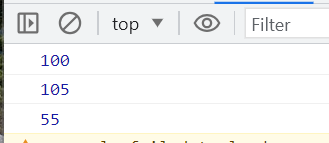
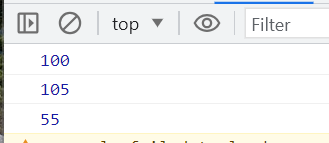
运行结果

节流案例
| <input id="textInput"> |
| <script type="module" src="./indexdemo3.js"> |
| </script> |
| |
| const oInput=document.getElementById('textInput') |
| oInput.addEventListener('input',throttle(handler,800),false) |
| |
| function handler(){ |
| console.log(this.value) |
| } |
| function throttle(handler,delay){ |
| |
| var delay=delay||1000 |
| var initTime=new Date().getTime(); |
| return function(args){ |
| var ctx=this |
| var currentTime=new Date().getTime() |
| if(currentTime-initTime>=delay){ |
| handler.call(ctx,args) |
| initTime=currentTime |
| } |
| } |
| } |
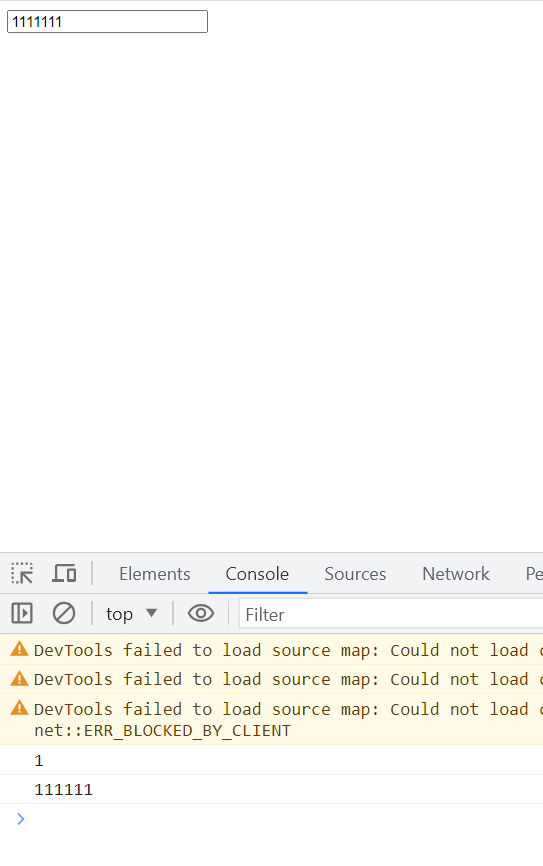
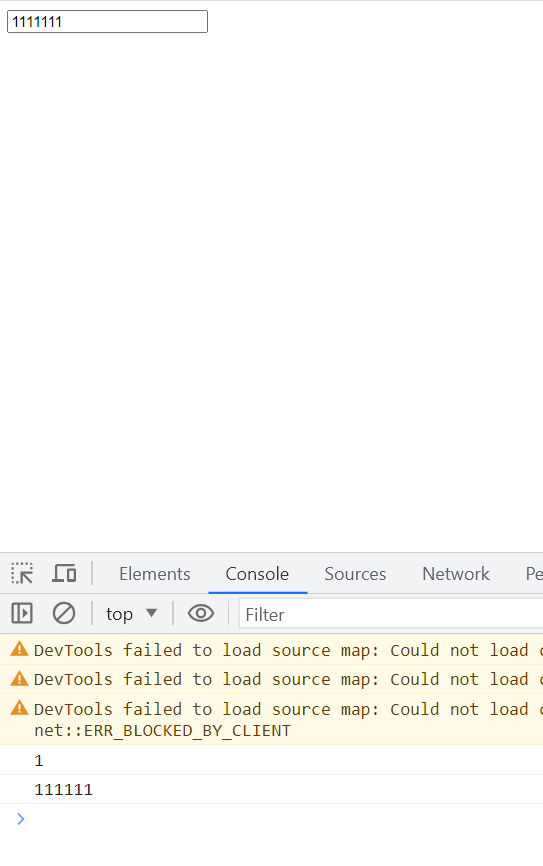
运行结果








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!