前端项目实战肆-兼容条形打印机移动端单位用毫米设定(td版优化)
大家好 我是歌谣 记录工作中遇到的各种问题 微信公众号关注前端小歌谣持续学习前端知识
利用th加深样式
tr代表行,td代表列th标签是表格下的一种标签代表表头,它和td标签的区别是:th元素内部的文本通常会呈现为居中的粗体文本
<table id='customers'> <tr> <th> 日期: </th> <th> {item?.date} </th> </tr> <tr> <th> 款号: </th> <th> {item?.style} </th> </tr> <tr> <th> 颜色: </th> <th> {item?.color} </th> </tr> <tr> <th> 床次: </th> <th> {item?.bedSeq} </th> </tr> <tr> <th> 尺码: </th> <th> {item?.size} </th> </tr> <tr> <th> 床号: </th> <th> {item?.bedCode} </th> </tr> <tr> <th> 扎号: </th> <th> {item?.lotCode} </th> </tr> <tr> <th> PO: </th> <th> {item?.orderCode} </th> </tr> <tr> <th> 数量: </th> <th> {item?.count} </th> </tr> <tr> <th> 部位: </th> <th> {item?.part} </th> </tr> <tr> <th> 验片: </th> <th> {item?.result} </th> </tr> <tr> <th> <img className='imgData' src={`data:image/jpeg;base64,${item?.base64}`}></img> </th> </tr> </table>
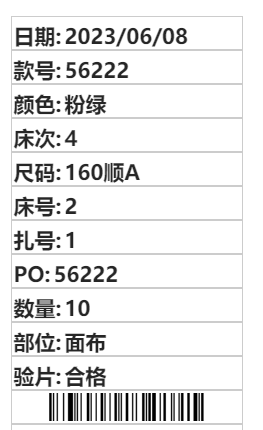
效果演示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-06-09 重读vue电商网站28之通过axios请求拦截器添加 token
2022-06-09 html+css实战53-层叠性
2022-06-09 html+css实战55-文本缩进
2022-06-09 html+css实战54-font的复合属性
2022-06-09 html+css实战52-文字-字体
2022-06-09 html+css实战51-字体和文本样式
2022-06-09 html+css实战50-通配符