关于this指向
前言


我是歌谣 最好的种树是十年前 其次是现在 今天继续给大家带来的是this的讲解

环境配置

npm init -y
yarn add vite -D
修改page.json配置端口

{ "name": "demo1", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "vite --port 3002" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "vite": "^4.4.9" } }
基本案例

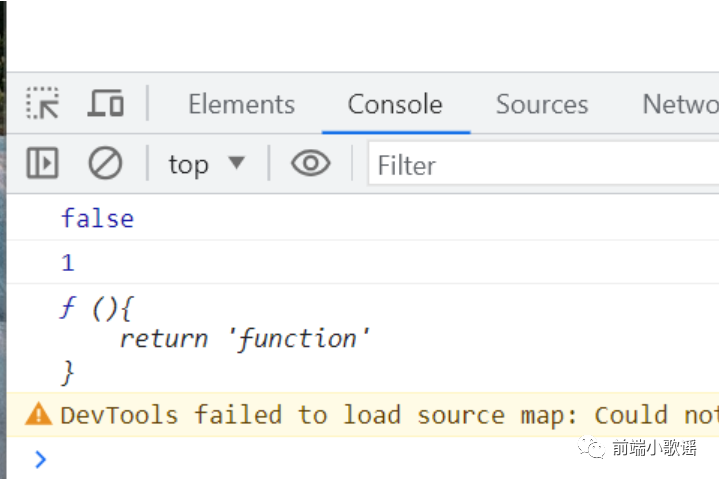
console.log(this==window) var a=1; var b=function(){ return 'function' } console.log(a) console.log(b)
运行结果


类与函数

class Test1{ constructor(){ } say(){ } static do(){ } } const test=new test1() const Test=(function(){ function Test2(){ } Test2.prototype.say=function(){ } Test.do=function(){ } window.Test=Test }) const test2=new Test2()
类组件案例

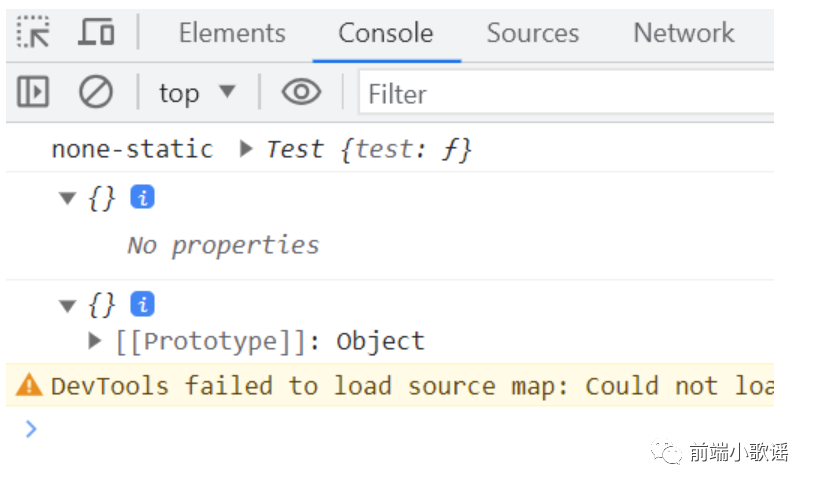
class Test{ constructor(){ this.test=function(){ console.log("none-static",this) } } test(){ console.log("static"+this) } } const test=new Test() test.test() const TestA=Object.create(null) console.log(TestA) const TestB={} console.log(TestB)
运行结果


继承

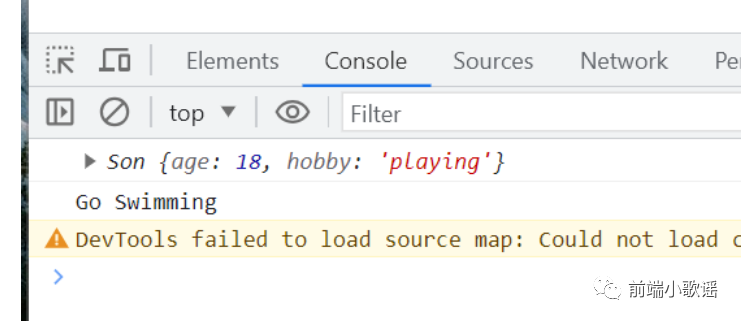
class Father{ constructor(){ this.age=18 } swim(){ console.log("Go Swimming") } } class Son extends Father{ constructor(){ super() this.hobby="playing" } study(){ console.log(this) this.swim() } } const son=new Son() son.study()
运行结果


call,apply,bind

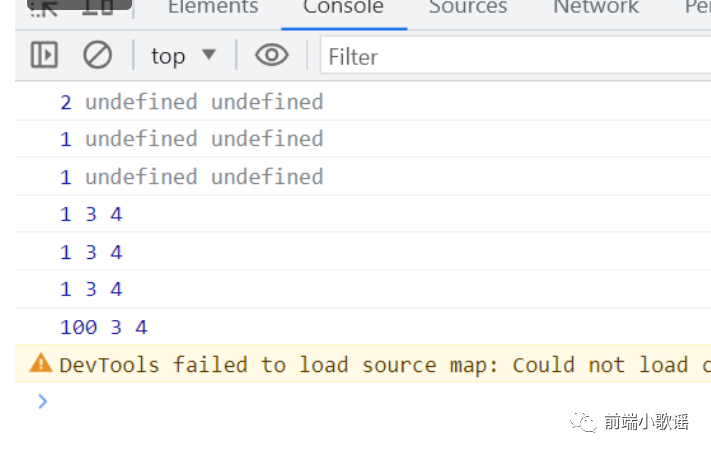
var obj={ a:1 } var obj2={ a:100 } var a=2; function test(b,c){ console.log(this.a,b,c) } test() test.call(obj) test.apply(obj) test.call(obj,3,4) test.apply(obj,[3,4]) var test1=test.bind(obj,3,4) test1(); var test2=test.bind(obj2,3,4) test2();
运行结果


严格模式

'use strict' const test=()=>{ console.log(this) } function test1(){ console.log(this) } const test2=function(){ console.log(this) } test() test1() test2()
运行结果


案例

var obj={ a:1 } var a=2 const test=()=>{ console.log(this.a) } test() test.call(obj) test.apply(obj) var test1=test.bind(obj); test1()
运行结果


箭头函数和普通函数

var obj={} var obj1={} var obj2={} obj.test = () => { console.log(obj) console.log(this) } obj.test() obj1.test=function(){ var t=()=>{ console.log(this) } t() } obj1.test() obj2.test=function(){ console.log("test",this) var t1=function(){ console.log("t1",this) var t2=()=>{ console.log("t2",this) } t2() } t1() } obj2.test()
运行结果


案例

var obj={ a:1, b:2, c:{ d:4, test3:function(){ console.log(this.d,"d is") } }, test:function(){ console.log(this.a,"a is") }, test2:test2 } function test2(){ console.log(this.b,"a is") } obj.test() obj.test2() obj.c.test3()
运行结果


addEventListener案例

// var OBtn=document.getElementById("J_BUTTON") // OBtn.onclick=function(){ // console.log(this) // } // OBtn.addEventListener("click",function(){ // console.log(this) // },false) ; (function (doc) { var OBtn = document.getElementById("J_BUTTON") function Plus(a, b) { this.a = a; this.b = b this.init() } Plus.prototype.init = function () { this.bindEvent() } Plus.prototype.bindEvent = function () { OBtn.addEventListener("click",this.handleBtnClick.bind(this),false) } Plus.prototype.handleBtnClick = function () { console.log(this.a,this.b) console.log(this) } window.Plus=Plus })(document) new Plus(3,4)
运行结果


father和son
class Father{ constructor(){ this.eat=this.eat.bind(this) } get fruit(){ return 'apple' } eat(){ console.log('i an eat'+this.fruit) } } class Son{ get fruit(){ return 'orange' } } const father=new Father(); const son=new Son(); father.eat() son.eat=father.eat son.eat()
运行结果


总结


我是歌谣 最好的种树是十年前 其次是现在 微信公众号关注前端小歌谣一起学习前端知识

下方查看历史文章




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!