前端学习笔记202308学习笔记第八十陆天-首页布局的解决方案(侧边栏)代码
import { DesktopOutlined, FileOutlined, PieChartOutlined, TeamOutlined, UserOutlined, } from '@ant-design/icons'; import type { MenuProps } from 'antd'; import { Breadcrumb, Layout, Menu } from 'antd'; import React, { useState } from 'react'; const { Header, Content, Footer, Sider } = Layout; type MenuItem = Required<MenuProps>['items'][number]; function getItem( label: React.ReactNode, key: React.Key, icon?: React.ReactNode, children?: MenuItem[], ): MenuItem { return { key, icon, children, label, } as MenuItem; } const items: MenuItem[] = [ getItem('Option 1', '1', <PieChartOutlined />), getItem('Option 2', '2', <DesktopOutlined />), getItem('User', 'sub1', <UserOutlined />, [ getItem('Tom', '3'), getItem('Bill', '4'), getItem('Alex', '5'), ]), getItem('Team', 'sub2', <TeamOutlined />, [getItem('Team 1', '6'), getItem('Team 2', '8')]), getItem('Files', '9', <FileOutlined />), ]; const Home: React.FC = () => { const [collapsed, setCollapsed] = useState(false); return ( <Layout style={{ minHeight: '100vh' }}> <Sider collapsible collapsed={collapsed} onCollapse={value => setCollapsed(value)}> <div className="logo" /> <Menu theme="dark" defaultSelectedKeys={['1']} mode="inline" items={items} /> </Sider> <Layout className="site-layout"> <Header className="site-layout-background" style={{ padding: 0 }} /> <Content style={{ margin: '0 16px' }}> <Breadcrumb style={{ margin: '16px 0' }}> <Breadcrumb.Item>User</Breadcrumb.Item> <Breadcrumb.Item>Bill</Breadcrumb.Item> </Breadcrumb> <div className="site-layout-background" style={{ padding: 24, minHeight: 360 }}> Bill is a cat. </div> </Content> <Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer> </Layout> </Layout> ); }; export default Home;
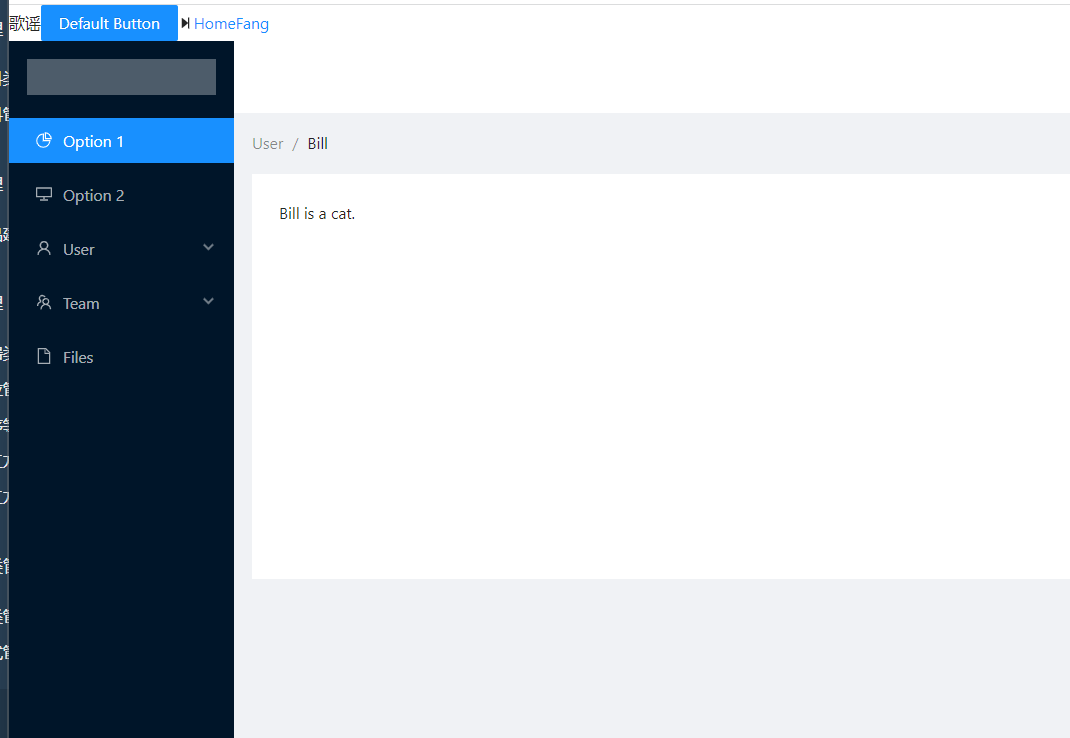
运行结果




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库