前端项目实战陆拾壹react-admin+material ui-踩坑-List需要Datagrid中children写法
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 带你加入前端巅峰人才交流群
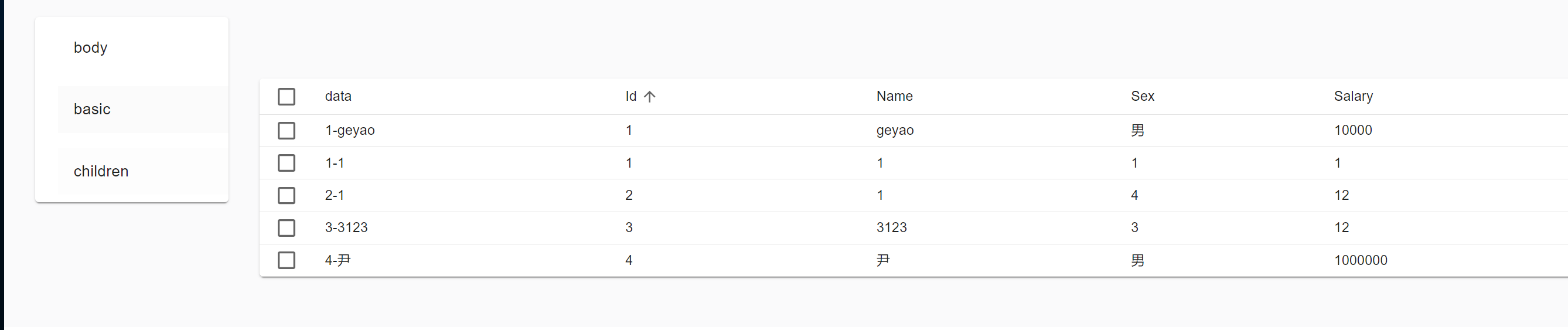
import * as React from 'react'; import { useRecordContext, List, Datagrid, TextField, DateField,BooleanField } from 'react-admin'; const FullNameField = () => { const record = useRecordContext(); return <span>{record.id}-{record.name}</span>; } export const DatagridChildrenList = () => ( <List resource="t_geyao_person"> <Datagrid rowclick="edit"> <FullNameField source="name" label="data" /> <TextField source="id" /> <TextField source='name'></TextField> <TextField source='sex'></TextField> <TextField source='salary'></TextField> <BooleanField source='status'></BooleanField> </Datagrid> </List> );




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!