前言
我是歌谣 最好的种树是十年前 其次是现在 今天继续给大家带来的是原型的讲解
环境配置
| npm init -y |
| yarn add vite -D |
修改page.json配置端口
| { |
| "name": "demo1", |
| "version": "1.0.0", |
| "description": "", |
| "main": "index.js", |
| "scripts": { |
| "dev": "vite --port 3002" |
| }, |
| "keywords": [], |
| "author": "", |
| "license": "ISC", |
| "devDependencies": { |
| "vite": "^4.4.9" |
| } |
| } |
声明方式
| const obj={} |
| |
| function Obj1(){} |
| |
| const obj1=new Obj1() |
| |
| const obj2=Object.create(null) |
| |
| const obj3=new Object() |
| |
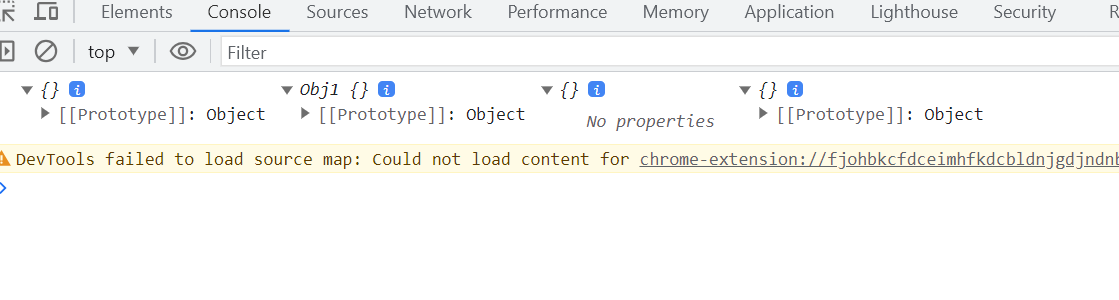
| console.log(obj,obj1,obj2,obj3) |
运行结果

原型案例
| |
| function Test(){ |
| this.a=1; |
| this.b=2; |
| } |
| Test.prototype.c=3 |
| Test.prototype.d=4 |
| |
| Object.prototype.e=5 |
| Object.prototype.f=6 |
| |
| const test=new Test() |
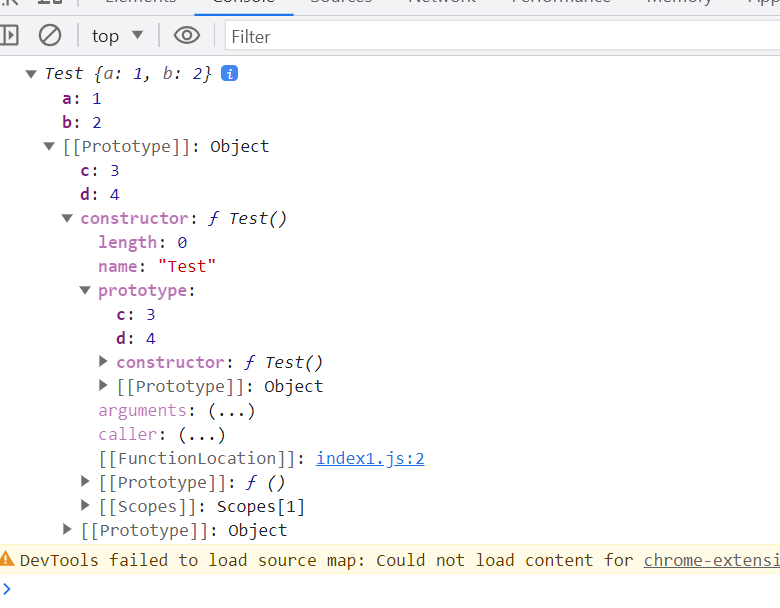
| console.log(test) |
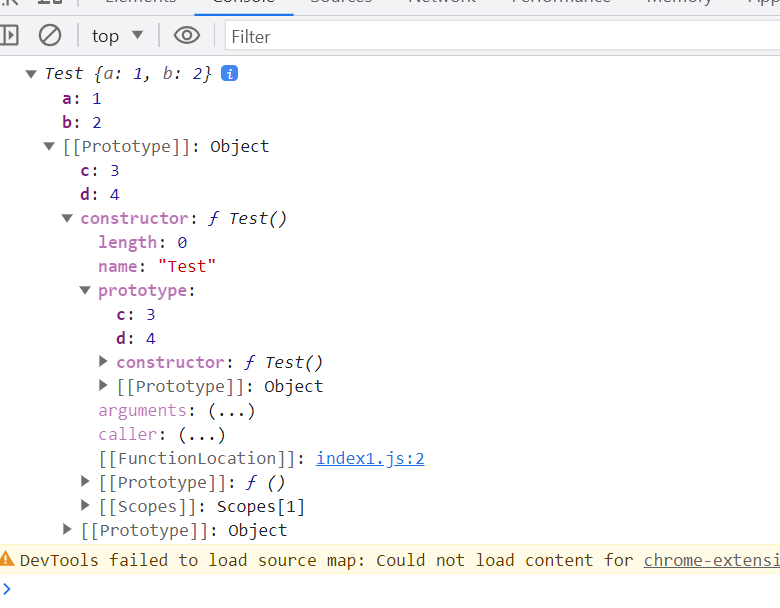
运行结果

原型案例
| function test(){} |
| console.dir(test.__proto__===Function.prototype) |
| console.log(Function.__proto__===Function.prototype) |
| |
| function Test1(){ |
| this.a=1 |
| } |
| |
| Test1.prototype.b=2 |
| |
| const test1=new Test1() |
| |
| |
| const testPrototype=Object.getPrototypeOf(test1) |
| console.log(testPrototype===test1.__proto__) |
| |
| const obj={ |
| a:1 |
| } |
| Object.setPrototypeOf(obj,{ |
| b:1 |
| }) |
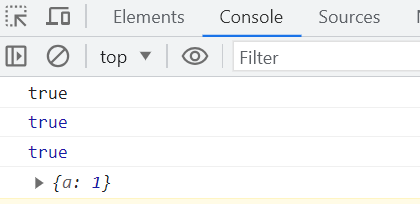
| console.log(obj) |
运行结果

对象参数属性
| const obj=Object.create({ |
| a:1, |
| b:2 |
| },{ |
| a:{ |
| value:3, |
| writable:false, |
| configurable:true, |
| enumerable:true |
| } |
| }) |
| console.log(obj) |
监听状态改变
index.html
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <h1> |
| |
| </h1> |
| <h2></h2> |
| <p></p> |
| <span></span> |
| <script type="module" src="./index5.js"></script> |
| </body> |
| </html> |
index5.js
| import { useReacttive, useWatcher } from "./Delfin.js" |
| |
| const state = useReacttive({ |
| title: `This is title`, |
| content: `This is content` |
| }) |
| |
| function render() { |
| document.querySelector("h1").innerText = state.title |
| document.querySelector("h2").innerText = state.title |
| |
| document.querySelector("p").innerText = state.content |
| document.querySelector("span").innerText = state.content |
| } |
| render() |
| |
| |
| useWatcher([ |
| document.querySelector('h1'), document.querySelector('h2') |
| ],'title',(prev,cur)=>{ |
| console.log(prev,cur) |
| }) |
| |
| useWatcher([ |
| document.querySelector('p'), document.querySelector('span') |
| ],'content',(prev,cur)=>{ |
| console.log(prev,cur) |
| }) |
| |
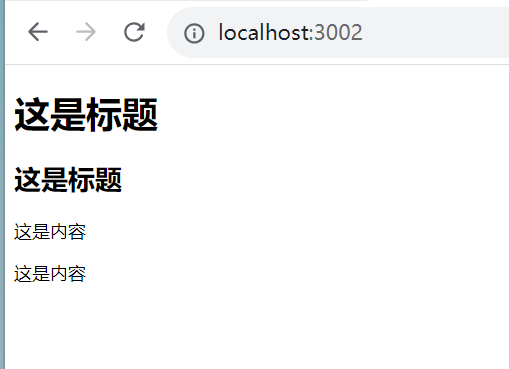
| setTimeout(()=>{ |
| state.title="这是标题", |
| state.content="这是内容" |
| },1000) |
delfin.js
| import WatcherMap from "./WacthMap" |
| import Watcher from './Watcher' |
| |
| const watcherMap=new WatcherMap() |
| export function useReacttive(state){ |
| return new Proxy(state,{ |
| get(target,key){ |
| return Reflect.get(target,key) |
| }, |
| set(target,key,value){ |
| watcherMap[key].update(target[key],value) |
| return Reflect.set(target,key,value) |
| } |
| }) |
| } |
| |
| export function useWatcher(collection,dep,callback){ |
| const watcher=new Watcher() |
| watcher.set(collection,callback) |
| watcherMap.set(dep,watcher) |
| } |
WatchMap.js
| export default function WactherMap(){ |
| |
| } |
| |
| WactherMap.prototype.set=function(dep,watcher){ |
| this[dep]=watcher; |
| } |
Wacther.js
| export default function Watcher(){ |
| this.collection=[]; |
| this.cb=null |
| } |
| |
| Watcher.prototype.set=function(collection,callback){ |
| this.collection=collection |
| this.cb=callback |
| } |
| |
| Watcher.prototype.update=function(prevValue,currentValue){ |
| this.collection.forEach(el=>{ |
| el.innerText=currentValue |
| }) |
| this.cb[prevValue,currentValue] |
| } |
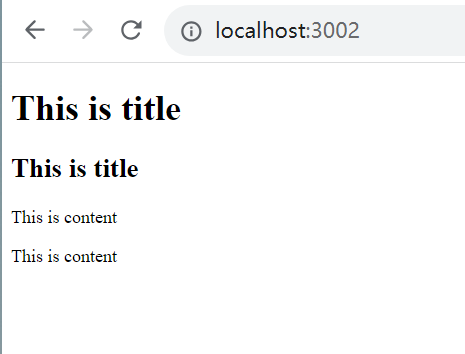
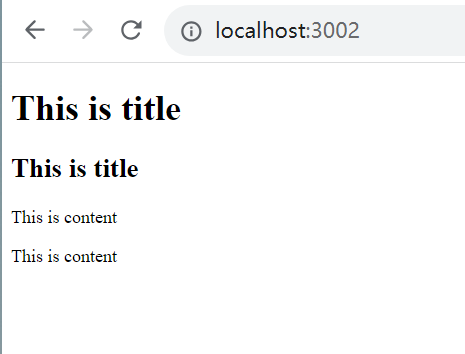
运行结果










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!