dva.js初识
前言
我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷
导语
歌谣 歌谣 最近你学了dva的知识吗 大概说一说撒

编辑
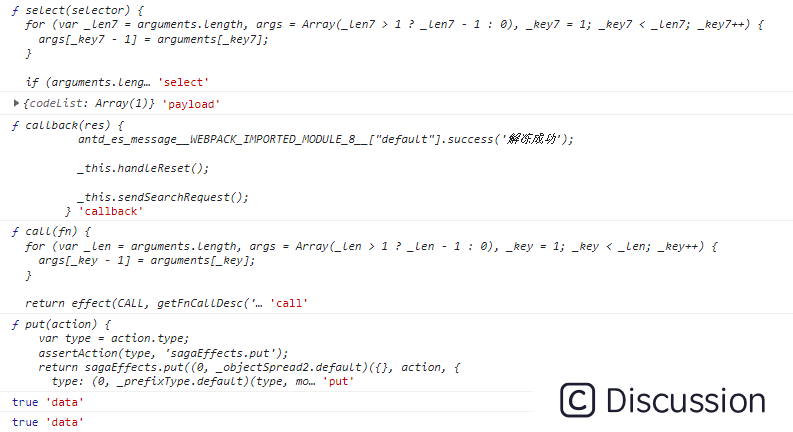
代码部分

编辑
``` //thawOrganization接口请求方法 *thawOrganization({ payload, callback }, { call, put, select }) { try { //select 方法 console.log(select, 'select'); //payload接口请求参数 console.log(payload, 'payload'); //callback 方法 console.log(callback, 'callback'); //call 方法 console.log(call, 'call'); //put 方法 console.log(put, 'put'); const data = yield call(thawOrganization, payload); //data 回调结果 console.log(data, 'data'); yield put({ type: 'updateState', payload: { baseLecOrgEntity: data }, });
if (callback && typeof callback === 'function') { console.log(data, 'data'); console.log(callback(data), 'callback(data)'); callback(data); } } catch (error) { console.log(error); } },
```
总结
代码部分已经加了全部注释了 大概要知道的点为payload为参数 data为回调数据 继续不断学习吧



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2022-06-02 重读vue电商网站1之后台启动
2022-06-02 重读vue电商网站2之前台启动
2022-06-02 重读vue电商网站3之登录页面总结el-form 组件问题
2022-06-02 重读vue电商网站4之登录页面总结使用 iconfont 给输入框添加图标
2022-06-02 重读vue电商网站5之登录页面总结如何进行表单验证
2022-06-02 重读vue电商网站6之如何重置表单
2022-06-02 重读vue电商网站7之登录预校验