React+antDesign封装一个tab组件(类组件)
前言
我是歌谣 放弃很容易 但是坚持一定很酷 喜欢我就一键三连哈 微信公众号关注前端小歌谣 在我们的工作生活中 每次学习一个框架我们就不免要封装组件 而具备封装一个完美组件的能力 我称之为"优秀"
简单的父子组件
父组件
<Geyao/>
子组件
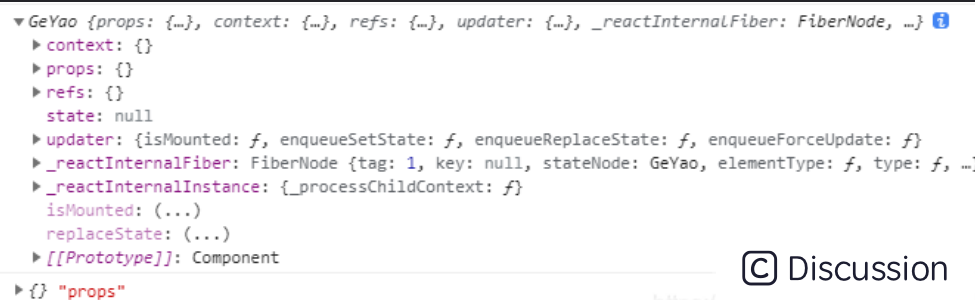
import React, { Component } from 'react'; class GeYao extends React.Component { render() { console.log(this, 'this'); console.log(this.props, 'props'); console.log(this.state, 'state'); return <div>我是歌谣</div>; } } export default GeYao;
结果

需求介绍
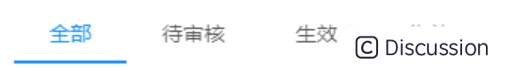
需要做一个类似于这样的tab切换的组件 
备注:一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。这时候 我们想着这样的数据格式必须给个数组 然后父组件绑定值
变化1
数据格式
const tabs = [ { key: '', value: '全部' }, { key: '1', value: '已审核' }, { key: '2', value: '未审核' }, ];
父组件
<GeYao tabs={tabs} />
子组件
``` import React, { Component } from 'react'; class GeYao extends React.Component { render() { const { tabs = [] } = this.props;
console.log(this, 'this'); console.log(this.props, 'props'); console.log(this.state, 'state'); return ( <ul> {tabs.map((item, index) => { return <li key={item.key}>{item.name || item.value || ''}</li>; })} </ul> );
} } export default GeYao; ```
运行结果

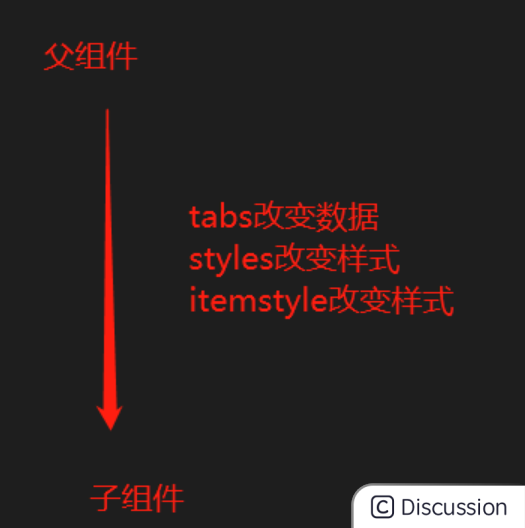
图解示意

变化2
样式处理的还是不够完美 接下来处理样式
变化1
数据格式
const tabs = [ { key: '', value: '全部' }, { key: '1', value: '已审核' }, { key: '2', value: '未审核' }, ];
父组件
<GeYao tabs={tabs} />
子组件
``` import React, { Component } from 'react'; class GeYao extends React.Component { render() { const { tabs = [], styles, itemStyles } = this.props;
console.log(this, 'this'); console.log(this.props, 'props'); console.log(this.state, 'state'); return ( <ul style={{ display: 'flex', background: '#FFFFFF', paddingLeft: '32px', width: '100%', ...styles, }} > {tabs.map((item, index) => { const marginStyle = index === 0 ? { marginLeft: 0, } : {}; return ( <li style={{ color: '#1890FF', borderBottom: '2px solid #1890FF', padding: '0px 1.5% 8px', cursor: 'pointer', whiteSpace: 'nowrap', ...itemStyles, ...marginStyle, }} key={item.key} > {item.name || item.value || ''} </li> ); })} </ul> );
} } export default GeYao; ```
运行结果

图解

变化3
数据格式
const tabs = [ { key: '', value: '全部' }, { key: '1', value: '已审核' }, { key: '2', value: '未审核' }, ];
父组件
<GeYao tabs={tabs} />
子组件
``` import React, { Component } from 'react'; class GeYao extends React.Component { constructor(props) { super(props); this.state = { selectTab: props.selectTab || '', }; } /** * 切换tab * @param {Boolean} doNot 是否不做任何事情,如果存在此值,不执行父组件切换方法,仅仅刷新样式 */ handleTabClick(key, doNot) { console.log(key, 'key'); this.setState({ selectTab: key, });
} render() { const { selectTab } = this.state; const { tabs = [], styles, itemStyles } = this.props;
return ( <ul style={{ display: 'flex', background: '#FFFFFF', paddingLeft: '32px', width: '100%', ...styles, }} > {tabs.map((item, index) => { const marginStyle = index === 0 ? { marginLeft: 0, } : {}; return ( <li onClick={() => this.handleTabClick(item.key)} style={{ color: item.key === selectTab ? '#1890FF' : '#000000A6', borderBottom: item.key === selectTab ? '2px solid #1890FF' : '', padding: '0px 1.5% 8px', cursor: 'pointer', whiteSpace: 'nowrap', ...itemStyles, ...marginStyle, }} key={item.key} > {item.name || item.value || ''} </li> ); })} </ul> );
} } export default GeYao; ```
运行结果

图解

变化4
数据格式
const tabs = [ { key: '', value: '全部' }, { key: '1', value: '已审核' }, { key: '2', value: '未审核' }, ];
父组件
<GeYao tabs={tabs} onTabSearch={this.handleTabChange} />
子组件
``` import React, { Component } from 'react'; class GeYao extends React.Component { constructor(props) { super(props); this.state = { selectTab: props.selectTab || '', mouseOverTable: '', }; } /** * 切换tab * @param {Boolean} doNot 是否不做任何事情,如果存在此值,不执行父组件切换方法,仅仅刷新样式 */ handleTabClick(key, doNot) { console.log(key, 'key'); this.setState({ selectTab: key, }); if (!doNot) { try { this.props.onTabSearch(key); } catch (error) {} } } render() { const { selectTab, mouseOverTable } = this.state; const { tabs = [], styles, itemStyles } = this.props;
return ( <ul style={{ display: 'flex', background: '#FFFFFF', paddingLeft: '32px', width: '100%', ...styles, }} > {tabs.map((item, index) => { const marginStyle = index === 0 ? { marginLeft: 0, } : {}; return ( <li onMouseOver={() => this.setState({ mouseOverTable: item.key })} onMouseLeave={() => this.setState({ mouseOverTable: 'mouseLeave' })} onClick={() => this.handleTabClick(item.key)} style={{ color: item.key === selectTab || item.key === mouseOverTable ? '#1890FF' : '#000000A6', borderBottom: item.key === selectTab ? '2px solid #1890FF' : '', padding: '0px 1.5% 8px', cursor: 'pointer', whiteSpace: 'nowrap', ...itemStyles, ...marginStyle, }} key={item.key} > {item.name || item.value || ''} </li> ); })} </ul> );
} } export default GeYao; ```
运行结果

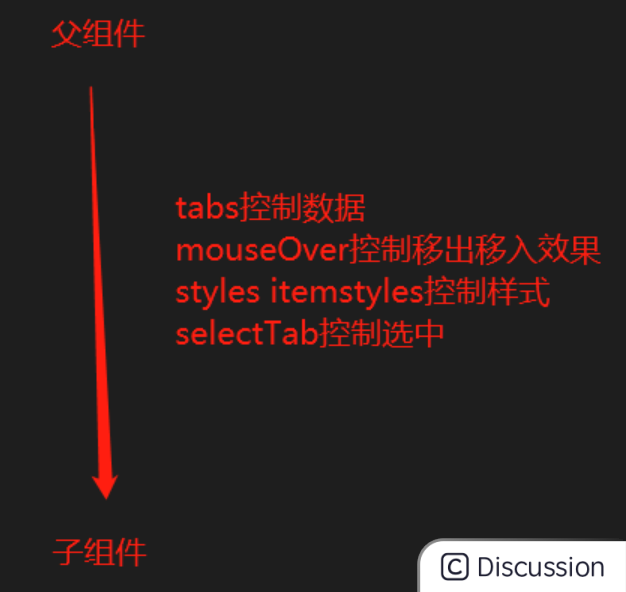
图解

总结
我是歌谣 放弃很容易 但是坚持一定很酷 谢谢你的鼓励 微信公众号前端小歌谣 加入前端巅峰交流群



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!