hook+ant design实现列表的增加和修改(弹出框)
前言
大家好 我是歌谣 列表页面的新增和编辑是日常开发中遇到比较多的问题 如何控制 一个页面实现页面的新增和编辑
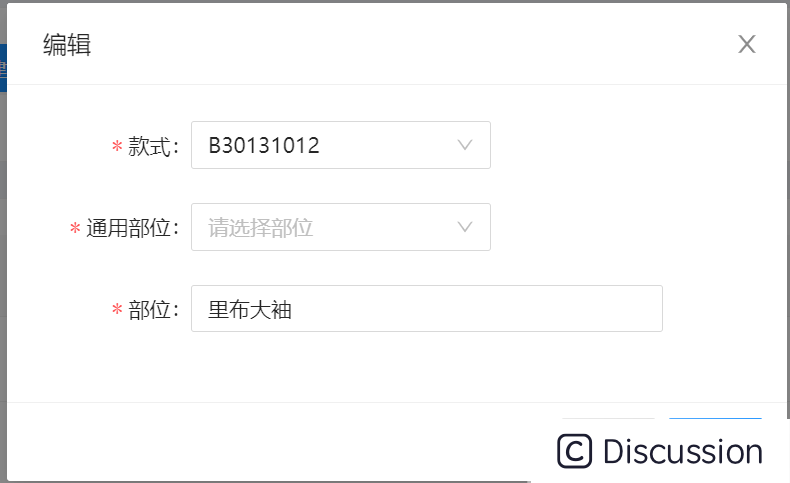
效果演示

分析 对于以上的页面 先渲染出结构
<Form name="menu" form={form} labelCol={{ sm: { span: 5 }, }} wrapperCol={{ sm: { span: 16 }, }} > <Form.Item label="款式" name="style_id" rules={[{ required: true, message: '请输入款式' }]} > <Select showSearch style={{ width: "200px" }} placeholder="请选择款式" optionFilterProp="children" options={styleList} ></Select> </Form.Item> <Form.Item label="通用部位" name="part" rules={[{ required: true, message: '请输入通用部位' }]} > <Select showSearch style={{ width: "200px" }} onChange={handleChange} placeholder="请选择部位" optionFilterProp="children" options={PartsList} ></Select> </Form.Item> <Form.Item label="部位" name="partName" rules={[{ required: true, message: '请输入部位' }]} > <Input placeholder='请输入部位'></Input> </Form.Item> </Form>
操作要点1 进入页面判断是清空页面还是赋值
useEffect(()=>{ if(type=="edit"){ form.setFieldsValue({ style_id:menu?.style_id, partName:menu?.name, }) }else{ form.resetFields() } },[])
操作要点2 判断是新增接口还是编辑接口
const onOk = useCallback(() => { form.validateFields().then(res => { const values = res as AddOrEditMenuFormProps; const info: Menu = { }; if (info.id) { postGrest().update('t_base_part_region', { id: info.id, data: { style_id:form.getFieldValue("style_id"), name:form.getFieldValue("partName") } }).then((response: any) => { if (!response.code) { message.success("编辑成功") props.onConfirm(); } else { message.warning(response.message) } }) } else { postGrest().create('t_base_part_region', { data: { style_id:form.getFieldValue("style_id"), name:form.getFieldValue("partName") } }).then((response: any) => { if (!response.code) { message.success("创建成功") props.onConfirm(); } else { message.warning(response.message) } }) } }); }, []);
小结
我是歌谣 微信公众号 关注小歌谣 长期分享前端知识 想加入前端巅峰人才交流群私信我



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南