ant design封装一个弹框组件
目录
前言
我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷
导语
歌谣 歌谣 试着封装一个弹框的组件

编辑
代码部分
``` //取消机构和取消讲师的方法封装 //params visible控制弹框的一个现实和隐藏 //params content文本内容 import React from 'react'; import { Modal, Icon, Button } from 'antd';
class CancelModel extends React.Component { stata = {
} //控制确定调用的函数 handleOk=() => { this.props.handleOk&&this.props.handleOk(); } //控制弹窗的一个关闭 handleCancel=() => { this.props.handleCancel&&this.props.handleCancel(); } //控制页面跳转的参数 handleSkip=() => { // this.props.handleSkip&&this.props.handleSkip(); } render() { const {cancleVisible,content}=this.props return (<div> <Modal title="提示" visible={cancleVisible} onOk={this.handleOk} onCancel={this.handleCancel} style={{textAlign:'center'}} > <Icon type="exclamation-circle" /> <p>{content||''}</p> {/* <Button type="link" block onClick={this.handleSkip}> 点击跳转 </Button> */} </Modal> </div>) }
}
export default CancelModel ```
引入组件
import CancelModel from '../common/ComponentsList/cancleModel'
<CancelModel content={content} handleOk={this. handleLectureOk} cancleVisible={cancleVisible} handleCancel={this.handleLectureCancle} />
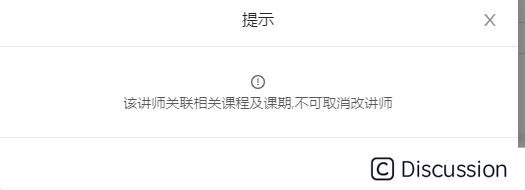
运行结果

编辑
总结
content代表文件中的内容 根据取消和确定中的方法进行子传父的调用 确定和取消会触发的回调



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南