Viewer.js实现图片预览效果
前言
大家好 我是歌谣 今天要说的是一个需求图片可以实现一个预览的结果最近涉及一个移动端项目需要把其中的图片变成可预览的图片 听学弟说 可以利用viewer进行实现首先我们需要做的就是先写一个简单demo 先实现其中的效果 2021年的事情了
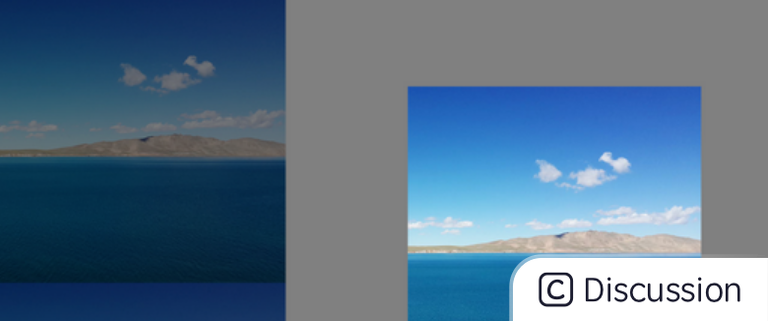
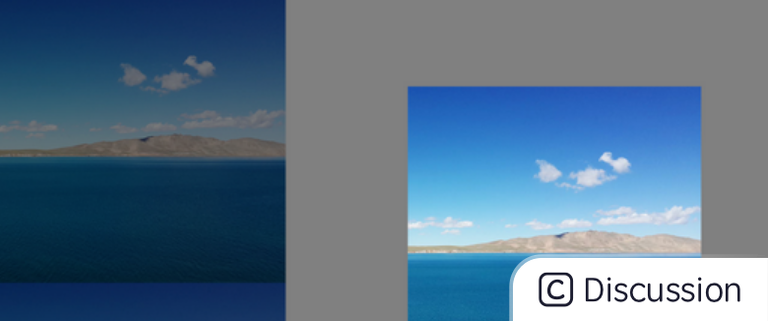
实现效果

基本案例
```
```
项目实现部分
看一下效果预览点击的时候就可以进行一个效果的预览操作了 同样 三步走第一步引入第二步注意结构第三步效果演示
代码部分
```
大家好 我是歌谣 今天要说的是一个需求图片可以实现一个预览的结果最近涉及一个移动端项目需要把其中的图片变成可预览的图片 听学弟说 可以利用viewer进行实现首先我们需要做的就是先写一个简单demo 先实现其中的效果 2021年的事情了

```
```
看一下效果预览点击的时候就可以进行一个效果的预览操作了 同样 三步走第一步引入第二步注意结构第三步效果演示
```
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南