记录一次艰难的云服务器部署前后端项目springBoot+mybatis+vue(两天解决的前后端跨域问题多种方式)...
前言
大家好 我是歌谣 今天继续给大家带来后端java的学习 最近刚学习完java的一个增删改查 紧接着就是部署项目了
代码准备工作
前端:vue 后端:springboot+mybatis 数据库 mysql
部署后端项目
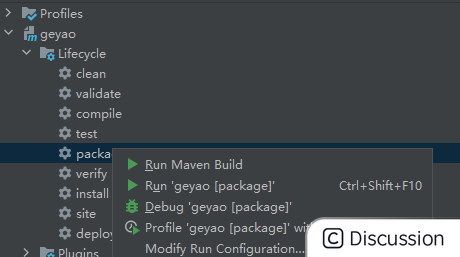
打包
找到maven-package-run maven build

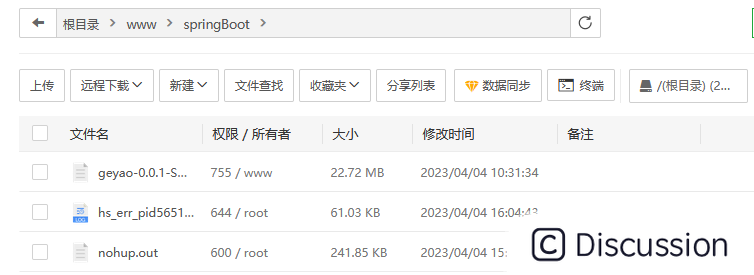
云服务器上面建立文件
mkdir /www/springBoot创建文件 上传jar包道指定位置

linux命令操作
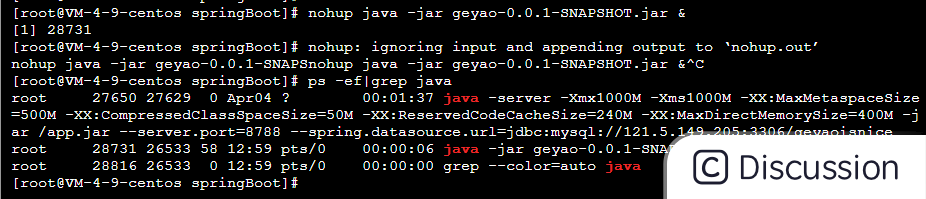
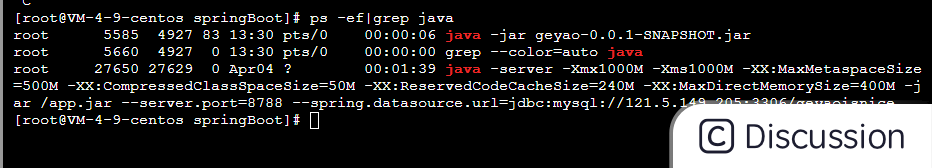
查看服务
ps -ef|grep java
启动服务
nohup java -jar geyao-0.0.1-SNAPSHOT.jar & 
中途
紧接着 漫长的跨域问题就开始了
第一天晚上于是开始想解决方案(后端解决)
在此感谢我的大学同学 现称作小李
配置跨域方式1
直接加注解@CrossOrigin
配置跨域方式2
``` @Component public class CrossOriginFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { //Ignore Implements }
@Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) servletResponse; response.setHeader("Access-Control-Allow-Origin","*"); response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS"); response.setHeader ("Access-Control-Max-Age", "86400"); response.setHeader("Access-Control-Allow-Headers", "*"); filterChain.doFilter(servletRequest, servletResponse); } @Override public void destroy() { //Ignore Implements }
} ```
结果1(失败)
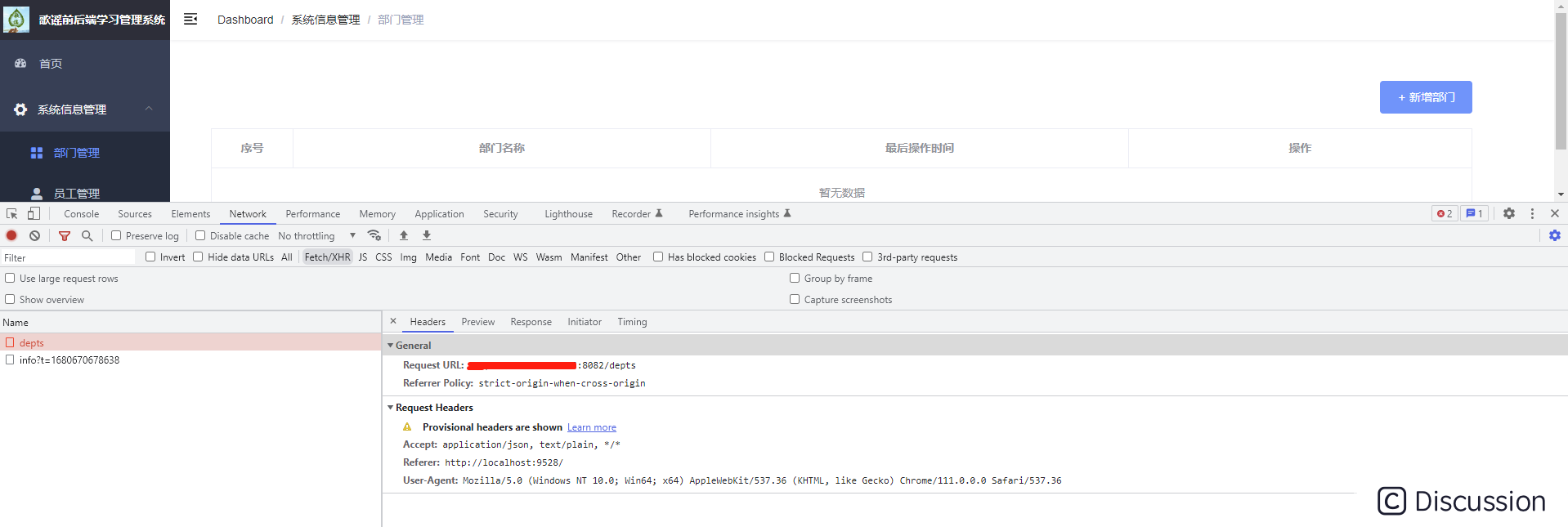
由于时间太赶 所以失败告终 postman可以请求成功 但是就是前端获取不到数据
第二天继续想解决方案
在此感谢三群的群友 在此称为Mikey
配置跨域方式1
``` package com.itheima.filter;
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter;
@Configuration public class CorsConfig { @Bean public CorsFilter cors(){ CorsConfiguration corsConfiguration = new CorsConfiguration();; corsConfiguration.addAllowedOrigin(""); corsConfiguration.addAllowedHeader(""); corsConfiguration.addAllowedMethod(""); UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); source.registerCorsConfiguration("/*",corsConfiguration); return new CorsFilter(source); } } ```
结果(失败)
postman可以请求成功 但是就是前端获取不到数据
配置反向代理1
``` user www www; worker_processes 1;
errorlog /www/wwwlogs/nginxerror.log crit;
pid /www/server/nginx/logs/nginx.pid;
workerrlimitnofile 51200;
events { use epoll; workerconnections 51200; multiaccept on; }
http { include mime.types; #include luawaf.conf;
include proxy.conf; default_type application/octet-stream; server_names_hash_bucket_size 512; client_header_buffer_size 32k; large_client_header_buffers 4 32k; client_max_body_size 50m; sendfile on; tcp_nopush on; keepalive_timeout 60; tcp_nodelay on; fastcgi_connect_timeout 300; fastcgi_send_timeout 300; fastcgi_read_timeout 300; fastcgi_buffer_size 64k; fastcgi_buffers 4 64k; fastcgi_busy_buffers_size 128k; fastcgi_temp_file_write_size 256k; fastcgi_intercept_errors on; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.1; gzip_comp_level 2; gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml; gzip_vary on; gzip_proxied expired no-cache no-store private auth; gzip_disable "MSIE [1-6]\."; limit_conn_zone $binary_remote_addr zone=perip:10m; limit_conn_zone $server_name zone=perserver:10m; server_tokens off; access_log off;
server { listen 8083; server_name location;
#error_page 404 /404.html; include enable-php.conf; location / { root /www/springBootQ/dist; index index.html index.htm; } location /api { proxy_pass http://localhost:8082; } location ~ /\. { deny all; } access_log /www/wwwlogs/access.log; }
include /www/server/panel/vhost/nginx/*.conf; } ```
结果(失败)
反反复复配置了很多次 然后服务器的8888端口被占用了 最终把控制面板端口改成了8887 此处也经历了很大的波折 反向代理如何 配置是彻底搞懂了 中午为此我都没有休息 还是没有搞定
docker解决(成功)
Mikey单独行动 直接服务器开了8787端口 8888端口 最后让他告诉我如何部署即可 这边记录了一下完成
【React工作记录九十六】docker部署前后端项目在云服务器
第三天早上
目前已具有环境
docker的前后端环境 本地启动+9528端口也是可以展示前后端 勉强可以用把 本地+代理也是可以使用的
继续琢磨(如何不用代理直接完成)
这个时候小李在此出马
配置跨域环境
``` package com.itheima.filter;
import jakarta.servlet.FilterChain; import jakarta.servlet.ServletException; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; import org.springframework.lang.Nullable; import org.springframework.stereotype.Component; import org.springframework.web.filter.OncePerRequestFilter; import org.springframework.web.servlet.HandlerInterceptor; import org.springframework.web.servlet.ModelAndView;
import java.io.IOException;
@Component public class CrossOriginFilter extends OncePerRequestFilter {
@Override protected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException { response.setHeader("Access-Control-Allow-Origin","*"); response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("Access-Control-Allow-Methods", "*"); response.setHeader ("Access-Control-Max-Age", "86400"); response.setHeader("Access-Control-Allow-Headers", "*"); filterChain.doFilter(request, response); }
}
```
最后原因浮现
``` Credential is not supported if the CORS header 'Access-Control-Allow-Origin' is '' CORS 请求是在设置了凭证标志的情况下尝试的,但服务端使用通配符("")配置 Access-Control-Allow-Origin 的值,这样是不允许使用凭证的。
要在客户端改正这个问题,只需要确保发出 CORS 请求时将凭证标志设置为 false。
如果使用 XMLHttpRequest 发出请求,确保未将 withCredentials 设置为 true。 如果使用服务器发送事件,确保 EventSource.withCredentials (en-US) 的值为 false(false 为默认值)。 如果使用 Fetch API,确保 Request.credentials 的值为 "omit"。
如果还不成功,则需要修改服务端的行为,可能需要修改 Access-Control-Allow-Origin 的值,来为客户端所能够加载资源的源予以授权。 ```
1后端解决: 1-1在后端的过滤器中设置请求头为具体的站点不用通配符,response.setHeader("Access-Control-Allow-Origin", "允许访问的站点"); 1-2(推荐),在后端的过滤器中设置请求头为自动获取当前请求的站点,response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin")); 2.前端解决 检查Axsios的配置,把http://Axios.defaults.withCredentials = true注释掉 、
安装最新java包
cd www/springBoot

安装最新前端
cd /www/springBootQ/dist替换文件 配置代理
代理配置
``` user www www; worker_processes 1;
errorlog /www/wwwlogs/nginxerror.log crit;
pid /www/server/nginx/logs/nginx.pid;
workerrlimitnofile 51200;
events { use epoll; workerconnections 51200; multiaccept on; }
http { include mime.types; #include luawaf.conf;
include proxy.conf; default_type application/octet-stream; server_names_hash_bucket_size 512; client_header_buffer_size 32k; large_client_header_buffers 4 32k; client_max_body_size 50m; sendfile on; tcp_nopush on; keepalive_timeout 60; tcp_nodelay on; fastcgi_connect_timeout 300; fastcgi_send_timeout 300; fastcgi_read_timeout 300; fastcgi_buffer_size 64k; fastcgi_buffers 4 64k; fastcgi_busy_buffers_size 128k; fastcgi_temp_file_write_size 256k; fastcgi_intercept_errors on; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.1; gzip_comp_level 2; gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml; gzip_vary on; gzip_proxied expired no-cache no-store private auth; gzip_disable "MSIE [1-6]\."; limit_conn_zone $binary_remote_addr zone=perip:10m; limit_conn_zone $server_name zone=perserver:10m; server_tokens off; access_log off;
server { listen 8083; server_name location;
#error_page 404 /404.html; include enable-php.conf; location / { root /www/springBootQ/dist; index index.html index.htm; } location /api { proxy_pass http://localhost:8082; } location ~ /\. { deny all; } access_log /www/wwwlogs/access.log; }
include /www/server/panel/vhost/nginx/*.conf; }
```
结果(成功不用配置代理)

这里是引用




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库