caller和caller
前言

我是歌谣 最好的种树是十年前 其次是现在 今天继续给大家带来的是caller和callee的讲解
环境配置

npm init -y
yarn add vite -D修改page.json配置端口

{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "vite --port 3002"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"vite": "^4.4.9"
}
}案例1

function test(a,b,c){
console.log(arguments.callee.length)
console.log(test.length)
console.log(arguments.length)
}
test(1,2)运行结果


案例2

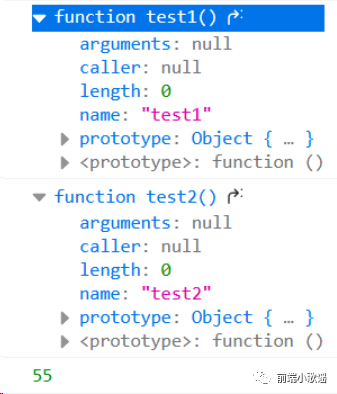
function test1(){
console.log(arguments.callee)
function test2(){
console.log(arguments.callee)
}
test2()
}
test1()
function sum(n){
if(n<=1){
return 1
}
return n+sum(n-1)
}
var res=sum(10)
console.log(res)运行结果


案例3

var sum=(function(n){
if(n<=1){
return 1
}
return n+arguments.callee(n-1)
})(10)
console.log(sum)运行结果


案例4

function test1(){
test2()
}
function test2(){
console.log(test2.caller)
}
test1()运行结果



点击上方 蓝字 关注我们
下方查看历史文章



 浙公网安备 33010602011771号
浙公网安备 33010602011771号