前端项目实战肆拾陆-react-admin+material ui-踩坑-layout-appbar
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 带你加入前端巅峰人才交流群
<Admin dataProvider={dataProvider} layout={appLayout} i18nProvider={i18nProvider} > <Resource name='t_order' list={OrderList} create={OrderCreate} edit={OrderEdit} /> {/* <Resource name='t_prod_category' list={ CategoryList } /> */} </Admin>
const appLayout = (props: LayoutProps) => { return ( <Layout sx={ { '& .RaLayout-appFrame': { minHeight: '100%', height: '100%', margin: 0, padding: 0 }, '& .RaLayout-content:': { marginTop: 0, marginBottom: 0, padding: 0, minHeight: '100%', height: '100%' }, '& .RaLayout-contentWithSidebar': { margin: 0, padding: 0, minHeight: '100%', height: '100%' }, minHeight: '100%', height: '100%', margin: 0, padding: 0, } } {...props} appBar={appBar} menu={useAppMenu} // sidebar={mySidebar} /> ) }
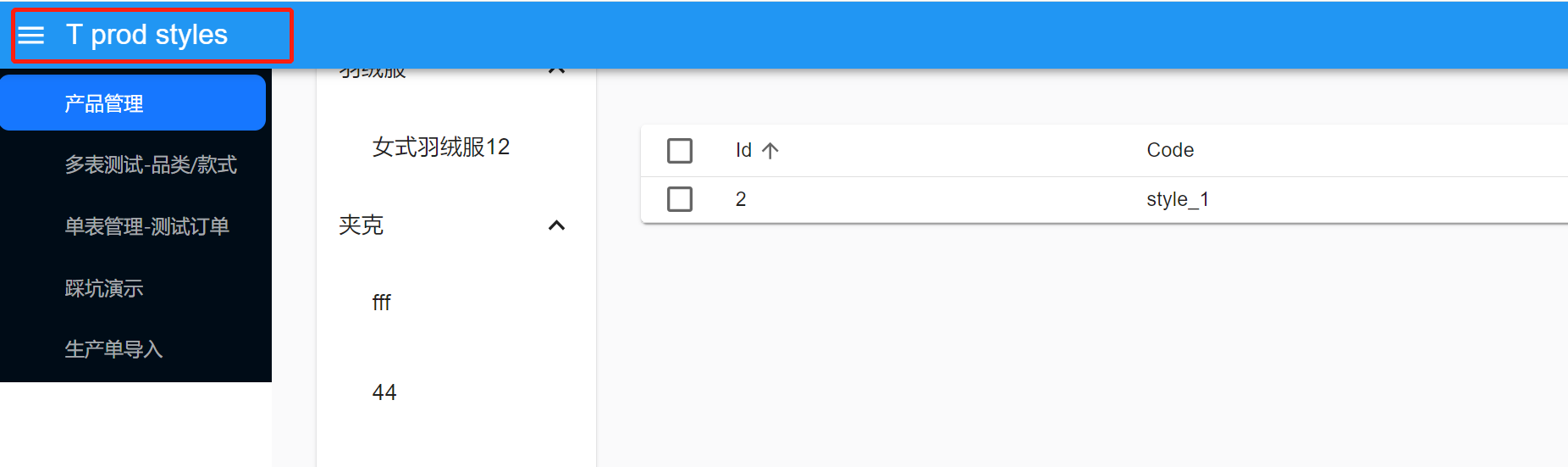
appBar={appBar}控制头部显示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!