React(Hook)+TS+axios+ant design+json server实现todolist效果(整体目录结构设计)
前言
大家好 我是歌谣 最近开始在做关于前端扫盲的一些只是处理 花了一周左右录制了了 一个hook写法的关于todoList的视频 主要用于基础知识的一个使用和处理
目录
```
前端巅峰人才交流群私信我
第一节 创建项目 todolist项目
技术选型 React(Hook)+TS+axios+ant design+json server npx create-react-app HookTodoList --template typescript hook 16.8之后写法 Ts 限制数据类型 axios 请求 ant design pc组件库 json server模拟数据 # 第二节 创建项目 前端交流群可以私信我 微信公众号是前端小歌谣 想要源码的话也乐意关注我 评论区给邮箱发源码 npx create-react-app todolist --template typescript package.json 配置文件 # 第三节 项目目录和页面修改 清除多余样式 修改输出为hello world # 第四节 增加ant design库 npm install antd 渲染一个table # 第五节 Json server模拟数据请求 Json server模拟数据请求 npm install -g json-server json-server --watch db.json --port 5000
第六节 封装axios请求
npm install axios
第七节 请求接口调用
第八节 问题解决和列表渲染
第九节 简单定义ts数据类型
第十节 增加一个新增页面(样式绘制)
第十一节 增加一个新增页面(样式绘制)优化
第十二节 解决问题并完善新增页面
第十三节 状态修改
第十四节 任务删除
第十五节 课程的回顾
详情页 选项卡方式 增删改查 ```
Json server模拟数据格式
{ "hookList": [ { "taskName": "写诗", "status": "1", "id": 5 }, { "taskName": "写诗", "status": "0", "id": 6 }, { "taskName": "作曲", "status": "0", "id": 7 }, { "taskName": "唱歌", "status": "0", "id": 8 }, { "taskName": "跳舞", "status": "0", "id": 9 } ],
list列表
``` import { Button, Space, Table, Tag } from 'antd';
import type { ColumnsType } from 'antd/es/table'; import React, { useEffect, useState } from 'react'; import { getHookList } from '../service/codeing'; import TodoAdd from './TodoAdd'; import axios from 'axios'; interface DataType { id:number, taskName:string, status:boolean } interface IHookList{ id:number, taskName:string, status:boolean } const TodoList: React.FC = () => { const columns: ColumnsType = [ { title: 'id', dataIndex: 'id', key: 'id', render: text => {text}, }, { title: '任务名称', dataIndex: 'taskName', key: 'taskName', }, { title: '任务状态', dataIndex: 'status', key: 'status', render: text => {text==true?"已完成":"未完成"}, },
{ title: '操作', key: 'action', render: (_, record) => ( <Space size="middle"> <a onClick={()=>handleStatus(record,"0")}>修改为未完成</a> <a onClick={()=>handleStatus(record,"1")}>修改为已完成</a> <a onClick={()=>handleDelete(record)}>删除</a> </Space> ), }, ]; const handleDelete=(record:any)=>{ axios.delete(`http://localhost:5000/hookList/${record.id}`, { }).then(res => { initMenuList() }) } const handleStatus=(record:any,data:any)=>{ axios.patch(`http://localhost:5000/hookList/${record.id}`, { status:data }).then(res => { console.log(res) initMenuList() }) } const [visable,setVisable]=useState<boolean>(false) const handleClick=()=>{ setVisable(true) } useEffect(() => { initMenuList(); }, []); const [data,setData]=useState<Array<IHookList>>() const initMenuList = async () => { // 想加入前端交流群可以私信我 const response = await getHookList({ }); setData(response.data) }; const onCancle=()=>{ setVisable(false) } const onConfirm=()=>{ initMenuList() setVisable(false) } return ( <> <Button type='primary' onClick={handleClick}>新增任务</Button> <Table columns={columns} dataSource={data} /> <TodoAdd visable={visable} onConfirm={onConfirm} onCancle={onCancle}></TodoAdd> </>)
} export default TodoList; ```
ListAdd页面
``` import { Space, Table, Tag, Form, Input, Modal } from 'antd'; import type { ColumnsType } from 'antd/es/table'; import React, { useEffect, useState } from 'react'; import { getHookList } from '../service/codeing'; import axios from 'axios'; import { useForm } from 'antd/es/form/Form'; interface DataType { id: number, taskName: string, status: boolean } interface IHookList { id: number, taskName: string, status: boolean } const columns: ColumnsType = [ { title: 'id', dataIndex: 'id', key: 'id', render: text => {text}, }, { title: '任务名称', dataIndex: 'taskName', key: 'taskName', }, { title: '任务状态', dataIndex: 'status', key: 'status', render: text => {text == true ? "已完成" : "未完成"}, },
{ title: '操作', key: 'action', render: (_, record) => ( <Space size="middle"> <a>状态修改</a> </Space> ), },
];
const TodoAdd: React.FC = (props: any) => { const { visable } = props const [form] = useForm() useEffect(() => { initMenuList(); }, []); const [data, setData] = useState >() const initMenuList = async () => { // 想加入前端交流群可以私信我
const response = await getHookList({}); setData(response.data) }; const handleOK = () => { axios.post(`http://localhost:5000/hookList`, { taskName: form.getFieldValue("name"), status:"0" }).then(res => { props.onConfirm(); }) } const handleCancle = () => { props.onCancle() } return ( <Modal title="新增任务" open={visable} onOk={handleOK} onCancel={handleCancle}> <Form form={form}> <Form.Item label="任务名称" name="name"> <Input placeholder='请输入任务名称'></Input> </Form.Item> </Form> </Modal> )
}
export default TodoAdd; ```
axios封装部分
``` import axios from "axios"; const instance=axios.create({ baseURL:"http://127.0.0.1:5000", timeout:60000 }) export function get(url,data={}){ return new Promise((resolve,reject)=>{ instance.get(url,{ params:data }).then((response)=>{ resolve(response) }).catch((err)=>{ reject(err) }) }) } export function post(url,data={}){ return new Promise((resolve,reject)=>{ instance.post(url,data).then( (response)=>{ resolve(response.data) }, (err)=>{ reject(err) } ) }) }
```
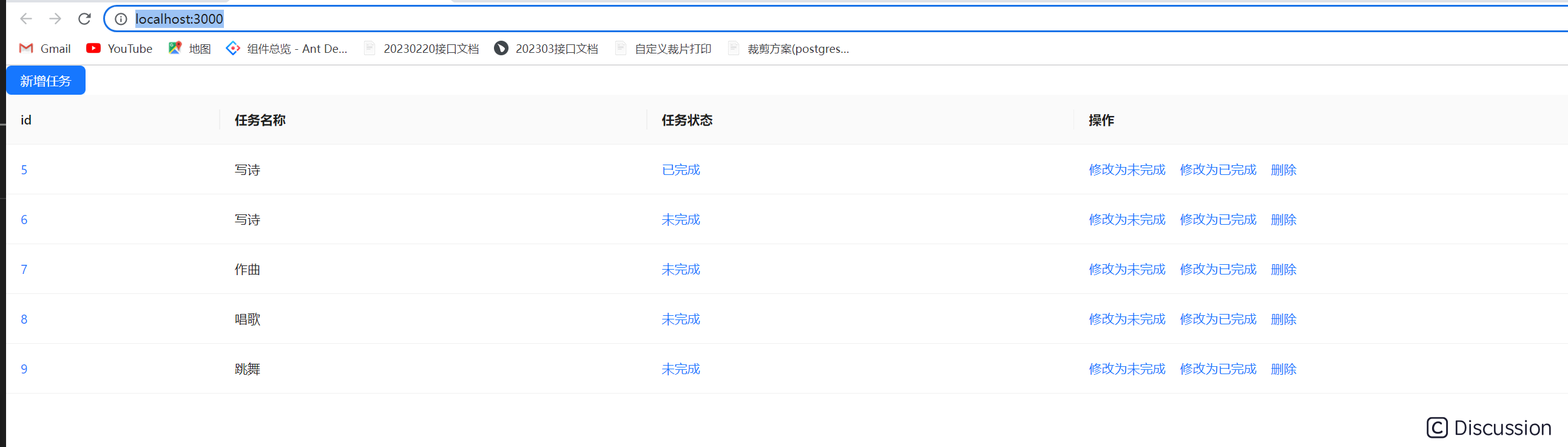
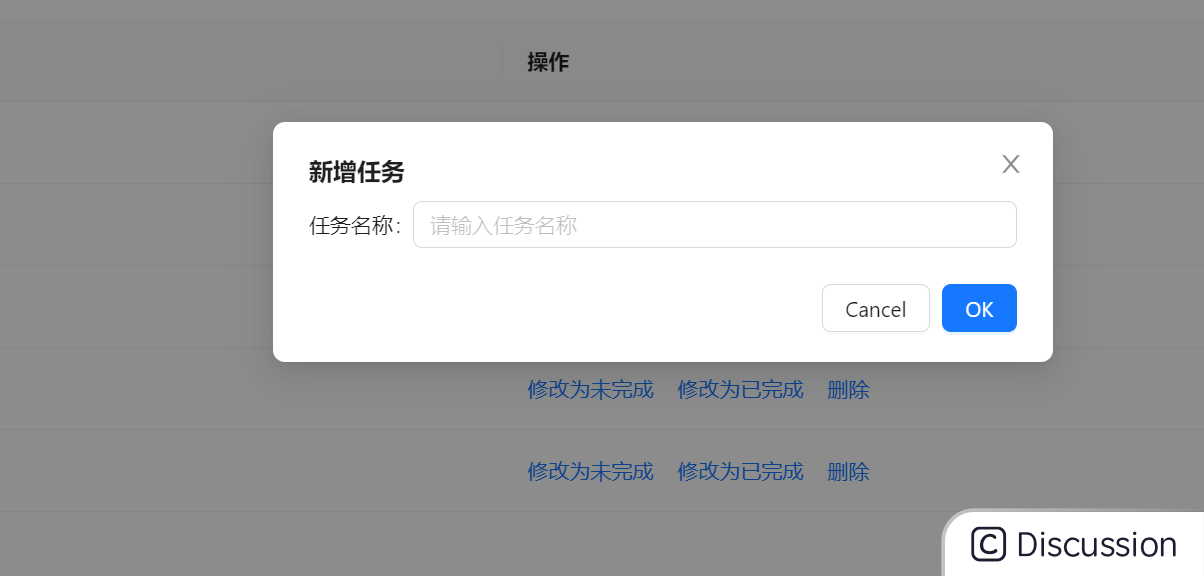
结果展示


源码和视频地址
视频地址
https://space.bilibili.com/474556051/channel/collectiondetail?sid=960841
源码地址
https://gitee.com/geyaoisgeyao/hook-todolist.git



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-05-09 好客租房9-jsx的学习目标
2022-05-09 好客租房10-jsx的基本使用
2022-05-09 好客租房11-为什么脚手架使用jsx语法
2022-05-09 好客租房7-React脚手架的使用
2022-05-09 好客租房6-React脚手架的应用(细节)
2022-05-09 好客租房8-React基础阶段总结
2022-05-09 好客租房5-React脚手架的应用