前端歌谣-第十玖课-this指向
前言
我是歌谣 最好的种树是十年前 其次是现在 今天继续给大家带来的是this指向的讲解
环境配置
npm init -y yarn add vite -D
修改page.json配置端口
{ "name": "demo1", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "vite --port 3002" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "vite": "^4.4.9" } }
案例1
function Test(b){ this.d=3; var a=1; function c(){ } } Test(123) console.log(window.d) //
运行结果

案例2
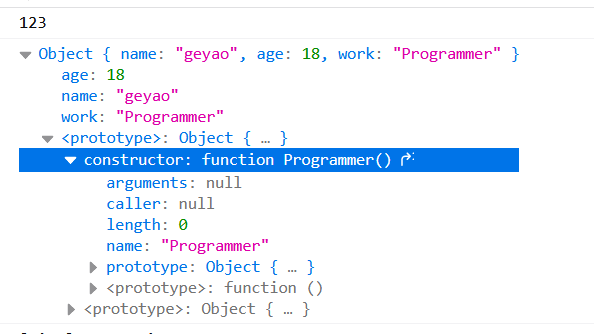
function Test(){ this.name='123' } var test=new Test() console.log(test.name) function Person(name,age){ this.name="geyao" this.age=18 } function Programmer(name,age){ Person.apply(this,[name,age]) this.work="Programmer" } var p=new Programmer("geyao",18) console.log(p)
运行结果

标签:
1024程序员节



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南