前端项目实战叁佰捌拾玖react-admin和material ui-react-admin案列AutocompleteInput使用
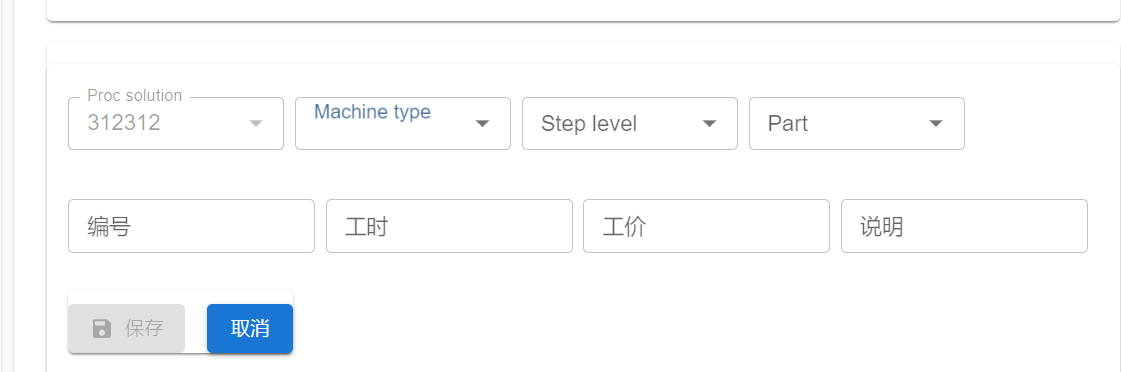
<ReferenceInput source='machine_type_id' reference='t_prod_machine_type'> <AutocompleteInput variant='outlined' sx={{ mr: 1 }} /> </ReferenceInput> <ReferenceInput source='step_level_id' reference='t_prod_step_level'> <AutocompleteInput variant='outlined' sx={{ mr: 1 }} /> </ReferenceInput> <ReferenceInput source='part_id' reference='t_prod_part'> <AutocompleteInput variant='outlined' sx={{ mr: 1 }} /> </ReferenceInput>
不需要直接绑定choice




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!